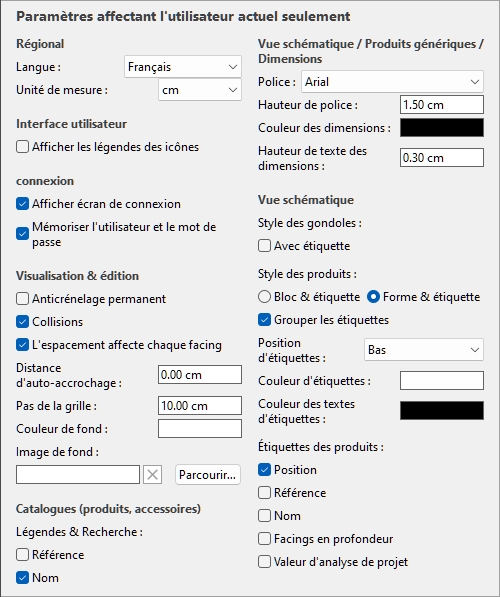
Paramètres affectant l'utilisateur actuel seulement
Les paramètres suivants sont enregistrés pour chaque nom d'utilisateur. Ainsi, si vous avez plusieurs utilisateurs dans votre entreprise, chacun peut définir ses propres préférences.

Valeurs par défaut indiquées ci-dessus
Régional
Langue
La langue de l'application.
- Valeurs prises en charge :
- Deutsch : Allemand
- English : Anglais
- Español : Espagnol
- Français : Français
- Italiano : Italien
- Português (Brasil) : Portugais (Brésil)
- Русский : Russe
- Valeur par défaut : la langue que vous avez utilisée pour demander votre essai gratuit sur notre site web, English autrement.
Unité de mesure
L'unité de mesure utilisée dans PlanogramBuilder, par exemple pour les éléments de pièce, les étagères et les dimensions des produits.
- Valeurs prises en charge :
mm
Millimètres
cm
Centimètres
pouce
pouces décimaux
m
Mètres
- Valeur par défaut : cm
Remarque : la modification de l'unité de mesure vous permet de saisir et d'afficher les dimensions des produits ou des étagères dans l'unité de votre choix. Cela ne change pas leur taille réelle.
Interface utilisateur
Afficher les légendes des icônes
Bascule l'affichage des légendes de texte sous les boutons des barres d'outils.
Remarque : Si vous avez un écran basse résolution ou si vous avez défini une échelle d'affichage élevée dans Windows, l'affichage des sous-titres peut empêcher tous les boutons de s'adapter à votre écran. Dans ce cas, certaines barres d'outils deviennent défilantes pour donner accès aux boutons cachés, mais nous vous conseillons plutôt de désactiver les sous-titres pour un confort idéal.
Connexion
Tutoriel vidéo sur ce thème : 2 : Paramètres de base de PlanogramBuilder
Afficher écran de connexion
Bascule la visibilité de l'écran de connexion de l'application.
- Valeurs prises en charge :
- Coche : cela force PlanogramBuilder à toujours afficher l'écran de connexion.
- Non coché : L'écran de connexion est ignoré (Mémoriser l'utilisateur et le mot de passe doit également être coché).
- Valeur par défaut : non cochée
Mémoriser l'utilisateur et le mot de passe
Bascule la mémorisation du nom d'utilisateur et du mot de passe pour les connexions suivantes.
- Valeurs prises en charge :
- Coche : l'application se souvient du dernier nom d'utilisateur et du dernier mot de passe saisis, vous n'avez donc pas besoin de les saisir à nouveau.
- Non coché : vous devez toujours entrer votre nom d'utilisateur et votre mot de passe lors de l'ouverture de PlanogramBuilder.
- Valeur par défaut : Coche
Visualisation & édition
Anticrénelage permanent
Active/désaliase (lissage des bords) lors de l'interaction avec la visualisation du planogramme.
- Valeurs prises en charge :
- Coche : la visualisation du planogramme à l'écran est toujours anticrénelée (lissée), même lors de la navigation dans la vue ou du déplacement d'éléments dans votre planogramme.
- Non coché : la visualisation du planogramme à l'écran n'est anticrénelée que lorsqu'elle est statique. La qualité de l'image est un peu plus dure lors du déplacement d'objets ou de la vue. Choisissez ce paramètre si vous constatez une réponse lente lors du déplacement de la vue ou d'objets.
- Valeur par défaut : non cochée
Collisions (Paramètres)
Contrôle la détection de collision pour tous les éléments et éléments dans PlanogramBuilder. La détection de collision imite le monde réel en empêchant tout chevauchement entre les objets. Les objets peuvent également être poussés par d'autres objets lors de leur déplacement.
