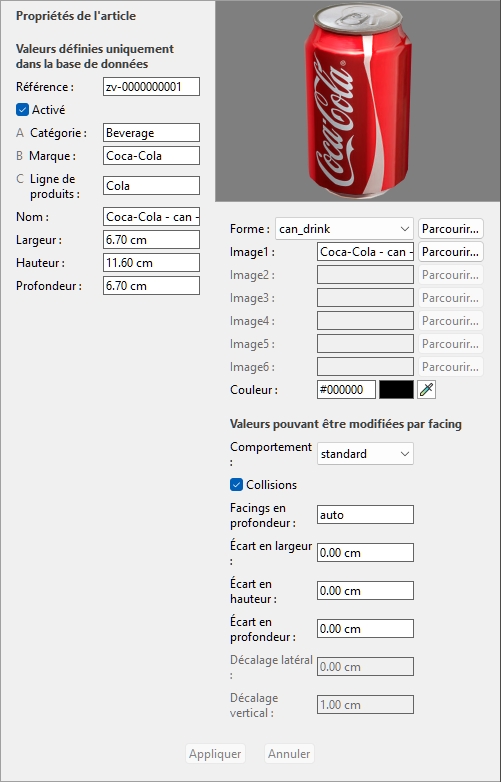
Propriétés de l'article
Le côté droit de l'écran affiche toutes les propriétés du ou des éléments sélectionnés. C'est ici que vous pouvez examiner et modifier les propriétés de l'élément, telles que le nom, les dimensions, la forme, les images, etc.

Les propriétés disponibles varient en fonction du type d'article sélectionné.
Le seul bien pour lequel une valeur est obligatoire est le suivant : Référence.
Cependant, nous recommandons également de toujours attribuer des valeurs aux propriétés de base suivantes :
- Nom (Propriétés de l'article)
- Largeur (Propriétés de l'article)
- Hauteur (Propriétés de l'article)
- Profondeur (Propriétés de l'article)
- [Propriétés de classification des articles - Niveau 1]
- [Propriétés de classification des articles - Niveau 2]
- [Propriétés de classification des articles - Niveau 3]
- Image (1 – 6)
- Comportement (Comportement (Produits) et Comportement (Accessoires) )
D'autres propriétés peuvent souvent être laissées vides, auquel cas les valeurs par défaut seront utilisées.
Remarque : si vous avez sélectionné plusieurs éléments, les valeurs de propriété communes à tous les éléments sélectionnés sont affichées. Une valeur vide s'affiche pour les valeurs de propriété qui varient selon les éléments sélectionnés.
Le volet des propriétés est divisé en deux groupes de propriétés, chacun décrit ci-dessous.
Valeurs définies uniquement dans la base de données
La partie supérieure de ce volet contient les propriétés de l'élément dont les valeurs sont définies dans la base de données et ne peuvent pas être modifiées par élément dans un projet de planogramme.
Il s'agit généralement d'attributs inhérents à l'objet lui-même, qui conservent les mêmes valeurs dans n'importe quel planogramme, telles que ses dimensions, son nom ou sa couleur.
Chaque propriété est décrite ci-dessous.
Type (Propriétés de l'article)
Cette propriété définit le type d'élément dans la base de données.
- Valeurs prises en charge :
Produit
Ce type d'articles correspond aux articles que vous vendez. Il comprend également les produits d'essai placés devant la version emballée vendable (consulter tester dans Comportement (Produits) ).
Accessoire
Ce type est utilisé pour tous les articles présentés sur les étagères afin d'améliorer la présentation des produits : bandes d'étagères, étiquettes, en-têtes, affiches, produits non vendables exposés sans emballage, etc.
Matériau
Ce type d'articles consiste en des images qui peuvent être appliquées aux éléments structurels du magasin (consulter Pièce) pour un rendu plus réaliste : carrelage, béton, tapis, etc.
- Valeurs par défaut :
- Dans les feuilles de calcul : cellule vide (= Produit)
- Dans l'interface graphique : votre choix de Type d'articles dans Choix du contenu
Le type de chaque élément peut ensuite être affiché dans vos planogrammes et rapports (Liste d'articles du projet, Rapports).
Remarque : Dans les feuilles de calcul, lors de l'importation d'articles par lots, vous pouvez toujours utiliser notre système de notation précédent pour les valeurs suivantes :
- 0 pour Produit
- 1 pour Accessoire
- 2 pour Matériau
Référence
L'identifiant unique obligatoire de l'article.
Cette propriété permet d'identifier chaque élément de la base de données. Chaque article doit donc avoir une valeur distincte qui ne peut être utilisée pour aucun autre article.
De plus, la valeur attribuée à la création ne peut pas être modifiée dans la base de données par la suite, contrairement à toutes les autres propriétés.
Nous vous conseillons d'utiliser le code EAN, UPC, SKU ou toute autre référence de produit permanente et unique.
- Valeurs prises en charge : [0-9][A-Z][a-z][the space character]$&@=.,;-_!^~)(][}{
- Valeurs non prises en charge : tous les caractères non répertoriés ci-dessus (par exemple, les caractères non latins). Les caractères non valides sont remplacés par un trait de soulignement [_] lors de l'importation par lots.
- Valeur par défaut : pas de valeur par défaut
- Exemple : 045631548b
Notes :
- Le symbole numérique [#] n'est pas autorisé dans le champ de tâche de la base de données mais peut être utilisé avec une signification particulière avec Import liste + images et avec Import liste.
- Pour les matériaux, une valeur est automatiquement attribuée, bien que vous puissiez également saisir votre propre valeur si vous le souhaitez.
Activé
L'état d'activation de l'élément.
- Valeurs prises en charge :
- Oui (coché dans l'interface graphique) : l'élément est disponible dans les catalogues pour être placé dans des planogrammes (Catalogue de produits, Catalogue d'accessoires).
- Non (non coché dans l'interface graphique) : l'élément existe dans la base de données mais n'est pas disponible dans les catalogues. La désactivation d'éléments est utile pour empêcher d'autres utilisateurs de votre entreprise de placer ces éléments dans des planogrammes, tels que des produits qui ne sont plus vendus mais que vous souhaiterez peut-être réactiver plus tard.
- Valeur par défaut : Oui (cochée dans l'interface graphique)
Pourboire : Vous pouvez mettre en surbrillance les éléments désactivés en rouge dans le projet de planogramme en cours. Consulter Colorer par… Activé.
[Propriétés de classification des articles - Niveau 1]
Valeur de classification de l'article au premier niveau. (Avant d'utiliser cette propriété, consultez Propriétés de classification des articles (Paramètres) pour définir son nom.)
Attribuez cette valeur facultative pour organiser votre élément.
- Valeurs prises en charge : texte, y compris les caractères Unicode pour les valeurs de texte non latines
- Valeur par défaut : vide
- Exemple : Boissons
Note : Les éléments avec des valeurs vides sont affichés dans le catalogue comme suit : indéfini.
Remarque : cette valeur n'est pas sensible à la casse, c'est pourquoi les articles avec des variations sont regroupés dans la liste de la base de données et dans les catalogues d'articles. Par exemple, Toys et TOYS sont regroupés avec la même valeur.
[Propriétés de classification des articles - Niveau 2]
Valeur de classification de l'article au niveau de la propriété de classification de deuxième niveau. (Avant d'utiliser cette propriété, consultez Propriétés de classification des articles (Paramètres) pour définir son nom.)
Attribuez cette valeur facultative pour organiser votre élément.
- Valeurs prises en charge : texte, y compris les caractères Unicode pour les valeurs de texte non latines
- Valeur par défaut : vide
- Exemple : Coca-Cola
Note : Les éléments avec des valeurs vides sont affichés dans le catalogue comme suit : indéfini.
Remarque : cette valeur n'est pas sensible à la casse, c'est pourquoi les articles avec des variations sont regroupés dans la liste de la base de données et dans les catalogues d'articles. Par exemple, Toys et TOYS sont regroupés avec la même valeur.
