Settings affecting the current user only
The following Settings are saved for each username. So, if you have several users in your company, each can set his/her own preferences.

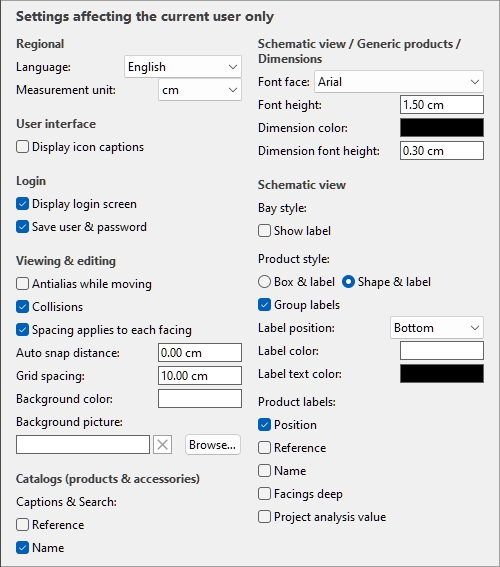
Default values shown above
Regional
Language
The language of the application.
- Supported values:
- Deutsch: German
- English: English
- Español: Spanish
- Français: French
- Italiano: Italian
- Português (Brasil): Portuguese (Brazil)
- Русский: Russian
- Default value: the language you used to request your free trial on our website, English otherwise.
Measurement unit
The measurement unit used in PlanogramBuilder, such as for room elements, shelving and product dimensions.
- Supported values:
mm
millimeters
cm
centimeters
inch
decimal inches
m
meters
- Default value: cm
Note: changing the measurement unit lets you enter and display the dimensions of products or shelving in your preferred unit. It does not change their actual size.
User interface
Display icon captions
Toggles the display of text captions under the buttons on toolbars.
Note: If you have a low-resolution screen or if you have set a high display scale in Windows, displaying the captions may prevent all the buttons fitting on your screen. In such case, some toolbars become scrollable to give access to the hidden buttons, but we rather advise turning off captions for ideal comfort.
Login
Video tutorial on this topic: 2: PlanogramBuilder basic settings
Display login screen
Toggles the visibility of the application login screen.
- Supported values:
- Checkmarked: this forces PlanogramBuilder to always show the login screen.
- Not checkmarked: the login screen is bypassed (Save user & password must also be checkmarked).
- Default value: Not checkmarked
Save user & password
Toggles remembering the username and password for subsequent logins.
- Supported values:
- Checkmarked: the application remembers the last entered username and password, so you don’t have to type them again.
- Not checkmarked: you must always enter your username and password when opening PlanogramBuilder.
- Default value: Checkmarked
Viewing & editing
Antialias while moving
Toggles antialiasing (edge smoothing) while interacting with the planogram visualization.
- Supported values:
- Checkmarked: the on-screen planogram visualization is always antialiased (smoothed) even while navigating the view or moving items in your planogram.
- Not checkmarked: the on-screen planogram visualization is antialiased only when static. The image quality is a little harsher while moving objects or the view. Choose this setting if you experience slow response while moving the view or objects.
- Default value: Not checkmarked
Collisions (Settings)
Controls collision detection for all items and elements in PlanogramBuilder. Collision detection mimics the real world by preventing any overlap between objects. Items can also be pushed by other items when moving them.
- Supported values:
- Checkmarked: collision detection is activated, and the items cannot overlap.
- If the desired item position overlaps another item, the item you are positioning pushes the other item(s) to make space if there is, or it can be blocked by the other item if there is no room to push it further.
- If the desired item position overlaps a bay component, the item you are positioning collides and is blocked by the bay component.
- Not checkmarked: collision detection is deactivated. All items can be placed freely and overlap.
- Default value: Checkmarked
Tip: As an alternative to de-activating collision detection in the settings, you can disable collisions temporarily by holding down the C key on your keyboard while moving or dragging items on shelves. This is useful to prevent pushing items around while moving them on the shelves.
Spacing applies to each facing
Toggles the effect of spacing when using spacing commands on same products within blocks.
- Affected commands:
- Supported values:
- Checkmarked: All the products are redistributed in space no matter if they are part of a block of the same products. All gaps between products within product blocks are also adjusted to match the desired distribution. Use this setting if you want to obtain an even spacing between products, including those part of a same product block.
- Not checkmarked: The groups of the same products are treated as single entities. The gaps between individual products within blocks are however maintained as in the original block. Choose this setting if you want to obtain an even spacing between product blocks, while being able to adjust separately the spacing between products inside blocks.
- Default value: Checkmarked
- Examples: Both values are illustrated in Align and space (products and accessories).
Grid spacing
Sets the distance between thin lines on the grid. Change the value as needed.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: 10 cm, 100 mm , 5 inches (according to Measurement unit)
- Example: 20
Note: To show / hide the grid, consult View grid.
Eye level for Walk
The height of the camera for Walk. Useful for example to simulate a child’s eye level.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: 160 cm, 1600 mm , 62.99 inches, 1.6 m (according to Measurement unit)
- Example: 140
Note: Consult Walk to learn how to use the navigation tool.
Background color
Sets the background color the visualization area
The color can be specified as follows:
Color text field:
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: #FFFFFF (white)
- Example: 000000 (black)
Color swatch:
- Click on the color swatch next to Color to display the color palette.
- Select the desired color.
- Click OK.
Notes:
- When you change this setting, the latest color is saved in your account and re-used for new projects.
- The current background color is also used in Single pictures.
- The current background color is NOT used in Reports, which have their own background color setting.
Background picture
Defines a background image for your planograms.
- Supported values: file path of image file in supported format (jpg, png, bmp, gif, tif)
- Default value: empty
- Example: C:\Desktop\my_shop_wall.jpg
Instructions:
- Click on Browse.
- Select the desired image file on your PC.
- Click on Open.
- Wait for the image to upload.
To remove the background image, click on the small red cross button.
Notes:
- This setting is saved per user and applies to all projects.
- The background image is also used in Single pictures.
- The background image is NOT used in Reports.
Warning: If you delete the image from your computer, or if you open PlanogramBuilder from a different computer, the background image won’t be displayed.
Tip: If you have taken a photograph of the store area where your project will be implemented, you can use a photo as the background and see your project in situation. Example below:

Catalogs (products & accessories)
Captions & Search
Sets the property values displayed as text description below each thumbnail in the catalogs of items Catalog of products, Catalog of accessories). The selected properties also apply to text search of items in the catalogs based on their corresponding values (consult Search by text (Catalog of products)).
- Supported values:
- Reference
- Name (consult Name (Item properties))
- Item custom properties [1 – 12]
- Default value: Name
- Example:
- Reference
- Weight
Note: This setting doesn’t apply to Template catalog, which always shows project names.
Schematic view / Generic products / Dimensions
Font face (Settings)
Sets the typeface for various texts displayed in PlanogramBuilder.
- Affected texts:
- Text labels of Generic products. Consult Insert generic product.
- Text labels of products without Image (1 – 6) which use the shape: box.
- Text labels of all products if Schematic view is checkmarked.
- Dimension texts if View dimensions is checkmarked.
- Supported values: fonts installed on your computer
- Default value: Arial
- Example: Tahoma
Label font height
Sets the text size for various texts displayed in PlanogramBuilder. For example, it may be necessary to use a smaller text size if your product labels cannot be displayed fully with the default text size.
- Affected texts:
- Text labels of Generic products. Consult Insert generic product.
- Text labels of products without Image (1 – 6) which use the shape: box.
- Text labels of all products if Schematic view is checkmarked.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: 2 cm, 20 mm, 0.79 inches (according to Measurement unit)
- Example: 1.2
Tip: You can also adjust the font size interactively with a menu tool: Font size.
Dimension color
Sets the color of the dimension lines and text if View dimensions is checkmarked.
The color can be specified as follows:
Color text field:
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: #000000 (black)
- Example: #FFFFFF (white)
Color swatch:
- Click on the color swatch next to Color to display the color palette.
- Select the desired color.
- Click OK.
Dimension font height
Sets the font height for dimension value texts if View dimensions is checkmarked. The size of the dimension line arrows is also adjusted accordingly.
- Supported values: positive numeric value [0-9 and decimal point]
- Default value: 0.3 cm, 3 mm, 0.12 inches (according to Measurement unit)
- Example: 0.4
Tip: The default value corresponds to standard dimension lines and text sizes, so you should only need to change this value when outputting images which will be printed in very large format.
Warning: In the visualization area of Publish, the onscreen dimension text size doesn't actually correspond to the set value, but rather to a scaled preview based on the value of the following parameter: Resolution (Single pictures).
Schematic view (Settings)
Use the settings below to customize the appearance of items if Schematic view is checkmarked.
Label color
The background color of labels, if Schematic view is checkmarked.
Note: this color doesn’t apply to products and accessories if Item style is set to Box & label.
The color can be specified as follows:
Color text field:
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: #FFFFFF (white)
- Example: 000000 (black)
Color swatch:
- Click on the color swatch next to Color to display the color palette.
- Select the desired color.
- Click OK.
Label text color
The text color of labels, if Schematic view is checkmarked.
Note: this color doesn’t apply to products and accessories if Item style is set to Box & label.
The color can be specified as follows:
Color text field:
- Supported values: HTML color codes (with or without the # prefix, not case-sensitive). Complete reference of theses HTML color codes can be found for example at:
- Default value: #000000 (black)
- Example: FFFFFF (white)
Color swatch:
- Click on the color swatch next to Color to display the color palette.
- Select the desired color.
- Click OK.
Bay style
Show label
Toggles the display of labels on Bay if Schematic view is checkmarked.
- Supported values:
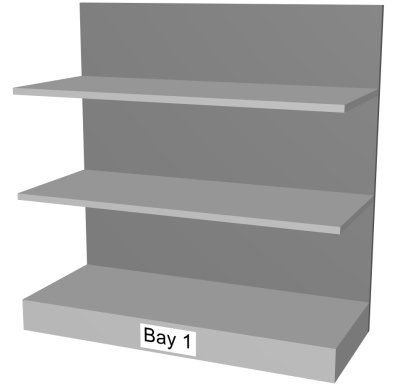
- Checkmarked: shows the name of Bay on a label as shown below. Consult Bay name to find out how to assign the name.
- Not checkmarked: no label is shown on Bay.
- Default value: Not checkmarked
Note: The text labels appear on the surface of the bays most closely facing the viewpoint. For example:
- The labels are shown on the front of bays when looking from the front.
- The labels are shown on the top of bays when looking from above.
Example:

Show label: checkmarked
Item style
The visual style of items if Schematic view is checkmarked.
- Supported values:
- Box & label: displays items as simple boxes with a text label.
- Shape & label: displays items looking as defined in the database with Shape, Image (1 – 6), with the addition of a text label.
- Default value: Box & label
Notes:
- The text labels are orientated horizontally except if it better fits vertically, typically on products which are thin and tall.
- The text labels appear on the surface of the items most closely facing the viewpoint. For example:
-
- The labels are shown on the front of items when looking from the front.
- The labels are shown on the top of items when looking from above.
Examples:

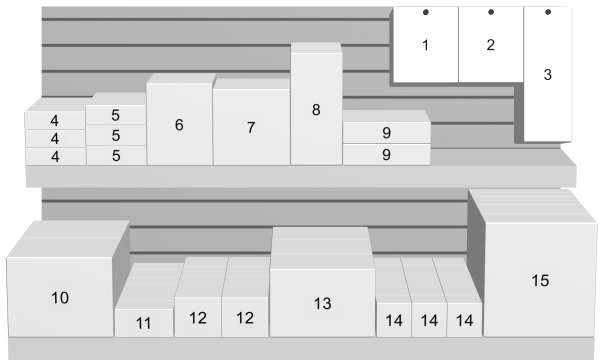
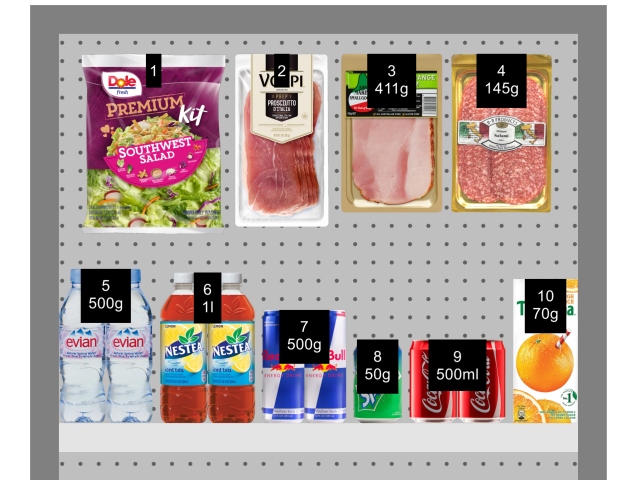
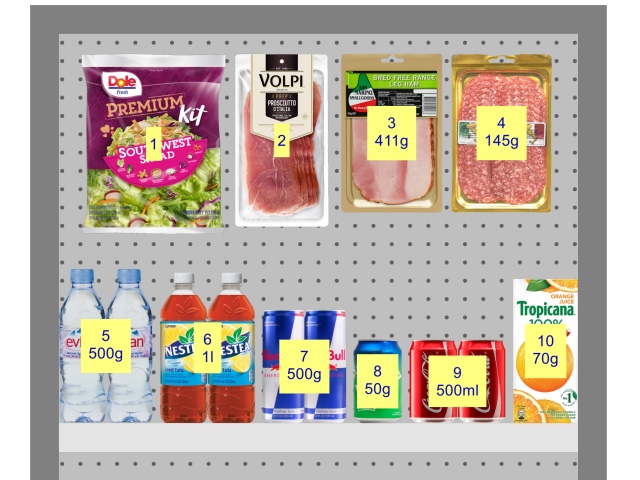
Item style: Box & label

