Item properties
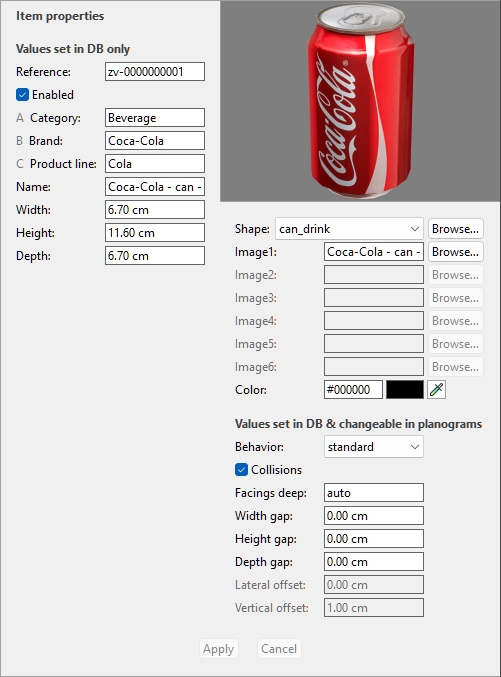
The right side of the screen shows all the properties of the selected item(s). This is where you can review and edit item properties, such as the name, dimensions, shape, image(s), etc.

The available properties vary depending on the type of item(s) selected.
The only property for which a value is compulsory is the following: Reference.
We however recommend also always assigning values for the following basic properties:
- Name (Item properties)
- Width (Item properties)
- Height (Item properties)
- Depth (Item properties)
- [Item classification properties - Level 1]
- [Item classification properties - Level 2]
- [Item classification properties - Level 3]
- Image (1 – 6)
- Behavior (Behavior (Products) and Behavior (Accessories))
Other properties can often be left empty, in which case default values will be used.
Note: if you have selected multiple items, the property values that are common to all selected items are displayed. A blank value is displayed for property values which vary across the selected items.
The property pane is divided into two groups of properties, each described below.
Values set in DB only
The upper part of this pane contains the item properties which values are defined in the database and cannot be modified per item in a planogram project.
They are typically attributes inherent to the item itself, which keep the same values in any planogram, such as its dimensions, name or color.
Each property is described below.
Type (Item properties)
This property defines the type of item in the database.
- Supported values:
Product
This type of items corresponds to the items you sell. It also includes tester products placed in front of the sellable packaged version (consult tester in Behavior (Products)).
Accessory
This type is used for all items displayed on shelves to enhance product presentation: shelf strips, labels, headers, posters, non-sellable products displayed without packaging, etc.
Material
This type of items consists in images that can be applied to the store structural elements (consult Room) for a more realistic look: tiled floor, concrete, carpets, etc.
- Default values:
- In spreadsheets: empty cell (= Product)
- In GUI: your choice of Type of items in Content choice
The type of each item can then be displayed in your planograms and reports (Project item list, Reports).
Note: In spreadsheets, when batch importing items, you can still use our previous notation system for these values:
- 0 for Product
- 1 for Accessory
- 2 for Material
Reference
The compulsory unique identifier of the item.
This property is used to identify each item in the database. Each item must therefore have a distinct value which cannot be used for any other item.
Also, the value assigned at creation cannot be changed in the database afterwards, contrary to all other properties.
We advise using the EAN, UPC, SKU code or any other permanent and unique product reference.
- Supported values: [0-9][A-Z][a-z][the space character]$&@=.,;-_!^~)(][}{
- Unsupported values: all characters not listed above (e.g., non-Latin characters). Invalid characters are replaced by an underscore [_] when batch importing.
- Default value: no default value
- Example: 045631548b
Notes:
- The number symbol [#] is not allowed in the database task field but can be used with a special meaning with Import list + images and with Import list.
- For materials, a value is automatically assigned, although you can also enter your own value if you wish.
Enabled
The state of activation of the item.
- Supported values:
- Yes (checkmarked in the GUI): the item is available in the catalogs to place in planograms (Catalog of products, Catalog of accessories).
- No (not checkmarked in the GUI): the item exists in the database but is not available in the catalogs. Disabling items is useful to prevent other users in your company from placing these items in planograms, such as products that are no longer sold but you may want to reactivate later.
- Default value: Yes (checkmarked in the GUI)
Tip: you can highlight disabled items in red in the current planogram project. Consult Highlight by… Enabled.
[Item classification properties - Level 1]
The item classification value at the first level. (Before using this property, consult Item classification properties (Settings) to define its name.)
Assign this optional value to organize your item.
- Supported values: text, including Unicode characters for non-Latin text values
- Default value: empty
- Example: Drinks
Note: items with empty values are shown in the catalog as: undefined.
Note: this value is not case sensitive, so items with variations are grouped in the database list and in the item catalogs. E.g., Toys and TOYS are grouped as the same value.
[Item classification properties - Level 2]
The item classification value at the second level classification property. (Before using this property, consult Item classification properties (Settings) to define its name.)
Assign this optional value to organize your item.
- Supported values: text, including Unicode characters for non-Latin text values
- Default value: empty
- Example: Coca-Cola
Note: items with empty values are shown in the catalog as: undefined.
Note: this value is not case sensitive, so items with variations are grouped in the database list and in the item catalogs. E.g., Toys and TOYS are grouped as the same value.