[Propriétés de classification des articles - Niveau 3]
Valeur de classification de l'article au niveau de la propriété de classification de troisième niveau. (Avant d'utiliser cette propriété, consultez Propriétés de classification des articles (Paramètres) pour définir son nom.)
Attribuez cette valeur facultative pour organiser votre élément.
- Valeurs prises en charge : texte, y compris les caractères Unicode pour les valeurs de texte non latines
- Valeur par défaut : vide
- Exemple : Cerise
Note : Les éléments avec des valeurs vides sont affichés dans le catalogue comme suit : indéfini.
Remarque : cette valeur n'est pas sensible à la casse, c'est pourquoi les articles avec des variations sont regroupés dans la liste de la base de données et dans les catalogues d'articles. Par exemple, Toys et TOYS sont regroupés avec la même valeur.
Nom (Propriétés de l'article)
Nom de l'élément.
L'attribution d'une valeur à cette propriété est facultative mais très recommandée pour vous aider à identifier l'élément dans le catalogue et dans vos planogrammes.
Entrez le nom réel de l'article, généralement tel qu'il est imprimé sur l'emballage de l'article.
- Valeurs prises en charge : texte, y compris les caractères Unicode pour les valeurs de texte non latines
- Valeur par défaut : vide
- Exemple : Coca-Cola Zero 500 ml
Remarque : Pour les matériaux, si la valeur est vide, une valeur initiale est automatiquement attribuée en utilisant le nom du fichier image (sans l'extension) comme base. Vous pouvez également attribuer votre propre valeur si vous le souhaitez.
Propriétés personnalisées des articles [1 – 12]
Valeur de l'élément pour la propriété personnalisée sélectionnée.
Un maximum de 12 propriétés personnalisées définies par l'utilisateur peuvent éventuellement être utilisées pour attribuer des valeurs à chaque élément de votre base de données. Seules les propriétés personnalisées définies apparaissent dans les propriétés de l'élément de base de données. Consulter Propriétés personnalisées des articles (Paramètres) pour définir vos propriétés personnalisées.
- Valeurs prises en charge : texte, y compris les caractères Unicode pour les valeurs de texte non latines
- Valeur par défaut : vide
- Exemple : 5 kg
Comportement (Accessoires)
Cette propriété définit la façon dont chaque accessoire est placé sur les étagères et les meubles.
PlanogramBuilder fournit divers comportements pour correspondre aux placements typiques des accessoires. Choisissez le comportement qui correspond au mode de placement le plus souvent utilisé pour l'accessoire sélectionné.
- Valeurs prises en charge : consultez la liste ci-dessous
- Valeurs par défaut :
- Dans les feuilles de calcul : cellule vide (= panel)
- Dans l'interface graphique : panel
- Exemple : bay header
Plusieurs types d' accessoires peuvent être créés dans PlanogramBuilder. Les valeurs suivantes sont disponibles :
|
Comportement |
Description |
Exemple |
bay header |
Un accessoire qui s'enclenche sur le haut de n'importe quel panneau arrière. Remarque : si le meuble n'a pas de panneau arrière, vous ne pouvez pas placer d' en-tête. Dans ce cas, nous vous suggérons de créer un petit panneau arrière en tant que barre transversale pour soutenir l'en-tête souhaité. Utilisez cette option pour placer les panneaux d'en-tête au-dessus de vos panneaux arrière. |
|
divider |
Un accessoire qui s'enclenche automatiquement sur le bord avant d'une étagère. Utilisez-le pour créer des panneaux de séparation latéraux sur les étagères, par exemple. Astuce : la forme suivante est bien adaptée à ce type d'objets : box_sides. Consulter Formes pour 1 image (pas de transparence)
|
|
ondisplay |
Un objet qui peut être placé sur n'importe quelle étagère sans être dupliqué en profondeur. Veuillez noter que cela s'applique généralement aux produits personnalisés affichés prêts à l'emploi (à l'écran). |
|
panel(valeur par défaut) |
Un accessoire qui s'enclenche sur les panneaux arrière de n'importe quelle étagère. Remarque : si le meuble n'a pas de panneau arrière, le panneau peut être positionné entre les étagères les plus basses et les plus hautes. Utilisez-le pour créer des affiches, des cartes de dos ou tout autre point de vente suspendu. |
|
presenter |
Un accessoire qui est placé sur l'étagère et sur lequel vous pouvez placer un autre accessoire avec le comportement : ondisplay. Utilisez-le pour créer des stands afin de présenter des produits prêts à l'emploi. Note : Un accessoire posé sur presenter se trouve toujours à la même hauteur que l'étagère. Ainsi, cet accessoire ne convient qu'aux supports qui disposent d'une plate-forme très fine pour placer un out-of-box. |
|
Shelf badge |
Un accessoire qui s'enclenche sur le bord avant de n'importe quelle étagère à 3 positions prédéfinies possibles : gauche, centre, droite. Utilisez-le pour créer des cartes d'étagère / badges d'étagère. |
|
Shelf strip |
Un accessoire qui s'enclenche sur le bord avant de n'importe quelle étagère. Il est centré horizontalement et aligné sur le haut de l'étagère. Utilisez-le pour créer des bandes d'étagère uniques. |
|
sticker |
Un accessoire qui s'enclenche à l'avant d'une étagère ou d'une bande d'étagère dans n'importe quelle position latérale. Utilisez-le pour créer des cartes, généralement utilisées pour afficher des informations ou des offres spéciales. |
|
tag |
Une boîte qui peut être placée sur le bord avant d'une étagère comme étiquette pour le nom réel du produit, le prix ou tout autre texte (pas d'image). Les tags ont des paramètres dédiés : Consultez les liens ci-dessus pour chaque paramètre. |
|
shape defined |
Il s'agit d'un comportement spécial à utiliser uniquement si vous en avez reçu l'instruction. |
|
Remarque : même si vous choisissez une langue autre que l'anglais pour l'interface utilisateur, les noms des comportements restent tels qu'ils sont répertoriés ci-dessus.
Largeur (Propriétés de l'article)
Largeur (Propriétés de l'article) (pour les produits et accessoires)
Largeur physique de l'article dans l'unité de mesure actuelle.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : vide (= 10 cm, 100 millimètres, 0,1 m, 5 pouces; selon Unité de mesure)
- Exemple : 6.5
Astuce : Vous n'avez pas besoin de saisir l'unité de mesure réelle (par exemple, cm), mais seulement la valeur.
Remarque importante :
La largeur est basée sur l'article vu de face lorsqu'il est placé sur l'étagère, il s'agit donc toujours de la dimension de gauche à droite. Ainsi, la largeur n'est pas nécessairement la plus grande dimension de l'élément. Voir l'illustration ci-dessous :

- Largeur
- hauteur
- profondeur
- l'avant de l'article lorsqu'il est placé sur une étagère
Largeur (Propriétés de l'article) (pour les matériaux)
La largeur de 1 tuile d'image si Mosaïque est coché.
- Valeur par défaut : vide (= 100 cm, 1000 millimètres, 1 mois, 36 pouces; selon Unité de mesure)
- Exemple : 45
Hauteur (Propriétés de l'article)
Hauteur (Propriétés de l'article) (pour les produits et accessoires)
La hauteur physique de l'article dans l'unité de mesure actuelle.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : vide (= 10 cm, 100 millimètres, 0,1 m, 5 pouces; selon Unité de mesure)
- Exemple : 10.2
Astuce : Vous n'avez pas besoin de saisir l'unité de mesure réelle (par exemple, cm), mais seulement la valeur.
Remarque importante :
La hauteur est basée sur l'article vu de face lorsqu'il est placé sur l'étagère, il s'agit donc toujours de la dimension de haut en bas. Voir l'illustration ci-dessous :

- Largeur
- hauteur
- profondeur
- l'avant de l'article lorsqu'il est placé sur une étagère
Hauteur (Propriétés de l'article) (pour les matériaux)
La hauteur d'une tuile d'image si Mosaïque est coché.