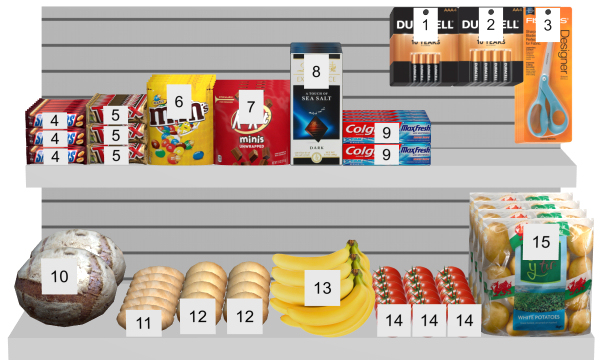
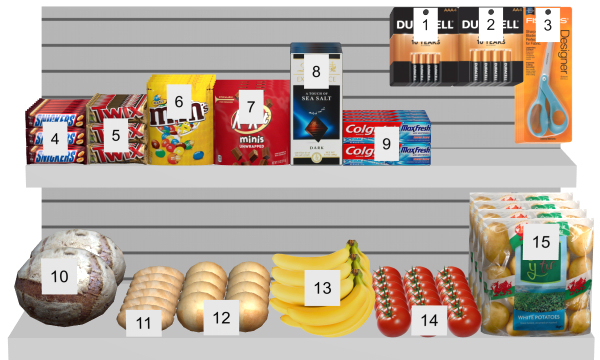
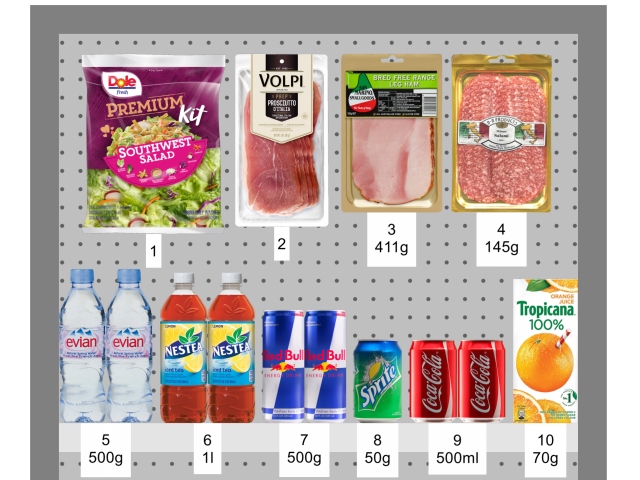
Item style: Shape & label
Group labels
Toggles combining labels on products within blocks of same products, if Schematic view is checkmarked.
- Supported values:
- Checkmarked: Labels are combined within each block of the same products. The exact effect depends on this setting: Item style:
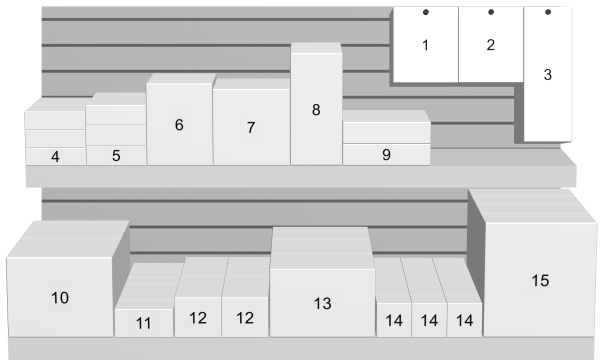
- With Item style set to Box & label: labels are only grouped vertically (e.g., product 5 below). To help visually identify the products, they are not grouped horizontally (e.g., product 14 in below example):
- With Item style set to Shape & label: a single label is displayed for each block of same products.
- Not checkmarked: A distinct label is displayed on each item, even within blocks of the same products.
- Default value: Not checkmarked
Examples:

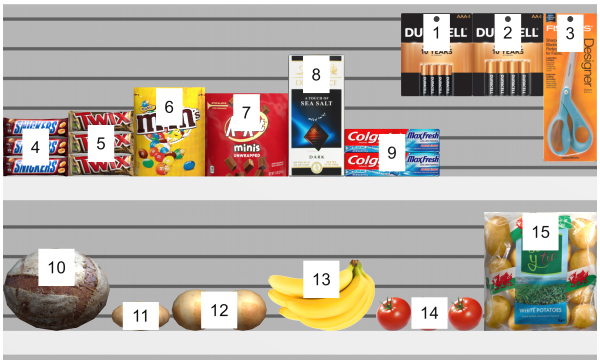
Group labels: checkmarked (Item style: Box & label)

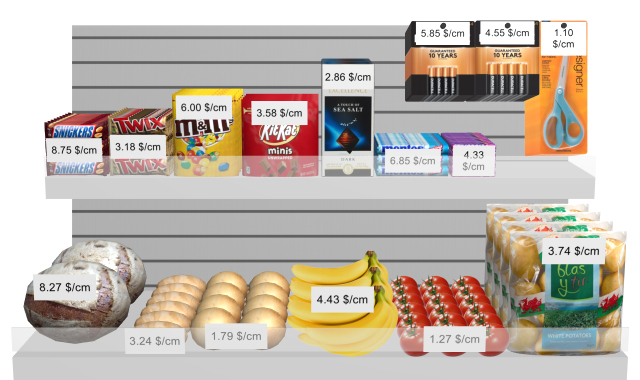
Group labels: checkmarked (Item style: Shape & label)
Label position
The position of labels relative to each item, if Schematic view is checkmarked.
- Supported values:
- Above: the label lower edge is placed at the item upper edge (available only with Item style: Shape & label).
- Top: the label upper edge is placed at the item upper edge.
- Center: the label is placed at the center of the item.
- Bottom: the label lower edge is placed at the item lower edge.
- Below: the label upper edge is placed at the item lower edge. In this case, when viewing from the front, the label is also moved forward in front of the shelf to preserve readability (available only with Item style: Shape & label).
- On shelf/peg: when viewing from the front, the label positions resemble the way labels are physically placed in stores. The position varies depending on the item style and the product behavior.
- With Item style set to Box & label:
- Pegged items: the label lower edge is placed at the item upper edge.
- Other items: the label upper edge is placed at the item lower edge.
- With Item style set to Shape & label:
- Pegged items: the label upper edge is placed at the item upper edge.
- Other items: the label lower edge is placed at the item lower edge.
Tip: When viewing from the front and combined with Item style set to Shape & label, On shelf/peg resembles the way labels are physically placed in stores.
Examples:

Label position: On shelf/peg

Label position: Top

Label position: Center

Label position: Below
Content of labels
The information shown on labels for products and accessories, if Schematic view is checkmarked.
- Supported values:
- Facings deep
- Project analysis value: the current result of Project analysis for each product. The displayed values depend on your configuration of Project analysis. This value does not apply to accessories.
- Default value: Name
- Example:
- Position
- Reference
Note: labels of bays always show their name (or number if no name was defined).
Examples:

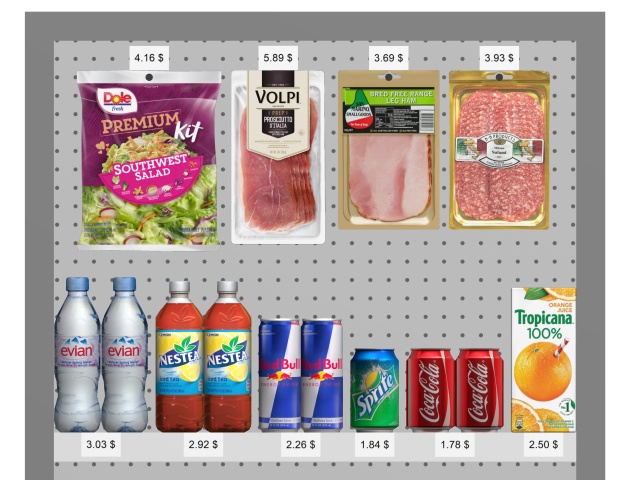
Content of labels: Position

Content of labels: Project analysis value