[Item classification properties - Level 3]
The item classification value at the third level classification property. (Before using this property, consult Item classification properties (Settings) to define its name.)
Assign this optional value to organize your item.
- Supported values: text, including Unicode characters for non-Latin text values
- Default value: empty
- Example: Cherry
Note: items with empty values are shown in the catalog as: undefined.
Note: this value is not case sensitive, so items with variations are grouped in the database list and in the item catalogs. E.g., Toys and TOYS are grouped as the same value.
Name (Item properties)
The name of the item.
Assigning a value for this property is optional but very recommended to help you identify the item in the catalog and in your planograms.
Enter the actual item name, typically as printed on the item packaging.
- Supported values: text, including Unicode characters for non-Latin text values
- Default value: empty
- Example: Coca-Cola Zero 500 ml
Note: For materials, if the value is empty, an initial value is automatically assigned using the image file name (without the extension) as basis. You can also assign your own value if you prefer.
Item custom properties [1 – 12]
The value of the item for the selected custom property.
A maximum of 12 user defined custom properties can optionally be used to assign values to each item in your database. Only the custom properties which have been defined appear in the database item properties. Consult Item custom properties (Settings) to define your custom properties.
- Supported values: text, including Unicode characters for non-Latin text values
- Default value: empty
- Example: 5 kg
Behavior (Accessories)
This property defines how each accessory is placed onto shelves and bays.
PlanogramBuilder provides various behaviors to match typical placements of accessories. Choose the behavior which corresponds to the most often-used placement mode for the selected accessory.
- Supported values: consult the list below
- Default values:
- In spreadsheets: empty cell (= panel)
- In GUI: panel
- Example: bay header
Several types of accessories can be created in PlanogramBuilder. The following values are available:
|
Behavior |
Description |
Example |
bay header |
An accessory which snaps to the top of any back panel. Note: if the bay has no back panel, you cannot place a header. In this case we suggest creating a small back panel as a crossbar to support your desired header. Use this to place header panels above your back panels. |
|
divider |
An accessory which automatically snaps to the front edge of a shelf. Use this to create lateral shelving divider signs for example. Tip: the following shape is well suited to this type of objects: box_sides. Consult Shapes for 1 image (no transparency)
|
|
ondisplay |
An object which can be placed on any shelf without being duplicated in depth. Please note that this is typically applied to custom products displayed out-of-box (on-display). |
|
panel(default value) |
An accessory which snaps onto the back panels of any shelving. Note: if the bay has no back panel, the panel can be positioned between the lowest and highest shelves. Use this to create posters, back cards or any other hanging POS. |
|
presenter |
An accessory which is placed on the shelf and onto which you can place another accessory with the behavior: ondisplay. Use this to create stands to present out-of-box products. Note: An accessory placed on presenter always sits at the same height as the shelf. So, this accessory is only suitable for stands which have a very thin platform for placing an out-of-box. |
|
Shelf badge |
An accessory which snaps to the front edge of any shelf at 3 possible predefined positions: left, center, right. Use this to create shelf cards / shelf badges. |
|
Shelf strip |
An accessory which snaps onto the front edge of any shelf. It is horizontally centered and aligned to the top of the shelf. Use this to create single shelf strips. |
|
sticker |
An accessory which snaps to the front of a shelf or shelf strip at any lateral position. Use this to create cards, typically used to show information or specials. |
|
tag |
A box which can be placed on the front edge of a shelf as a label for the actual product name, pricing or other text (no image). Tags have dedicated parameters: Consult the above links for each parameter. |
|
shape defined |
This is a special behavior to use only if you have been instructed to. |
|
Note: Even if you choose a language other than English for the user interface, the names of the behaviors remain as listed above.
Width (Item properties)
Width (Item properties) (for products and accessories)
The physical width of the item in the current measurement unit.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: empty (= 10 cm, 100 mm, 0.1 m, 5 inches; according to Measurement unit)
- Example: 6.5
Tip: You don't need to type the actual measurement unit (e.g., cm), only the value.
Important note:
The Width is based on the item seen from the front when placed on the shelf, so it is always the left to right dimension. So, Width is not necessarily the largest dimension of the item. See the illustration below:

- width
- height
- depth
- the front of the item when placed on shelf
Width (Item properties) (for materials)
The width of 1 image tile if Tile is checkmarked.
- Default value: empty (= 100 cm, 1000 mm, 1 m, 36 inches; according to Measurement unit)
- Example: 45
Height (Item properties)
Height (Item properties) (for products and accessories)
The physical height of the item in the current measurement unit.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: empty (= 10 cm, 100 mm, 0.1 m, 5 inches; according to Measurement unit)
- Example: 10.2
Tip: You don't need to type the actual measurement unit (e.g., cm), only the value.
Important note:
The Height is based on the item seen from the front when placed on the shelf, so it is always the top to bottom dimension. See the illustration below:

- width
- height
- depth
- the front of the item when placed on shelf
Height (Item properties) (for materials)
The height of 1 image tile if Tile is checkmarked.
- Default value: empty (= 10 cm, 100 mm, 0.1 m, 5 inches; according to Measurement unit)
- Example: 45
Depth (Item properties)
Depth (Item properties) (for products and accessories)
The physical depth of the item in the current measurement unit.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: empty (= 10 cm, 100 mm, 0.1 m, 5 inches; according to Measurement unit)
- Example: 7.14
Tip: You don't need to type the actual measurement unit (e.g., cm), only the value.