- Valeur par défaut : vide (= 10 cm, 100 millimètres, 0,1 m, 5 pouces; selon Unité de mesure)
- Exemple : 45
Profondeur (Propriétés de l'article)
Profondeur (Propriétés de l'article) (pour les produits et accessoires)
Profondeur physique de l'article dans l'unité de mesure actuelle.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : vide (= 10 cm, 100 millimètres, 0,1 m, 5 pouces; selon Unité de mesure)
- Exemple : 7.14
Astuce : Vous n'avez pas besoin de saisir l'unité de mesure réelle (par exemple, cm), mais seulement la valeur.
Remarque importante :
La profondeur est basée sur l'élément vu de face lorsqu'il est placé sur l'étagère, il s'agit donc toujours de la dimension de l'avant vers l'arrière. Ainsi, la profondeur n'est pas nécessairement la plus petite dimension de l'article. Voir l'illustration ci-dessous :

- Largeur
- hauteur
- profondeur
- l'avant de l'article lorsqu'il est placé sur une étagère
Forme
Tutoriel vidéo sur ce sujet : 6 : Ajouter des produits de différentes formes à la base de données
Forme géométrique ressemblant le plus à l'apparence de l'élément.
Celle-ci correspond généralement à la forme de l'emballage des Produits et à la forme de l'article non emballé pour les accessoires.
L'application utilise la forme spécifiée pour générer automatiquement un modèle 3D de l'élément sélectionné, qui est mis à l'échelle aux dimensions que vous spécifiez et éventuellement combiné avec la ou les images téléchargées.
- Valeurs supportées : consultez les listes ci-dessous
- Valeurs par défaut :
- Dans les feuilles de calcul : cellule vide (= box)
- Dans l'interface graphique : box
- Exemple : alpha_plane_standing
PlanogramBuilder est livré avec l'ensemble suivant de formes de base :
Formes pour 1 image (pas de transparence)
Vous pouvez télécharger jusqu'à 1 image avec les formes suivantes.
Ces formes ne tiennent pas compte de la transparence de l'image qui peut exister dans l'image téléchargée.
La liste ci-dessous est triée par ordre alphabétique, à l'exception de la forme de la boîte par défaut :
|
Nom de la forme |
Description |
Forme sans image |
Exemple avec image appliquée |
|
(valeur par défaut) |
Une boîte pour 1 image appliquée sur les 6 côtés. Remarque : Si vous ne spécifiez pas de forme, celle-ci est utilisée par défaut. |
|
|
|
Box_rounded |
Une boîte aux bords arrondis pour 1 image appliquée sur les 6 côtés. |
|
|
|
bottle_soda_large |
Une grande bouteille de soda (par exemple, 2 litres) pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
bottle_soda_small |
Une petite bouteille de soda (par exemple, 0,5 l) pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
bottle_square |
Une bouteille avec 4 côtés plats pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
bottle_tapered |
Une bouteille à bouchon effilé pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
bottle_wine |
Une bouteille de vin typique pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
box_front |
Un encadré pour 1 image appliquée uniquement sur la face avant. L'autre côté utilisera la couleur spécifiée*. Utilisez-le lorsque vous ne souhaitez pas que les côtés affichent l'image de face, par exemple pour les bandes d'étagère ou les en-têtes. |
|
|
|
box_sides |
Une boîte pour 1 image appliquée à gauche et à droite uniquement. Les autres côtés utiliseront la couleur spécifiée*. Utilisez-le lorsque vous souhaitez que seuls les côtés affichent l'image, par exemple pour les séparateurs (accessoires). |
|
|
|
box_top |
Une boîte pour 1 image appliquée uniquement sur la face supérieure. Les autres côtés utiliseront la couleur spécifiée*. Utilisez cette option lorsque vous souhaitez que seule la face supérieure affiche l'image. |
|
|
|
can_drink |
Une canette de boisson cylindrique typique avec un couvercle en métal et pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
can_drink_slim |
Une canette de boisson cylindrique typique avec un couvercle en métal et pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
can_food_cylindrical |
Une boîte de conserve cylindrique typique avec un couvercle en métal et pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
chocolate_bar |
Une forme typique de barre de chocolat pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
cylinder |
Un cylindre pour 1 image appliquée à l'avant, à l'arrière, en haut et en bas. |
|
|
|
cylinder_front_back |
Un cylindre pour 1 image appliquée à l'avant et à l'arrière uniquement. Le haut et le bas utiliseront la couleur spécifiée*. Astuce : Cela peut être utilisé pour les conteneurs lorsque vous ne souhaitez pas que l'image de face soit appliquée sur le couvercle, par exemple. |
|
|
|
cylinder_top |
Un cylindre pour 1 image appliquée en haut et en bas. Les autres côtés utiliseront la couleur spécifiée*. Astuce : Cela peut être utilisé pour les assiettes ou les conteneurs lorsque l'image du haut est plus représentative. |
|
|
|
plane_lying |
Un plan horizontal pour 1 image appliquée en haut et en bas. Il n'a pas d'épaisseur visible, mais la hauteur spécifiée est toujours prise en compte pour empiler des éléments dans des planogrammes. Vous pouvez l'utiliser pour des éléments ne ressemblant à aucune des autres formes 3D fournies. |
|
|
|
plane_standing |
Un plan vertical pour 1 image appliquée à l'avant et à l'arrière. Il n'a pas d'épaisseur visible, mais la profondeur spécifiée est toujours prise en compte pour espacer les éléments dans les planogrammes. Vous pouvez également l'utiliser pour des éléments ne ressemblant à aucune des autres formes 3D fournies. |
|
|
|
pouch_lying |
Une pochette souple placée horizontalement pour 1 image appliquée en haut et en bas. |
|
|
|
pouch_standing |
Une pochette souple placée verticalement pour 1 image appliquée à l'avant, à l'arrière et au bas. |
|
|
|
sphere |
Une forme sphérique / ovoïde pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
tube |
Un tube pour 1 image appliquée à l'avant et à l'arrière. Utiliser pour le dentifrice, la crème et les articles similaires. |
|
|
Formes pour 1 image (avec transparence)
Vous pouvez télécharger jusqu'à 1 image avec les formes suivantes.
Ces formes conservent la transparence de l'image qui peut exister dans l'image téléchargée (consulter Transparence de l'image).
Astuce : Toutes les formes prenant en charge la transparence sont préfixées par le terme alpha.
La liste ci-dessous est triée par ordre alphabétique :
|
Nom de la forme |
Description |
Forme sans image |
Exemple avec image appliquée |
|
alpha_cloth_lying |
Une forme bien adaptée aux vêtements posés à plat, pour 1 image appliquée en haut et en bas. |
|
|
|
alpha_cloth_standing_front |
Une forme bien adaptée aux vêtements suspendus face à face pour 1 image appliquée à l'avant et à l'arrière. |
|
|
|
alpha_cloth_standing_sideways |
Une forme bien adaptée aux vêtements suspendus sur le côté pour 1 image appliquée à gauche et à droite. |
|
|
|
alpha_plane_lying |
Un plan horizontal pour 1 image appliquée en haut et en bas. Il n'a pas d'épaisseur visible, mais la hauteur spécifiée est toujours prise en compte pour empiler des éléments dans des planogrammes. Vous pouvez l'utiliser pour les articles posés à plat et ne ressemblant à aucune des autres formes 3D fournies. |
|
|
|
alpha_plane_standing |
Un plan vertical pour 1 image appliquée à l'avant et à l'arrière. Il n'a pas d'épaisseur visible, mais la profondeur spécifiée est toujours prise en compte pour espacer les éléments dans les planogrammes. Vous pouvez également l'utiliser pour les objets orientés vers l'avant et ne ressemblant à aucune des autres formes 3D fournies. |
|
|
Formes pour 2 images (pas de transparence)
Vous pouvez télécharger jusqu'à 2 images avec les formes suivantes.
Ces formes ne tiennent pas compte de la transparence de l'image qui peut exister dans l'image téléchargée.
La liste ci-dessous est triée par ordre alphabétique :
|
Nom de la forme |
Description |
Forme montrant la position de l'image |
|
bag_lying - 2 pics - 1 front - 2 top bottom |
Un sac pour 2 images : Image1 appliquée sur la face avant Image2 appliquée sur les côtés supérieur et inférieur |
|
|
box 2pics - 1 front - 2 other faces |
Une boîte pour 2 images : Image1 appliquée sur la face avant Image2 appliquée à tous les autres côtés |
|
|
box 2pics - 1 left - 2 other faces |
Une boîte pour 2 images : Image1 appliquée sur le côté gauche Image2 appliquée à tous les autres côtés |
|
|
box 2pics - 1 right - 2 other faces |
Une boîte pour 2 images : Image1 appliquée sur le côté droit Image2 appliquée à tous les autres côtés |
|
|
box 2pics - 1 top - 2 other faces |
Une boîte pour 2 images : Image1 appliquée sur la face supérieure Image2 appliquée à tous les autres côtés |
|
|
cylinder - 2 pics - 1 front back - 2 top |
Un cylindre pour 2 images : Image1 appliquée sur les faces avant et arrière Image2 appliquée sur la face supérieure. |
|
|
cylinder_lying - 2 pics - 1 front - 2 top bottom |
Un cylindre pour 2 images : Image1 appliquée sur la face avant Image2 appliquée sur les côtés supérieur et inférieur.
|
|
Formes pour 2 images (avec transparence)
Vous pouvez télécharger jusqu'à 2 images avec les formes suivantes.
Ces formes conservent la transparence de l'image qui peut exister dans l'image téléchargée (consulter Transparence de l'image).
Astuce : Toutes les formes prenant en charge la transparence sont préfixées par le terme alpha.
|
Nom de la forme |
Description |
Forme montrant la position de l'image |
|
alpha_plane_standing_sideways - 2 pics - 1 left - 2 right |
2 plans verticaux pour 2 images : Image1 appliquée sur le côté gauche Image2 appliquée sur le côté droit. Il n'a pas d'arêtes sur son épaisseur, mais la largeur spécifiée est toujours prise en compte dans les planogrammes. Vous pouvez l'utiliser pour des séparateurs ou des panneaux latéraux qui n'ont pas une forme rectangulaire. |
|
Formes pour 4 images (pas de transparence)
Vous pouvez télécharger jusqu'à 4 images avec les formes suivantes.
Ces formes ne tiennent pas compte de la transparence de l'image qui peut exister dans l'image téléchargée.
La liste ci-dessous est triée par ordre alphabétique :
|
Nom de la forme |
Description |
Forme montrant la position de l'image |
|
box 4pics - 1 front - 2 left - 3 right - 4 top |
Une boîte pour 4 images : Image1 appliquée sur la face avant Image2 appliquée sur le côté gauche Image3 appliquée sur le côté droit Image4 appliquée sur la face supérieure. |
|
Formes pour 6 images (pas de transparence)
Vous pouvez télécharger jusqu'à 6 images avec les formes suivantes.
Ces formes ne tiennent pas compte de la transparence de l'image qui peut exister dans les images téléchargées.
La liste ci-dessous est triée par ordre alphabétique :
|
Nom de la forme |
Description |
Forme montrant la position de l'image |
|
box 6pics - 1 front - 2 left - 3 right - 4 top - 5 back - 6 bottom |
Une boîte pour 6 images : Image1 appliquée sur la face avant Image2 appliquée sur le côté gauche Image3 appliquée sur le côté droit Image4 appliquée sur la face supérieure Image5 appliquée à l'arrière Image6 appliquée sur la face inférieure. |
|
Notes pour toutes les formes 3D
- Chacune des formes ci-dessus est redimensionnée en largeur, en profondeur et en hauteur pour correspondre exactement aux dimensions globales de votre article.
- Dans l'éditeur de base de données, seuls les champs Image disponibles sont activés en fonction de la forme attribuée. Par exemple, l'attribution de la forme nommée box n'active que le premier Image champ.
- Si vous avez spécifié une ou plusieurs images, elles seront redimensionnées pour s'adapter à la forme sélectionnée.
- Pour les formes avec une ou plusieurs zones utilisant une couleur, la couleur est blanche par défaut mais peut être spécifiée par élément. Si vous n'appliquez pas d'image, les zones de l'image seront colorées avec la valeur de couleur spécifiée.
- Si vous ne pouvez pas lire l'intégralité du nom de forme attribué dans la liste déroulante réduite, vous pouvez l'afficher dans une info-bulle en passant le pointeur de la souris sur le nom de la forme.
- Même si vous choisissez une langue autre que l'anglais pour l'interface utilisateur, les noms des formes 3D restent basés sur l'anglais, comme indiqué ci-dessus.
Formes 3D personnalisées
Si vous avez besoin d'une forme 3D différente de celle indiquée ci-dessus, vous pouvez importer vos propres modèles 3D. Consultez les instructions ci-dessous.
Création d'un modèle 3D
Dans PlanogramBuilder, les formes 3D sont essentiellement des modèles 3D avec uniquement leur maillage géométrique. Une forme peut être utilisée pour générer plusieurs produits ou accessoires en modifiant simplement la ou les images référencées et les dimensions de l'article.
Ce guide explique comment préparer vos modèles 3D avec Autodesk 3ds Max, mais ces directives devraient également s'appliquer à d'autres logiciels de modélisation 3D, à condition qu'ils puissent enregistrer des fichiers *.3DS.
Dans votre application de modélisation 3D, suivez les règles ci-dessous lors de la création d'un modèle à utiliser comme forme PlanogramBuilder :
- Format de fichier pris en charge : *.3DS (format DOS d'origine d'Autodesk 3D Studio).
- Unité de mesure : les unités système dans 3ds Max doivent être définies sur cm, car elles sont utilisées par PlanogramBuilder pour importer des modèles 3D. Si votre modèle est dans une autre unité de mesure, convertissez-le en cm.
- Animation : PlanogramBuilder ne prend pas en charge l'animation, vous devez donc supprimer toutes les clés d'animation avant d'exporter le fichier 3DS.
- Géométrie :
- Limitez-vous à un nombre raisonnable de polygones car les fichiers 3D seront utilisés pour le rendu en temps réel. Vous pouvez appliquer un modificateur Optimiser ou MultiRes sur les modèles pour réduire le nombre de polygones.
- Assurez-vous d'avoir des modèles propres avec des sommets soudés et sans faces dupliquées. Dans 3ds Max, la vérification du modificateur de vérification STL peut être utilisée pour vérifier l'intégrité du modèle.
- Orientation : assurez-vous que votre modèle est orienté de manière à ce que son haut soit tourné vers le haut, et que son avant soit tourné vers l'avant, comme vous souhaitez qu'il apparaisse sur un planogramme.
- Types de matériaux : utilisez uniquement des matériaux 3ds Max Standard ou Multi/Sous-objets avec ombrage Blinn ou Phong. Les matériaux architecturaux ou les shaders procéduraux ne sont pas pris en charge.
- Opacité du matériau : les valeurs d'opacité / transparence sont prises en charge pour les matériaux. PlanogramBuilder utilise la transparence additive, alors assurez-vous de configurer votre matériau pour utiliser ce système afin de prévisualiser votre matériau avec précision avant d'exporter le fichier 3DS.
- Convention de nom de matériau : lorsque vous créez des modèles 3D à utiliser comme formes PlanogramBuilder, des conventions spéciales pour les noms de matériau définissent la façon dont chaque matériau sera interprété par PlanogramBuilder. Cela permet aux utilisateurs de PlanogramBuilder d'attribuer leurs propres couleurs et images aux éléments à l'aide d'une forme personnalisée. Nommez chaque matériau appliqué à votre modèle 3D comme suit :
-
- color : un matériau nommé color peut être attribué à des pièces ou à l'ensemble de votre modèle 3D. Il sera interprété par PlanogramBuilder afin que la couleur réelle puisse être spécifiée par l'utilisateur avec la propriété de base de données correspondante (Couleur (Propriétés de l'article)). Un matériau portant ce nom ne prend pas en charge les zones cliquables dans PlanogramBuilder, il ne doit donc être attribué qu'aux parties de votre modèle qui sont de couleur unie.