Important note:
The Depth is based on the item seen from the front when placed on the shelf, so it is always the front to back dimension. So, depth is not necessarily the smallest dimension of the item. See the illustration below:

- width
- height
- depth
- the front of the item when placed on shelf
Shape
Video tutorial on this topic: 6: Adding products of various shapes to the database
The geometric shape most resembling the item appearance.
This usually corresponds to the packaging shape for Products, and to the item unpackaged shape for accessories.
The application uses the specified shape to automatically generate a 3D model of the selected item, which is scaled to the dimensions you specify and optionally combined with the uploaded image(s).
- Supported values: consult the lists below
- Default values:
- In spreadsheets: empty cell (= box)
- In GUI: box
- Example: alpha_plane_standing
PlanogramBuilder comes with the following set of basic shapes:
Shapes for 1 image (no transparency)
You can upload up to 1 image with the following shapes.
These shapes disregard the image transparency that may exist in the uploaded image.
The list below is sorted alphabetically except the default box shape:
|
Shape name |
Description |
Shape without image |
Example with image applied |
|
(default value) |
A box for 1 image applied to all 6 sides. Note: If you don’t specify a shape, this shape is used by default. |
|
|
|
Box_rounded |
A box with rounded edges for 1 image applied to all 6 sides. |
|
|
|
bottle_soda_large |
A large soda bottle (e.g., 2 liters) for 1 image applied to front and back. |
|
|
|
bottle_soda_small |
A small soda bottle (e.g., 0.5 l) for 1 image applied to front and back. |
|
|
|
bottle_square |
A bottle with 4 flat sides for 1 image applied to front and back. |
|
|
|
bottle_tapered |
A bottle with tapered top for 1 image applied to front and back. |
|
|
|
bottle_wine |
A typical wine bottle for 1 image applied to front and back. |
|
|
|
box_front |
A box for 1 image applied to the front side only. The other side will use the specified Color*. Use this when you don’t want the sides to show the front image, such as for shelf strips or headers. |
|
|
|
box_sides |
A box for 1 image applied to the left and right side only. The other sides will use the specified Color*. Use this when you want only the sides to show the image, such as for dividers (accessories). |
|
|
|
box_top |
A box for 1 image applied to the top side only. The other sides will use the specified Color*. Use this when you want only the top side to show the image. |
|
|
|
can_drink |
A typical cylindrical drink can with a metal lid and for 1 image applied to front and back. |
|
|
|
can_drink_slim |
A typical cylindrical drink can with a metal lid and for 1 image applied to front and back. |
|
|
|
can_food_cylindrical |
A typical cylindrical food can with a metal lid and for 1 image applied to front and back. |
|
|
|
chocolate_bar |
A typical chocolate bar shape for 1 image applied to front and back. |
|
|
|
cylinder |
A cylinder for 1 image applied to front, back, top and bottom. |
|
|
|
cylinder_front_back |
A cylinder for 1 image applied to front and back only. The top and bottom will use the specified Color*. Tip: This can be used for containers when you don’t want the front image applied to the lid for example. |
|
|
|
cylinder_top |
A cylinder for 1 image applied to top and bottom. The other sides will use the specified Color*. Tip: This can be used for plates or containers when the top picture is more representative. |
|
|
|
plane_lying |
A horizontal plane for 1 image applied to top and bottom. It has no visible thickness, but the specified height is still accounted for to stack items in planograms. You can use this for items not resembling any of the other provided 3D shapes. |
|
|
|
plane_standing |
A vertical plane for 1 image applied to front and back. It has no visible thickness, but the specified depth is still accounted for to space items in planograms. You can also use this for items not resembling any of the other provided 3D shapes. |
|
|
|
pouch_lying |
A soft pouch placed horizontally for 1 image applied to top and bottom. |
|
|
|
pouch_standing |
A soft pouch placed vertically for 1 image applied to front, back and bottom. |
|
|
|
sphere |
A sphere / ovoid shape for 1 image applied to front and back. |
|
|
|
tube |
A tube for 1 image applied to front and back. Use for toothpaste, cream and similar items. |
|
|
Shapes for 1 image (with transparency)
You can upload up to 1 image with the following shapes.
These shapes retain the image transparency that may exist in the uploaded image (consult Image transparency).
Tip: All shapes supporting transparency are prefixed with the term alpha.
The list below is sorted alphabetically:
|
Shape name |
Description |
Shape without image |
Example with image applied |
|
alpha_cloth_lying |
A shape well suited for clothing laying flat, for 1 image applied to top and bottom. |
|
|
|
alpha_cloth_standing_front |
A shape well suited for clothing hanging facing front for 1 image applied to front and back. |
|
|
|
alpha_cloth_standing_sideways |
A shape well suited for clothing hanging facing sideways for 1 image applied to left and right side. |
|
|
|
alpha_plane_lying |
A horizontal plane for 1 image applied to top and bottom. It has no visible thickness, but the specified height is still accounted for to stack items in planograms. You can use this for items laying flat and not resembling any of the other provided 3D shapes. |
|
|
|
alpha_plane_standing |
A vertical plane for 1 image applied to front and back. It has no visible thickness, but the specified depth is still accounted for to space items in planograms. You can also use this for items facing front and not resembling any of the other provided 3D shapes. |
|
|
Shapes for 2 images (no transparency)
You can upload up to 2 images with the following shapes.