- image1, image2, image3, image4, image5, image6 : un matériau portant chacun de ces noms peut être attribué à des pièces ou à l'ensemble de votre modèle 3D. Chaque matériau sera interprété par PlanogramBuilder afin que les utilisateurs puissent attribuer leur propre image à chaque propriété de base de données correspondante (Image (1 – 6) ). Le nombre maximum de ces matériaux est de six, un de chaque, ce qui correspond à un maximum de six images assignables par l'utilisateur dans PlanogramBuilder.
- plano_keep : Tous les matériaux n'utilisant pas les noms énumérés ci-dessus doivent être nommés avec ce préfixe (p. ex., plano_keep verre). N'importe quel nombre de ces matériaux peut être attribué à des pièces ou à l'ensemble de votre modèle 3D. Ces matériaux ne sont pas modifiables dans PlanogramBuilder, les utilisateurs ne pourront donc pas les modifier dans la base de données. Note : La seule image cliquable autorisée dans de tels matériaux est une carte environnementale spéciale. réflexion image de carte toujours nommée refmap.png (cliquez pour télécharger). Vous pouvez télécharger et utiliser cette carte spéciale dans n'importe quel matériau de ce type si vous souhaitez obtenir des surfaces réfléchissantes, comme le verre. Vous n'avez pas besoin de télécharger le fichier refmap.png puisqu'elle est déjà disponible sur nos serveurs.
- Zones cliquables prises en charge : les images ne peuvent être utilisées que pour définir Couleur diffuse et transparence (les deux utilisant la même image). D'autres types de cartes tels que bosse ou Réflexions ne sont pas pris en charge par PlanogramBuilder pour attribuer comme Image (1 – 6) .
- Les coordonnées du mappage UVW pour les cartes diffuses (également utilisées en option comme carte d'opacité) doivent être appliquées à votre géométrie pour correspondre au résultat que vous souhaitez obtenir. Vous pouvez appliquer des valeurs de mosaïque dans le modificateur Mappage UVW. Cependant, n'appliquez pas de mosaïque ou de décalage dans le paramètre de carte de matériau, car cela n'est pas pris en charge par le format 3DS.
- Convention de nom de fichier 3D : si votre modèle 3D est conçu pour prendre en charge des images avec Transparence alpha, vous devez nommer le fichier *.3DS fichier avec le préfixe alpha_ (p. ex., alpha_mySHape.3ds). Ce préfixe indique à PlanogramBuilder qu'il doit utiliser le canal alpha de l'image (s'il est disponible dans l'image) pour définir l'opacité de l'élément.
Enregistrement d'un modèle 3D
- Dans 3ds Max, sélectionnez uniquement les éléments à exporter :
- Géométries
- Des mannequins s'ils sont utilisés pour définir la hiérarchie des objets.
- D'autres types d'éléments ne doivent pas être sélectionnés : lumières, caméras, formes 2D, autres gadgets.
- Dans le menu Fichier, cliquez sur Exporter la sélection.
- Dans la boîte de dialogue Sélectionner le fichier à exporter, sélectionnez le type de fichier 3D Studio (*.3DS).
- Saisissez un nom pour le fichier 3DS. Vous pouvez utiliser des noms longs jusqu'à 50 caractères pour le modèle 3DS. Le nom du fichier deviendra le nom de l'élément dans PlanogramBuilder, alors assurez-vous de penser au nom correct souhaité, d'autant plus que chaque forme doit avoir un nom unique. Avertissement : n'enregistrez pas un modèle 3D nommé exactement comme une forme PlanogramBuilder standard existante, telle que box, car cela remplacerait la forme standard existante dans PlanogramBuilder. Les noms de toutes les formes standard sont répertoriés dans Forme.
- Cochez la case Conserver les coordonnées de texture de Max dans la boîte de dialogue des options.
Conseil : Pour vérifier si le fichier 3DS a été exporté correctement, vous pouvez réimporter le fichier 3DS dans un document 3ds Max vide. Tous les matériaux et géométries doivent toujours ressembler à ceux définis à l'origine.
Pourboire : Vous pouvez téléchargez notre exemple de modèle 3D (steak-fries & drink.3ds) qui comprend également des images illustrant les instructions ci-dessus. Il suffit de le décompresser sur votre ordinateur pour accéder à tous les fichiers fournis. Nous utilisons également cet exemple de modèle dans la section suivante pour expliquer comment l'importer dans PlanogramBuilder.
Importation d'un modèle 3D
Pour importer une nouvelle forme personnalisée dans PlanogramBuilder, vous pouvez l'attribuer à un nouvel élément ou à un élément existant. Consulter Nouvel article ou Sélection d'articles pour plus de détails sur ces tâches.
Dans les instructions ci-dessous, nous créons un nouvel article en utilisant notre modèle d'échantillon mentionné ci-dessus comme forme à importer.
- Cliquez sur Nouvel article dans la base de données.
- Dans Propriétés de l'article, à côté de Forme, cliquez sur Parcourir.
- Choisir steak-fries & drink.3ds sur votre ordinateur et cliquez sur Ouvrir.
- Une fois le fichier 3DS téléchargé, il apparaît dans la liste des formes PlanogramBuilder. La nouvelle forme personnalisée est désormais disponible pour tous les utilisateurs de votre AccountID. Vous pouvez le réutiliser pour n'importe quel nombre d'éléments de la base de données. Vous n'avez pas besoin d'importer à nouveau le modèle 3D une fois qu'il est dans la liste des formes disponibles.
- Si vous ne souhaitez pas créer d'élément à ce stade, cliquez sur Annuler (élément de base de données) sous les propriétés de l'élément. La nouvelle forme personnalisée restera dans la liste des formes.
- Si vous souhaitez créer l'élément dans la base de données à ce stade, définissez ses détails sous Propriétés de l'article, puis cliquez sur Créer (élément de base de données) ou Appliquer (élément de base de données).
Vous trouverez ci-dessous un exemple de produit créé avec notre exemple de modèle 3D.
- Couleur (Propriétés de l'article), qui s'applique à la plaque, a été mis en blanc (#FFFFFF)
- image1 a été attribué steak.png.
- image2 a été attribué fries.png.
- image3 a été attribué cola.png.

Vous trouverez ci-dessous un autre exemple ou un exemple modifié d'un produit créé avec notre exemple de modèle 3D.
- Couleur (Propriétés de l'article), qui s'applique à la plaque, a été réglé sur un gris foncé (#232323).
- image1 a été attribué steak.png.
- image2 a été attribué fries.png.
- image3 a été attribué juice.png de pomme.

Image (1 – 6)
Une ou plusieurs images (jusqu'à 6) appliquées à l'article pour obtenir un aspect plus réaliste.
Le nombre exact d'images que vous pouvez appliquer dépend de la forme attribuée à l'élément, que vous devez choisir en conséquence (consultez Forme). Les champs d'image qui ne sont pas disponibles en raison de la forme de l'élément sont grisés.
- Valeurs prises en charge : nom et extension de fichier au format pris en charge (jpg, png, bmp, gif, tif)
- Valeur par défaut : vide
- Exemple : Gel douche - avocat - flacon - 500g.png
Instructions :
- Cliquez sur Parcourir.
- Sélectionnez le fichier image souhaité sur votre PC.
- Attendez que l'image soit téléchargée dans la base de données. La progression est affichée dans la barre d'état sous forme de pourcentage.
- Cliquez sur Créer (élément de base de données) pour voir le résultat (ou cliquez sur Appliquer (élément de base de données) si vous mettez à jour l'élément).