These shapes disregard the image transparency that may exist in the uploaded image.
The list below is sorted alphabetically:
|
Shape name |
Description |
Shape showing image position |
|
bag_lying - 2 pics - 1 front - 2 top bottom |
A bag for 2 images: Image1 applied to front side Image2 applied to top & bottom sides |
|
|
box 2pics - 1 front - 2 other faces |
A box for 2 images: Image1 applied to front side Image2 applied to all other sides |
|
|
box 2pics - 1 left - 2 other faces |
A box for 2 images: Image1 applied to left side Image2 applied to all other sides |
|
|
box 2pics - 1 right - 2 other faces |
A box for 2 images: Image1 applied to right side Image2 applied to all other sides |
|
|
box 2pics - 1 top - 2 other faces |
A box for 2 images: Image1 applied to top side Image2 applied to all other sides |
|
|
cylinder - 2 pics - 1 front back - 2 top |
A cylinder for 2 images: Image1 applied to front & back sides Image2 applied to top side. |
|
|
cylinder_lying - 2 pics - 1 front - 2 top bottom |
A cylinder for 2 images: Image1 applied to front side Image2 applied to top & bottom sides.
|
|
Shapes for 2 images (with transparency)
You can upload up to 2 images with the following shapes.
These shapes retain the image transparency that may exist in the uploaded image (consult Image transparency).
Tip: All shapes supporting transparency are prefixed with the term alpha.
|
Shape name |
Description |
Shape showing image position |
|
alpha_plane_standing_sideways - 2 pics - 1 left - 2 right |
2 vertical planes for 2 images: Image1 applied to left side Image2 applied to right side. It has no edges along its thickness, but the specified width is still accounted for in planograms. You can use this for dividers or side panels which don’t have a rectangular shape. |
|
Shapes for 4 images (no transparency)
You can upload up to 4 images with the following shapes.
These shapes disregard the image transparency that may exist in the uploaded image.
The list below is sorted alphabetically:
|
Shape name |
Description |
Shape showing image position |
|
box 4pics - 1 front - 2 left - 3 right - 4 top |
A box for 4 images: Image1 applied to front side Image2 applied to left side Image3 applied to right side Image4 applied to top side. |
|
Shapes for 6 images (no transparency)
You can upload up to 6 images with the following shapes.
These shapes disregard the image transparency that may exist in the uploaded images.
The list below is sorted alphabetically:
|
Shape name |
Description |
Shape showing image position |
|
box 6pics - 1 front - 2 left - 3 right - 4 top - 5 back - 6 bottom |
A box for 6 images: Image1 applied to front side Image2 applied to left side Image3 applied to right side Image4 applied to top side Image5 applied to back side Image6 applied to bottom side. |
|
Notes for all 3D shapes
- Each of the above shapes is resized in width, depth and height to match exactly your item overall dimensions.
- In the database editor, only the available Image fields are enabled depending on the assigned shape. For example, assigning the shape named box only enables the first Image field.
- If you have specified image(s), it (they) will be resized to fit onto the selected shape.
- For shapes with area(s) using a color, the color is white by default but can be specified per item. If you don’t apply image(s), the image areas will be colored with the specified color value.
- If you can’t read the entire assigned shape name in the collapsed drop-down list, you can display it in a tooltip by hovering your mouse pointer over the shape name.
- Even if you choose a language other than English for the user interface, the names of the 3D shapes remain based on English as listed above.
Custom 3D Shapes
If you need a different 3D shape not listed above, you can import your own 3D models. Consult instructions below.
Creating a 3D Model
In PlanogramBuilder, 3D shapes are basically 3D models with only their geometric mesh. A shape can be used to generate several products or accessories by just changing the referenced image(s) and the dimensions of the item.
This guide explains how to prepare your 3D models with Autodesk 3ds Max, however these guidelines should also apply to other 3D modeling software, as long as it can save *.3DS files.
In your 3D modelling application, follow the below rules when creating a model to use as a PlanogramBuilder shape:
- Supported file format: *.3DS (Autodesk 3D Studio original DOS format).
- Measurement unit: the system units in 3ds Max should be set to cm, as this is used by PlanogramBuilder to import 3D models. If your model is in another measurement unit, convert it to cm.
- Animation: PlanogramBuilder doesn’t support animation so you must remove all animation keys before exporting the 3DS file.
- Geometry:
- Keep to a reasonable number of polygons as the 3D files will be used for real-time rendering. You can apply an Optimize or MultiRes modifier on the models to reduce the number of polygons.
- Make sure to have clean models with welded vertices and no duplicated faces. In 3ds Max, the STL check modifier check can be used to check model integrity.
- Orientation: make sure your model is oriented in such a way that its top is facing upwards, and it front is facing front, as you would like it to appear in a planogram.
- Material types: use only 3ds Max Standard or Multi/Sub-object materials with Blinn or Phong shading. Architectural materials or procedural shaders are not supported.