- Répétez ces étapes pour tous les champs d'image disponibles.
Pour télécharger des images pour plusieurs éléments en une seule opération, consultez Import liste + images.
Note : Les images ne sont pas obligatoires. Si vous n'appliquez pas d'image, le produit aura une couleur uniforme (que vous pouvez définir avec Couleur (Propriétés de l'article)), et son nom sera imprimé sur le produit (uniquement si sa forme = box).
Transparence de l'image
Les images avec un arrière-plan transparent vous permettent d'obtenir un aspect réaliste en montrant uniquement l'objet et en masquant la zone d'arrière-plan de l'image. Ceci est particulièrement utile pour les produits non emballés s'il n'y a pas de forme 3D appropriée. La transparence n'est appliquée à l'élément que si sa forme ET ses images prennent en charge la transparence, comme indiqué ci-dessous :
- Formes favorisant la transparence :
- Formats de fichiers image prenant en charge la transparence :
- PNG et TIF en couleur 32 bits : 256 niveaux de transparence (canal alpha).
- PNG et GIF en couleur 8 bits : 1 couleur transparente.
Taille maximale du fichier image : 5 Mo. Les fichiers plus volumineux ne seront pas téléchargés.
Nombre maximum de pixels : les images sont automatiquement réduites par PlanogramBuilder si elles dépassent 786'432 pixels (=1024 x 768 ou 500 x 1573 par exemple). Le téléchargement d'images plus grandes n'offre donc pas une meilleure qualité. Idéalement, utilisez des images dont la résolution en pixels est juste assez grande pour distinguer les détails souhaités, tels que le texte sur le produit ou l'emballage.
Choisir la ou les bonnes vues de produit
- Pour les formes avec 1 image, prenez une photo de la face la plus représentative du produit (généralement la face avant).
- Pour les formes avec plusieurs images, prenez des photos du produit sur d'autres côtés selon la documentation de forme choisie.
Prise de photos
- N'allumez pas le flash de votre appareil photo, car il crée des points chauds lumineux sur la photo.
- Prenez la photo de face, pas d'un angle.
- Idéalement, n'utilisez pas d'objectif grand angle (c'est-à-dire un smartphone) car il déforme les objets.
Recadrage de vos images
- Recadrage automatique : si vos images ont un arrière-plan transparent comme expliqué ci-dessus, PlanogramBuilder effectue un recadrage automatique pour supprimer la zone indésirable entourant le produit. Veuillez noter que la fonction de recadrage automatique fonctionne avec n'importe quelle forme 3D, même avec des formes qui ne prennent pas en charge la transparence : dans ce cas, l'image sera recadrée mais son arrière-plan s'affichera comme opaque.
- Recadrage manuel : les images qui n'ont pas d'arrière-plan transparent doivent être recadrées manuellement jusqu'aux limites extérieures de votre produit (c'est-à-dire que l'image doit être recadrée de manière à ce que le contour du produit touche les 4 bords extérieurs de l'image). Consultez les exemples d'images ci-dessous.
Exemples d'images
S'il vous plaît regardez les exemples de bonnes et de mauvaises images ci-dessous. Les lignes pointillées représentent les bords de chaque image :

Mauvaise image : elle est biaisée parce qu'elle a été prise sous un angle.

Mauvaise image : l'espace supplémentaire indésirable dans l'image autour du produit ne sera pas automatiquement recadré car cette image n'a pas de transparence.

Bonne image : l'espace supplémentaire indésirable dans l'image autour du produit sera automatiquement recadré car il est transparent.

De bonnes photos : le produit est vu directement de face et l'image est recadrée aux limites extérieures du produit.

Bonne image : le produit est vu directement de face et l'image est recadrée aux limites extérieures du produit.
Couleur (Propriétés de l'article)
Cette propriété vous permet de spécifier une couleur uniforme pour chaque élément de la base de données.
La couleur a l'effet suivant sur les articles :
- La couleur spécifiée est appliquée sur les zones mentionnées dans la description de la forme choisie (consulter Forme).
- La couleur spécifiée est appliquée à l'ensemble de l'élément si aucune image n'est spécifiée pour l'élément.
- La couleur est également appliquée dans Vue schématique si Style des articles est défini sur Bloc & étiquette.
Dans tous les cas, la couleur peut être spécifiée comme suit en tant que valeur de texte :
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : vide (= #FFFFFF) (blanc)
- Exemple : #FF8000 (orange)
Lors de la création ou de la modification d'un élément directement dans la tâche Base de données, la couleur peut également être choisie comme suit :
- Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur Pour afficher la palette de couleurs
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
- Sélecteur de couleurs :
- Cliquez sur l'icône du sélecteur de couleurs à côté de Couleur pour activer l'outil.
- Choisissez n'importe quelle couleur de l'élément 3D dans la zone d'aperçu.
- Lorsque vous appuyez sur le bouton de votre souris sur n'importe quelle zone à l'aide du sélecteur de couleurs, l'échantillon de couleur est mis à jour avec la couleur sélectionnée.
- Relâchez le bouton de votre souris pour appliquer la couleur.
Note : L'outil de sélection de couleurs reste actif jusqu'à ce que vous cliquiez sur un autre outil tel que Zoom.
Valeurs pouvant être modifiées par facing
La partie inférieure de ce volet contient les propriétés de l'élément dont les valeurs sont définies dans la base de données, mais qui peuvent être remplacées par élément dans les projets de planogramme. Cela offre une flexibilité pour les valeurs immobilières qui ne sont pas toujours les mêmes selon la situation.
En règle générale, vous définissez ces valeurs de propriété dans la base de données pour qu'elles correspondent aux valeurs les plus courantes (le cas échéant) pour chaque élément ou laissez des valeurs vides dans le cas contraire.
Par exemple, vous allez définir le comportement d'un produit sur Rattaché dans la base de données s'il est généralement placé sur des crochets, mais vous pouvez remplacer ce comportement pour n'importe quel produit d'un planogramme en le remplaçant par standard au cas où vous auriez besoin de placer le produit sur une étagère. (Consulter Infos articles pour savoir comment remplacer ces propriétés par face-à-face.)
Chaque propriété est décrite ci-dessous.
Comportement (Produits)
Cette propriété définit la façon dont chaque produit est placé sur les étagères et les meubles.
PlanogramBuilder fournit divers comportements pour correspondre aux emplacements typiques des produits. Choisissez le comportement qui correspond au mode de placement le plus souvent utilisé pour le produit sélectionné.
- Valeurs prises en charge : consultez la liste ci-dessous
- Valeurs par défaut :
- Dans les feuilles de calcul : cellule vide (= standard)
- Dans l'interface graphique : standard
- Exemple : pegged
Quatre types de produits peuvent être utilisés dans PlanogramBuilder. Les valeurs suivantes sont disponibles :
|
Comportement |
Description |
Exemple |
pegged |
Un produit piqué. Il s'accroche à des piquets et se répète sur toute la longueur du piquet. Utilisez ce comportement pour tout produit qui est le plus souvent placé sur des crochets (par exemple, les plaquettes alvéolées). |
|
stackable |
C'est la même chose que les produits standard, sauf qu'il peut être empilé sur différents produits qui ont également le comportement empilable. Utilisez ce comportement pour les produits qui doivent souvent être empilés sur ou en dessous de différents produits (par exemple, de grands sacs de nourriture pour chiens avec des variantes qui doivent partager le même espace de stockage pour gagner de la place). Remarque : un produit empilé est centré latéralement sur le produit en dessous, il est donc mieux adapté pour empiler différents produits de la même largeur. Attention : n'utilisez pas ce comportement si vous souhaitez créer des piles verticales du même produit. Dans ce cas, consultez Facings en hauteur. |
|
standard(valeur par défaut) |
Un produit standard. Il se trouve sur des étagères et peut être répété pour remplir la profondeur de l'étagère. Utilisez ce comportement pour tout produit qui est le plus souvent placé sur des étagères (par exemple, des bouteilles de soda). |
|
tester |
Un produit d'essai. Il se trouve sur des étagères et un seul produit est placé sur le bord avant de l'étagère. Vous pouvez placer des produits standard derrière lui. Utilisez-le pour les produits prêts à l'emploi placés devant la version emballée du même produit (par exemple, les testeurs de parfum) |
|
Pourboire : Pour les produits qui sont parfois placés différemment en fonction des étagères disponibles, vous pouvez ultérieurement remplacer le comportement de la base de données par article dans n'importe quel planogramme (consulter Infos articles).