- Material opacity: opacity / transparency values are supported for materials. PlanogramBuilder uses additive transparency so make sure to set your material to use this system to preview your material accurately before exporting the 3DS file.
- Material name convention: When you create 3D models for use as PlanogramBuilder shapes, special conventions for material names define how each material will be interpreted by PlanogramBuilder. This makes it possible for PlanogramBuilder users to assign their own color and images to items using a custom shape. Name each material applied to your 3D model as follows:
-
- color: one material named color can be assigned to parts or all your 3D model. It will be interpreted by PlanogramBuilder so that the actual color can be specified by the user with the corresponding database property (Color (Item properties)). A material with this name doesn’t support image maps in PlanogramBuilder, so it should only be assigned to the parts of your model which are a solid color.
- image1, image2, image3, image4, image5, image6: one material each with one of these names can be assigned to parts or all of your 3D model. Each material will be interpreted by PlanogramBuilder so that users can assign their own image to each corresponding database property (Image (1 – 6)). The maximum number of such materials is six, one of each, corresponding to a maximum of six user assignable images in PlanogramBuilder.
- plano_keep: All materials not using the above-listed names must be named with this prefix (e.g., plano_keep glass). Any number of such materials can be assigned to parts or all your 3D model. These materials are not editable in PlanogramBuilder, so users will not be able to modify them in the database. Note: The only image map allowed in such materials is a special environmental reflection map image always named refmap.png (click to download). You can download and use this special map within any such material if you wish to achieve reflective surfaces, like glass. You don’t need to upload the refmap.png image since it is already available on our servers.
- Supported image maps: images can only be used to define diffuse color and transparency (both using the same image). Other map types such as bump or reflections are not supported by PlanogramBuilder to assign as Image (1 – 6).
- UVW Mapping coordinates for the diffuse maps (also optionally used as opacity map) must be applied to your geometry to match the result you want to achieve. You can apply tiling values in the UVW Mapping modifier. However, do not apply tiling or offset in the material map setting as this is not supported by the 3DS format.
- 3D file name convention: if your 3D model is designed to support images with alpha transparency, you must name the exported *.3DS file with the prefix alpha_ (e.g., alpha_mySHape.3ds). This prefix tells PlanogramBuilder that it should use the image alpha channel (if available in the image) to define the item opacity.
Saving a 3D Model
- In 3ds Max, select only the items to export:
- Geometries
- Dummies if they are used to define object hierarchy.
- Other types of items should not be selected: lights, cameras, 2D shapes, other gizmos.
- In the File Menu, click Export Selected.
- In the Select File to Export dialog, select the 3D Studio (*.3DS) file type.
- Type a name for the 3DS file. You can use long names up to 50 characters for the 3DS model. The file name will become the name of the item in PlanogramBuilder, so make sure to think about the desired correct name, especially since each shape must have a unique name. Warning: do not save a 3D model named exactly as an existing standard PlanogramBuilder shape such as box, because this would overwrite the existing standard shape in PlanogramBuilder. The names of all standard shapes are listed in Shape.
- Check Preserve Max’s Texture Coordinates in the options dialog.
Tip: To check if the 3DS file exported correctly, you can re-import the 3DS file in an empty 3ds Max document. All materials and geometries should still look as originally defined.
Tip: You can download our sample 3D model (steak-fries & drink.3ds) which also includes images illustrating the above instructions. Just unzip it to your computer to access all the files provided. We also use this sample model in the next section to explain how to import it into PlanogramBuilder.
Importing a 3D Model
To import a new custom shape in PlanogramBuilder, you can either assign it to a new item or to an existing item. Consult New item or Item selection for details on these tasks.
In the instructions below, we create a new item using our above-mentioned sample model as the shape to import.
- Click on New item in Database.
- In Item properties, next to Shape, click on Browse.
- Select steak-fries & drink.3ds on your computer and click on Open.
- After the 3DS file has been uploaded, it appears in the PlanogramBuilder list of shapes. The new custom shape is now available to all users in your accountID. You can reuse it for any number of items in the database. You don’t have to import the 3D model again once it is in the list of available shapes.
- If you don’t want to create an item at this point, click on Cancel (database item) below the item properties. The new custom shape will still remain in the list of shapes.
- If you want to create the item in the database at this point, define its details under Item properties, then click Create (database item) or Apply (database item).
Below is an example of a product created with our sample 3D model.
- Color (Item properties), which applies to the plate, was set to white (#FFFFFF)
- image1 was assigned steak.png.
- image2 was assigned fries.png.
- image3 was assigned cola.png.

Below is another or modified example of a product created with our sample 3D model.
- Color (Item properties), which applies to the plate, has been set to a dark gray (#232323).
- image1 was assigned steak.png.
- image2 was assigned fries.png.
- image3 was assigned apple juice.png.

Image (1 – 6)
One or more images (up to 6) applied to the item to achieve a more realistic look.
The exact number of images you can apply depends on the shape assigned to the item, which you should choose accordingly (consult Shape). Image fields that are not available because of the item shape are grayed out.
- Supported values: file name and extension in supported format (jpg, png, bmp, gif, tif)
- Default value: empty
- Example: Body wash - avocado - flacon - 500g.png
Instructions:
- Click on Browse.
- Select the desired image file on your PC.
- Wait for the image to upload to the database. Progress is shown on the status bar as a percentage value.