Remarque : même si vous choisissez une langue autre que l'anglais pour l'interface utilisateur, les noms des comportements restent tels qu'ils sont répertoriés ci-dessus.
Collisions (Propriétés de l'article)
Cette propriété active ou désactive la détection de collision pour l'élément.
- Valeurs prises en charge :
- Oui (coché dans l'interface graphique) : l'élément entrera en collision avec d'autres éléments.
- Non (non coché dans l'interface graphique) : l'élément pourra chevaucher d'autres éléments du planogramme. En règle générale, il peut être nécessaire de désactiver les collisions pour les articles qui ont des pièces en porte-à-faux ou qui sont inclinés latéralement. Cela permettra de les placer à côté.
- Valeur par défaut : Oui (= Coché dans l'interface graphique)
Note : La valeur de cette propriété n'a aucun effet si Collisions (Paramètres) n'est pas coché.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Remarque : Dans les feuilles de calcul, lors de l'importation ou de l'exportation par lots d'articles, vous pouvez toujours utiliser notre système de notation précédent pour ces valeurs : 1 pour Oui, 0 pour Non.
Facings en profondeur
Applicable uniquement aux produits.
Le nombre de produits identiques placés en profondeur sur une étagère ou une cheville, s'il y a suffisamment d'espace pour contenir cette quantité.
S'il y a plusieurs unités du produit, elles forment un bloc qui est traité comme un seul objet dans PlanogramBuilder.
- Valeurs prises en charge : valeur numérique [0-150], vide, auto
- Valeur par défaut : cellule vide (= auto)
- Exemple : 5

Exemple : un produit avec 5 Facings en profondeur
Si cette valeur = vide ou auto, la quantité de produits le long de l'axe de profondeur est déterminée comme suit :
- Pour les produits sur crochets, la quantité est automatiquement déterminée par la longueur de la cheville.
- Pour les produits sur Tablette de gondole (consulter Type d'étagère), la quantité est automatiquement déterminée par la profondeur disponible de l'étagère sous-jacente.
- Pour les produits sur Plateau de table et Coffre réfrigéré (consulter Type d'étagère), la quantité est définie sur 1 produit.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (en spécifiant une valeur dans Infos articles ou avec la souris Ajuster la quantité de produit).
- Raccourcis clavier lors de l'ajustement des valeurs dans le projet actuellement ouvert :
- Décrémentez le nombre de Facings en profondeur : Moins (-) sur le pavé numérique
- Incrémentez le nombre de Facings en profondeur : Plus (+) sur le pavé numérique
Remarques :
- Si la valeur spécifiée dans la base de données dépasse le nombre de produits pouvant tenir sur la profondeur de l'étagère ou sur la longueur de l'ancrage dans le projet en cours, la quantité d'articles réellement placés est automatiquement réduite pour tenir dans l'espace disponible. Notez que dans ce cas, Infos articles spectacles Valeur définie dans la base de données, de sorte que le nombre correct d'éléments soit placé si vous augmentez l'espace disponible.
- Dans Infos articles, la valeur de auto est uniquement pour les produits sur crochets ou Tablette de gondole. Produits sur Plateau de table ou Coffre réfrigéré et avec une valeur de auto se voient attribuer automatiquement une valeur de 1 dans le projet.
Écart en largeur
Applicable uniquement aux produits.
L'écart horizontal entre les produits s'il y en a plusieurs Facings en largeur sont utilisés.
- Valeurs prises en charge : valeur numérique positive/négative [+-0-9 et le point décimal] (basé sur Unité de mesure)
- Valeur par défaut : vide (= 0)
- Exemple : 0.3
Remarque : Pour un produit fixé sur des panneaux perforés, la valeur saisie correspond à l'écart minimal : le produit sera placé sur le crochet le plus proche garantissant cet écart minimal.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Écart en hauteur
Applicable uniquement aux produits.
L'écart vertical entre les produits s'il y en a plusieurs Facings en hauteur sont utilisés.
- Valeurs prises en charge : valeur numérique positive/négative [+-0-9 et le point décimal] (basé sur Unité de mesure)
- Valeur par défaut : vide (= 0)
- Exemple : 2
Remarque : Pour les produits chevillés sur des panneaux perforés ou des panneaux à lamelles, la valeur saisie correspond à l'écart minimal : le produit sera placé sur le crochet le plus proche garantissant cet écart minimal.
Astuce : Ce paramètre est également très pratique si vous souhaitez représenter des produits imbriqués dans une pile. Dans ce cas, entrez une valeur négative correspondant à la quantité d'espace dans lequel le produit doit être imbriqué dans celui ci-dessous. Par exemple, entrez -3 pour un bol qui est imbriqué de 3 unités à l'intérieur du bol en dessous de lui.

Exemple de bols imbriqués à l'aide d'une valeur négative
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Écart en profondeur
Applicable uniquement aux produits.
L'écart de profondeur entre les produits s'il y en a plusieurs Facings en profondeur sont utilisés.
- Valeurs prises en charge : valeur numérique positive/négative [+-0-9 et le point décimal] (basé sur Unité de mesure)
- Valeur par défaut : vide (= 0)
- Exemple : 1.25
Remarque : Pour les produits chevillés sur des panneaux perforés ou des panneaux à lamelles, la valeur saisie correspond à l'écart minimal : le produit sera placé sur le crochet le plus proche garantissant cet écart minimal.
Astuce : Ce paramètre est pratique si vous souhaitez représenter des produits imbriqués en profondeur, tels que des plaques. Dans ce cas, entrez une valeur négative correspondant à la quantité d'espace dans lequel le produit doit être imbriqué dans celui qui se trouve derrière. Par exemple, entrez -1,2 pour une plaque imbriquée à 1,2 unité à l'intérieur de la plaque derrière elle.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).

Exemple de produits espacés de 3 cm
Décalage latéral (Propriétés de l'article)
Applicable uniquement aux produits chevillés.
Position de décalage à gauche ou à droite des produits chevillés. Ceci est pratique lorsque la languette de suspension du produit n'est pas centrée sur le produit.
- Valeurs prises en charge : valeur numérique positive/négative [+-0-9 et le point décimal] (basé sur Unité de mesure)
- Valeur par défaut : vide (= 0)
- Exemple : -1.2
Usage :
- valeur de 0 = le produit est centré sur le trou de cheville
- valeurs positives = décalage du droit du produit
- valeurs négatives = décalage du produit
Note : Le décalage peut être prévisualisé dans l'éditeur de base de données si Voir crochets est coché.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Décalage vertical
Applicable uniquement aux produits chevillés.
La position de décalage vertical des produits chevillés. Ceci est pratique pour ajuster l'emplacement vertical exact du trou de suspension du produit.
- Valeurs prises en charge : valeur numérique positive/négative [+-0-9 et le point décimal] (basé sur Unité de mesure)
- Valeur par défaut : cellule vide (= -1 cm, -10 millimètre, 0,1 m, -0,39 pouces; selon Unité de mesure)
- Exemple : -1,6
Usage :
- Valeur vide = Le trou de cheville est décalé sous le bord supérieur du produit par la valeur par défaut.
- Valeur de 0 = le bord supérieur du produit est aligné sur le trou de cheville sur le panneau arrière
- valeurs positives = décalage du produit vers le haut
- valeurs négatives = décalage du produit
Note : Le décalage peut être prévisualisé dans l'éditeur de base de données si Voir crochets est coché.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Titre
Applicable uniquement aux accessoires avec Comportement : tag
Le texte à afficher sur la balise sélectionnée.