- Click on Create (database item)to see the result (or click on Apply (database item) if you are updating the item).
- Repeat these steps for all available image fields.
To upload images for multiple items in a single operation, consult Import list + images.
Note: Images are not compulsory. If you don't apply a picture, the product will have a uniform color (which you can define with Color (Item properties)), and its name will be printed on the product (only if its shape = box).
Image transparency
Images with a transparent background let you obtain a realistic look by showing only the object, and hiding the background area of the image. This is especially useful for unpackaged products if there is no appropriate 3D shape. Transparency is only applied to the item if both its shape AND its image(s) support transparency, as listed below:
- Shapes supporting transparency:
- Image file formats supporting transparency:
- png and tif in 32-bit color: 256 levels of transparency (alpha channel).
- png and gif in 8-bit color: 1 transparent color.
Maximum image file size: 5 MB. Bigger files won’t be uploaded.
Maximum pixel count: images are automatically downsized by PlanogramBuilder if larger than 786'432 pixels (=1024 x 768 or 500 x 1573 for example). Uploading larger images does therefore not provide better quality. Ideally, use images which pixel resolution is just large enough to distinguish the desired details such as the text on the product or packaging.
Choosing the right product view(s)
- For shapes with 1 image, take a picture of the product’s most representative face (usually the front face).
- For shapes with multiple images, take pictures of the product on other sides according to the chosen shape documentation.
Taking the pictures
- Don't turn on your camera flash as it creates bright hotspots on the photo.
- Take the picture straight on, not from an angle.
- Ideally, don't use a wide-angle lens (i.e.. smartphone) as it distorts objects.
Cropping your images
- Auto-crop: if your images have a transparent background as explained above, PlanogramBuilder performs an automatic crop to remove the unwanted area surrounding the product. Please note that the auto-crop feature works with any 3D shape, even with shapes that don't support transparency: in this case, the image will be cropped but it’s background will display as opaque.
- Manual crop: images that don't have a transparent background should be cropped manually to the outer limits of your product (i.e., the image must be cropped so that the outline of the product touches the 4 outer edges of the image). Consult the image examples below.
Example pictures
Please look at the examples of good and bad pictures below. The dashed lines represent the edges of each image:

Bad picture: it is skewed because it was taken from an angle.

Bad picture: the unwanted extra space in image around product will not be automatically cropped because this image has no transparency.

Good picture: the unwanted extra space in the image around the product will be automatically cropped because it is transparent.

Good pictures: the product is seen straight from the front and the image is cropped at the outer bounds of the product.

Good picture: the product is seen straight from the front and the image is cropped at the outer bounds of the product.
Color (Item properties)
This property lets you specify a uniform color for each item in the database.
The color has the following effect on items:
- The specified color is applied to the areas mentioned in the description of the chosen shape (consult Shape).
- The specified color is applied to the whole item if no image is specified for the item.
- The color is also applied in Schematic view if Item style is set to Box & label.
In all cases, the color can be specified as follows as a text value:
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: empty (= #FFFFFF) (white)
- Example: #FF8000 (orange)
When creating or editing an item directly in the Database task, the color can also be picked as follows:
- Color swatch:
- Click on the color swatch next to Color to display the color palette
- Select the desired color.
- Click OK.
- Color Picker:
- Click on the color picker icon next to Color to activate the tool.
- Pick any color from the 3D item in the preview area.
- While pressing your mouse button over any area with the color picker, the color swatch is updated with the selected color.
- Release your mouse button to apply the color.
Note: the color picker tool remains active until you click any other tool such as Zoom.
Values set in DB & changeable in planograms
The lower part of this pane contains the item properties which values are defined in the database, but that can be overridden per item in planogram projects. This provides flexibility for property values that are not always the same depending on the situation.
Typically, you will set these property values in the database to match the most common values (if any) for each item or leave empty values otherwise.
For example, you will set the behavior of a product to pegged in the database if it's usually placed on hooks, but you can override this behavior for any product in a planogram by changing it to standard in case you need to place the product on a shelf. (Consult Item Info to learn how to override these properties per facing.)
Each property is described below.
Behavior (Products)
This property defines how each product is placed onto shelves and bays.
PlanogramBuilder provides various behaviors to match typical placements of products. Choose the behavior which corresponds to the most often-used placement mode for the selected product.
- Supported values: consult the list below
- Default values:
- In spreadsheets: empty cell (= standard)
- In GUI: standard
- Example: pegged
Four types of products can be used in PlanogramBuilder. The following values are available:
|
Behavior |
Description |
Example |
pegged |
A pegged product. It hangs on pegs and is repeated along the length of the peg. Use this behavior for any product which is most often placed on hooks (e.g., blister packs). |
|
stackable |
This is the same as standard products except it can be stacked onto different products which also have the stackable behavior. Use this behavior for products which must often be stacked on or below different products (e.g., large dog food bags with variations that must share the same shelf space to gain room). Note: a stacked product is centered laterally on the product below, so it is best suited for stacking different products of the same width. Warning: do not use this behavior if you want to create vertical piles of the same product. In this case consult Facings high. |
|
standard(default value) |
A standard product. It sits on shelves and can be repeated to fill the shelf depth. Use this behavior for any product which is most often placed on shelves (e.g., bottles of soda). |
|
tester |
A tester product. It sits on shelves and only one product is placed at the front edge of the shelf. You can place standard products behind it. Use this for out-of-box products placed in front the packaged version of the same product (e.g., perfume testers) |
|
Tip: For products that are sometimes placed differently depending on the available shelving, you can later override the database behavior per item in any planogram (consult Item Info).
Note: Even if you choose a language other than English for the user interface, the names of the behaviors remain as listed above.
Collisions (Item properties)
This property enables or disables collision detection for the item.
- Supported values:
- Yes (checkmarked in the GUI): the item will collide with other items.
- No (not checkmarked in the GUI): the item will be able to overlap other items in the planogram. Typically, it can be necessary to disable collisions for items that have overhanging parts or are slanted sideways. This will allow placing them adjacent.
- Default value: Yes (= Checkmarked in the GUI)
Note: The value of this property has no effect if Collisions (Settings) is not checkmarked.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Note: In spreadsheets, when batch importing or exporting items, you can still use our previous notation system for these values: 1 for Yes, 0 for No.
Facings deep
Only applicable to products.
The number of the same products placed adjacent in depth on a shelf or peg, if there is enough space to fit this quantity.
If there are multiple units of the product, they form a block which is treated as one object in PlanogramBuilder.
- Supported values: numeric value [0-150], empty, auto
- Default value: empty cell (=auto)
- Example: 5

Example: a product with 5 Facings deep
If this value = empty or auto, the quantity of products along the depth axis is determined as follows:
- For products on Pegs, the quantity is automatically determined by the length of the peg.
- For products on Gondola shelf (consult Shelf type), the quantity is automatically determined by the available depth of the underlying shelf.
- For products on Table top and Refrigerated chest (consult Shelf type), the quantity is set to 1 product.
Tip: you can later override this database value per item in any planogram in (by specifying a value in Item Info or with the mouse in Adjust product quantity).
- Keyboard shortcuts when adjusting values in the currently opened project:
- Decrement the number of Facings deep: Minus (-) on numpad
- Increment the number of Facings deep: Plus (+) on numpad
Notes:
- If the value specified in the database exceeds the number of products that can fit on the shelf depth or on the peg length in the current project, the quantity of items actually placed is automatically reduced to fit in the available space. Note that in this case, Item Info still shows the value defined in the database, so that the correct number of items will be placed if you increase the available space.
- In Item Info, the value of auto is only for products on Pegs or Gondola shelf. Products on Table top or Refrigerated chest and with a value of auto automatically get assigned a value of 1 in the project.
Width gap
Only applicable to products.
The horizontal gap between the products if multiple Facings wide are used.
- Supported values: positive/negative numeric value [+-0-9 and decimal point] (based on Measurement unit)
- Default value: empty (= 0)
- Example: 0.3
Note: For a product pegged on peg board panels, the value entered corresponds to the minimal gap: the product will be placed on the nearest hook guaranteeing this minimal gap.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Height gap
Only applicable to products.
The vertical gap between the products if multiple Facings high are used.
- Supported values: positive/negative numeric value [+-0-9 and decimal point] (based on Measurement unit)
- Default value: empty (= 0)
- Example: 2
Note: For products pegged on peg board or slat panel panels, the value entered corresponds to the minimal gap: the product will be placed on the nearest hook guaranteeing this minimal gap.
Tip: This parameter is also very convenient if you want to represent products nested in a pile. In this case, enter a negative value corresponding to the amount of space the product should be nested inside the one below. E.g., enter -3 for a bowl which is nested 3 units inside the bowl below itself.

Example of bowls nested using a negative value
Tip: you can later override this database value per item in any planogram (consult Item Info).
Depth gap
Only applicable to products.
The depth gap between the products if multiple Facings deep are used.
- Supported values: positive/negative numeric value [+-0-9 and decimal point] (based on Measurement unit)
- Default value: empty (= 0)
- Example: 1.25
Note: For products pegged on peg board or slat panel panels, the value entered corresponds to the minimal gap: the product will be placed on the nearest hook guaranteeing this minimal gap.
Tip: This parameter is convenient if you want to represent products nested in depth, such as plate. In this case, enter a negative value corresponding to the amount of space the product should be nested inside the one behind it. E.g., enter -1.2 for a plate which is nested 1.2 units inside the plate behind itself.
Tip: you can later override this database value per item in any planogram (consult Item Info).

Example of products spaced with 3 cm value
Lateral offset (Item properties)
Applicable only to pegged products.
The left or right offset position of pegged products. This is convenient when the product hanging tab is not centered on the product.
- Supported values: positive/negative numeric value [+-0-9 and decimal point] (based on Measurement unit)
- Default value: empty (= 0)
- Example: -1.2
Usage:
- value of 0 = the product is centered on the peg hole
- positive values = offset the product right
- negative values = offset the product left
Note: The offset can be previewed in database editor if View peg hooks is checkmarked.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Vertical offset
Applicable only to pegged products.
The vertical offset position of pegged products. This is convenient to adjust the exact product hanging hole vertical location.
- Supported values: positive/negative numeric value [+-0-9 and decimal point] (based on Measurement unit)
- Default value: empty cell (= -1 cm, -10 mm, 0.1 m, -0.39 inches; according to Measurement unit)
- Example: -1.6
Usage:
- empty value = the peg hole is offset below the top edge of the product by the default value.