- Valeurs prises en charge :
- chaînes de texte, y compris les caractères Unicode pour les valeurs de texte non latines (par exemple, En solde)
- [br] : affiche un saut de ligne
- [rp] : affiche le prix de vente TTC du produit placé le plus près de l'étiquette. La valeur du prix est extraite de la feuille de calcul importée dans le fichier de liste de prix. Les produits dont les prix sont manquants sont étiquetés N/A.
- [position] : affiche un nombre reflétant la position du produit le plus proche de l'étiquette. Le numéro permet d'identifier la position du produit et a la même valeur que Position dans Liste d'articles du projet.
- [reference] : affiche la valeur de la propriété suivante pour le produit le plus proche de la balise : Référence.
- [name] : affiche la valeur de la propriété suivante pour le produit le plus proche de la balise : Nom (Propriétés de l'article).
- [Propriétés personnalisées des articles [1 – 12] : affiche la valeur de la propriété personnalisée correspondante pour le produit le plus proche. Remplacer Propriétés personnalisées des articles [1 – 12] par le nom de propriété que vous avez défini dans les paramètres. Par exemple, [custom3]
- toute combinaison des valeurs ci-dessus
- Valeur par défaut : vide
- Exemple : En solde [br] 20% DE RÉDUCTION [br] [name]
Remarque : Assurez-vous de taper les crochets le cas échéant.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Hauteur de texte
Applicable uniquement aux accessoires avec Comportement : tag
Hauteur de légende de la balise sélectionnée.
- Valeurs prises en charge : valeur numérique positive [0-9 et la virgule] (selon Unité de mesure)
- Valeur par défaut : vide (= 0) (hauteur de texte automatique)
- Exemple : 0.3
Avec une valeur vide ou une valeur de 0, la hauteur du texte est calculée automatiquement en fonction de la hauteur de l'élément.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Couleur des textes (Propriétés de l'article)
Applicable uniquement aux accessoires avec Comportement : tag
Couleur des légendes de texte de la balise sélectionnée.
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : vide (= 000000) (noir)
- Exemple : #0000FF (bleu).
Lors de la création ou de la modification d'un élément directement dans la tâche Base de données, la couleur peut également être choisie comme suit :
- Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur des textes (Propriétés de l'article) Pour afficher la palette de couleurs
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
- Sélecteur de couleurs :
- Cliquez sur l'icône du sélecteur de couleurs à droite de l'échantillon de couleur pour activer l'outil.
- Choisissez n'importe quelle couleur de l'élément 3D dans la zone d'aperçu. Lorsque vous appuyez sur le bouton de votre souris sur n'importe quelle zone à l'aide du sélecteur de couleurs, l'échantillon de couleur est mis à jour avec la couleur sélectionnée.
- Relâchez le bouton de votre souris pour appliquer la couleur.
Note : L'outil de sélection de couleurs reste actif jusqu'à ce que vous cliquiez sur un autre outil tel que Zoom.
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Mosaïque
Applicable uniquement aux matériaux.
Ce paramètre détermine la façon dont l'image du matériau est appliquée aux éléments.
- Valeurs prises en charge :
-
- Oui (coché dans l'interface graphique) : l'image du matériau est en mosaïque (répétée) sur l'élément lorsqu'elle est appliquée.
- Non (non coché dans l'interface graphique) : l'image est étirée pour couvrir l'élément de la pièce lorsqu'elle est appliquée.
- Valeur par défaut : Coche
Pourboire : Vous pouvez ultérieurement remplacer cette valeur de base de données par élément dans n'importe quel planogramme (consultez Infos articles).
Commandes d'élément
Les commandes suivantes sont accessibles sous forme de boutons sous les propriétés de l'élément.
Ils sont utilisés pour appliquer ou annuler les modifications apportées aux propriétés de l'élément.
Créer (élément de base de données)
Cette commande finalise la création de l'élément.
Consulter Nouvel article pour des instructions complètes.
Appliquer (élément de base de données)
Cette commande met à jour le(s) élément(s) sélectionné(s) avec toutes les valeurs saisies et les choix effectués sous Propriétés de l'article.
Pourboire : Le processus décrit ci-dessous permet de modifier les éléments directement dans l'interface utilisateur. Une autre caractéristique, Import liste + images, vous permet de mettre à jour des lots d'articles et est beaucoup plus rapide lorsque vous devez modifier plusieurs articles avec des valeurs différentes en une seule fois. Notez également que l'utilisation mixte de l'édition d'éléments dans l'interface utilisateur et de l'importation par lots n'est pas une bonne idée. Cela peut entraîner des divergences entre le contenu de votre base de données et celui de votre fichier local, ce qui complique la synchronisation des mises à jour des éléments.
Instructions :
- À gauche de Liste d'éléments de base de données, développer Choix du contenu s'il est effondré.
- Sous Type d'articles, cliquez sur un bouton radio pour choisir matériaux, Produits ou accessoires.
- Sélectionnez le ou les éléments que vous souhaitez modifier dans la liste. Utilisation Filtre articles pour aider.
- Sous Propriétés de l'article Sur la droite de votre écran, modifiez les propriétés de vos articles.
- Une fois que vous avez saisi toutes les valeurs souhaitées :
- Cliquez sur Appliquer (élément de base de données) pour valider les modifications apportées à votre ou vos articles. (Vous pouvez également appuyer sur Entrer sur votre clavier.)
- Sinon, si vous avez changé d'avis et que vous ne souhaitez pas appliquer les modifications, vous pouvez cliquer sur Annuler (élément de base de données) (la touche échap).
- Si vos modifications s'appliquent à plus d'un élément, un message contextuel s'affichera. Cliquez sur OK pour confirmer que vous souhaitez mettre à jour les éléments sélectionnés.
- Après la mise à jour, le(s) élément(s) sera(ont) régénéré en 3D. Cela peut prendre un certain temps si vous téléchargez une image.
- Vous pouvez voir vos articles mis à jour dans Aperçu de l'article en sélectionnant un élément à la fois.
- Vos articles sont également mis à jour dans les zones PlanogramBuilder suivantes :
Remarque : Si le ou les éléments mis à jour sont présents dans le planogramme actuellement ouvert, vous devez enregistrer, fermer et rouvrir ce projet pour refléter les modifications apportées aux éléments.
Annuler (élément de base de données)
Cette commande annule les créations ou les modifications qui n'ont pas encore été appliquées à un élément (avant Créer (élément de base de données) ou Appliquer (élément de base de données)).
Supprimer (élément de base de données)
Cette commande supprime le ou les éléments sélectionnés de la base de données.
Utilisez cette commande pour supprimer des éléments de la base de données lorsqu'ils ne doivent plus être utilisés dans les planogrammes. Soyez très prudent lorsque vous supprimez des éléments, car cela supprimera définitivement les éléments pour tous les utilisateurs de votre entreprise.
Notes :
- Pour minimiser les suppressions accidentelles, un message contextuel s'affiche en guise d'avertissement. Cliquez sur OK pour confirmer la suppression du ou des éléments sélectionnés.
- Cette commande est la seule méthode pour supprimer des éléments de la base de données. Les éléments ne peuvent pas être supprimés avec Import liste + images ou Import liste.
Pourboire : Dans certains cas, vous pouvez simplement désactiver des éléments plutôt que de les supprimer de la base de données. Consulter Activé pour obtenir des instructions.
Aperçu de l'article
Si un seul élément est sélectionné dans la liste des bases de données, ce volet affiche un aperçu interactif de l'élément tel qu'il est stocké dans la base de données dans son état actuel.
Vous pouvez ajuster l'aperçu avec les outils et les commandes dans Navigation.
Note : Si vous avez apporté des modifications aux propriétés d'un élément, vous devez d'abord cliquer sur Créer (élément de base de données) ou Appliquer (élément de base de données) pour valider les modifications et mettre à jour l'aperçu.