- value of 0 = the product top edge is aligned to the peg hole on the back panel
- positive values = offset the product up
- negative values = offset the product down
Note: The offset can be previewed in database editor if View peg hooks is checkmarked.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Caption
Applicable only to accessories with Behavior: tag
The text to display on the selected tag.
- Supported values:
- text strings, including Unicode characters for non-Latin text values (e.g., On Sale)
- [br]: displays a line break
- [rp]: displays the retail price (tax incl.) of the product placed closest to the tag. The price value is taken from the spreadsheet imported in the Price list file. Products with missing prices are labeled N/A.
- [position]: displays a number reflecting the position of the product nearest to the tag. The number helps identifying the product position and has the same value as Position in Project item list.
- [reference]: displays the value of the following property for the product nearest to the tag: Reference.
- [name]: displays the value of the following property for the product nearest to the tag: Name (Item properties).
- [Item custom properties [1 – 12]: displays the value of the corresponding custom property for the nearest product. Replace Item custom properties [1 – 12] by the actual property name you defined in the settings. E.g., [custom3]
- any combination of the above values
- Default value: empty
- Example: On Sale [br] 20% OFF [br] [name]
Note: Make sure to type the square brackets when applicable.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Text height
Applicable only to accessories with Behavior: tag
The caption height of the selected tag.
- Supported values: positive numeric value [0-9 and decimal point] (according to Measurement unit)
- Default value: empty (= 0) (automatic text height)
- Example: 0.3
With an empty value or a value of 0, the text height is calculated automatically based on the item height.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Text color (Item properties)
Applicable only to accessories with Behavior: tag
The color of text captions for the selected tag.
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: empty (= 000000) (black)
- Example: #0000FF (blue).
When creating or editing an item directly in the Database task, the color can also be picked as follows:
- Color swatch:
- Click on the color swatch next to Text color (Item properties) to display the color palette
- Select the desired color.
- Click OK.
- Color picker:
- Click on the color picker icon at the right of the color swatch to activate the tool.
- Pick any color from the 3D item in the preview area. While pressing your mouse button over any area with the color picker, the color swatch is updated with the selected color.
- Release your mouse button to apply the color.
Note: the color picker tool remains active until you click on another tool such as Zoom.
Tip: you can later override this database value per item in any planogram (consult Item Info).
Tile
Only applicable to materials.
This parameter determines how the material image is applied onto elements.
- Supported values:
-
- Yes (checkmarked in the GUI): the material image is tiled (repeated) on the element when applied.
- No (not checkmarked in the GUI): the image is stretched to cover the room element when applied.
- Default value: Checkmarked
Tip: you can later override this database value per item in any planogram (consult Item Info).
Item commands
The following commands are accessible as buttons below the item properties.
They are used to apply or cancel changes made to the item properties.
Create (database item)
This command finalizes the creation of the item.
Consult New item for complete instructions.
Apply (database item)
This command updates the selected item(s) with all the values entered and the choices made under Item properties.
Tip: The process described below is for modifying items directly in the user interface. Another feature, Import list + images, lets you to update batches of items and is much quicker when you need to modify several items with different values in one shot. Also note that mixed usage of editing items in the user interface and batch importing is not a good idea. It can lead to discrepancies between your database content and your local file content, making it complicated to synchronize item updates.
Instructions:
- On the left of Database item list, expand Content choice if it’s collapsed.
- Under Type of items, click on a radio button to choose materials, products or accessories.
- Select the item(s) you want to modify in the list. Use Item filters to help.
- Under Item properties on the right of your screen, change the properties of your item(s).
- Once you have entered all the desired values:
- Click on Apply (database item) to validate the modifications on your item(s). (You can also press Enter on your keyboard.)
- Otherwise, if you have changed your mind and don't want to apply the modifications, you can click on Cancel (database item) (or the Escape key).
- If your modifications apply to more than one item, a pop-up message will appear. Click OK to confirm that you want to update the selected items.
- After updating, the item(s) will be re-generated in 3D. This may take some time if you are uploading an image.
- You can see your updated item(s) in Item preview by selecting one item at a time.
- Your item(s) is(are) also updated in the following PlanogramBuilder areas:
Note: If the updated item(s) is(are) present in the currently opened planogram, you must save, close and re-open this project to reflect the item modifications.
Cancel (database item)
This command cancels creation or changes that have not yet been applied to an item (before Create (database item) or Apply (database item)).
Delete (database item)
This command deletes the selected item(s) from the database.
Use this command to remove items from the database when they should no longer be used in planograms. Use great caution when deleting items, as it will permanently remove the item(s) for all users in your company.
Notes:
- To minimize accidental deletion, a pop-up message will appear as a warning. Click OK to confirm deleting the selected item(s).
- This command is the only method to delete items from the database. Items cannot be deleted with Import list + images or Import list.
Tip: in some cases, you may want to just disable items rather than deleting them from the database. Consult Enabled for instructions.
Item preview
If a single item is selected in the database list, this pane shows an interactive preview of the item as stored in the database in its current state.
You can adjust the preview with the tools and commands in Navigation.
Note: If you have made some changes to an item properties, you must first click on Create (database item) or Apply (database item) to validate the changes and update the preview.