- Valeurs prises en charge :
- Coché : la détection de collision est activée et les éléments ne peuvent pas se chevaucher.
- Si la position souhaitée chevauche un autre élément, l'élément que vous positionnez pousse le ou les autres éléments pour faire de la place s'il y en a, ou il peut être bloqué par l'autre élément s'il n'y a pas de place pour le pousser plus loin.
- Si la position souhaitée chevauche un composant de meuble, l'élément que vous positionnez entre en collision et est bloqué par le composant de meuble.
- Non coché : la détection de collision est désactivée. Tous les articles peuvent être placés librement et se chevaucher.
- Valeur par défaut : Coche
Astuce : Au lieu de désactiver la détection de collision dans les paramètres, vous pouvez désactiver temporairement les collisions en maintenant la touche C de votre clavier enfoncée tout en déplaçant ou en faisant glisser des articles sur des étagères. Ceci est utile pour éviter de pousser les articles tout en les déplaçant sur les étagères.
L'espacement affecte chaque facing
Bascule l'effet de l'espacement lors de l'utilisation de commandes d'espacement sur les mêmes produits au sein des blocs.
- Commandes affectées :
- Valeurs prises en charge :
- Coche : Tous les produits sont redistribués dans l'espace, qu'ils fassent partie ou non d'un bloc des mêmes produits. Tous les espaces entre les produits à l'intérieur des blocs de produits sont également ajustés pour correspondre à la distribution souhaitée. Utilisez ce paramètre si vous souhaitez obtenir un espacement uniforme entre les produits, y compris ceux qui font partie d'un même bloc de produits.
- Non coché : les groupes des mêmes produits sont traités comme des entités uniques. Les espaces entre les différents produits à l'intérieur des blocs sont toutefois conservés comme dans le bloc d'origine. Choisissez ce paramètre si vous souhaitez obtenir un espacement uniforme entre les blocs de produits, tout en pouvant ajuster séparément l'espacement entre les produits à l'intérieur des blocs.
- Valeur par défaut : Coche
- Exemples : Les deux valeurs sont illustrées dans Aligner et espacer (produits et accessoires).
Pas de la grille
Définit la distance entre les lignes fines sur la grille. Modifiez la valeur selon vos besoins.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : 10 cm, 100 millimètres, 5 pouces (selon Unité de mesure)
- Exemple : 20
Note : Pour afficher / masquer la grille, consultez Voir grille.
Niveau des yeux pour la marche
La hauteur de l'appareil photo pour Marcher. Utile par exemple pour simuler le niveau des yeux d'un enfant.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : 160 cm, 1600 millimètres, 62,99 pouces, 1,6 m (selon Unité de mesure)
- Exemple : 140
Note : Consulter Marcher pour apprendre à utiliser l'outil de navigation.
Couleur de fond
Définit la couleur d'arrière-plan de la zone de visualisation
La couleur peut être spécifiée comme suit :
Champ de texte de couleur :
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : #FFFFFF (blanc)
- Exemple : 000000 (noir)
Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur pour afficher la palette de couleurs.
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
Notes :
- Lorsque vous modifiez ce paramètre, la dernière couleur est enregistrée dans votre compte et réutilisée pour de nouveaux projets.
- La couleur de fond actuelle est également utilisée dans Images uniques.
- La couleur de fond actuelle n'est PAS utilisée dans Rapports, qui ont leur propre paramètre de couleur d'arrière-plan.
Image de fond
Définit une image d'arrière-plan pour vos planogrammes.
- Valeurs prises en charge : chemin d'accès au fichier image au format pris en charge (jpg, png, bmp, gif, tif)
- Valeur par défaut : vide
- Exemple : C :\Desktop\my_shop_wall.jpg
Instructions :
- Cliquez sur Parcourir.
- Sélectionnez le fichier image souhaité sur votre PC.
- Cliquez sur Ouvrir.
- Attendez que l'image soit téléchargée.
Pour supprimer l'image d'arrière-plan, cliquez sur le petit bouton croix rouge.
Notes :
- Ce paramètre est enregistré par utilisateur et s'applique à tous les projets.
- L'image d'arrière-plan est également utilisée dans Images uniques.
- L'image d'arrière-plan n'est PAS utilisée dans Rapports.
Avertissement : Si vous supprimez l'image de votre ordinateur, ou si vous ouvrez PlanogramBuilder à partir d'un autre ordinateur, l'image d'arrière-plan ne s'affichera pas.
Astuce : Si vous avez pris une photo de la zone du magasin où votre projet sera mis en œuvre, vous pouvez utiliser une photo comme arrière-plan et voir votre projet en situation. Exemple ci-dessous :

Catalogues (produits, accessoires)
Légendes & Recherche
Définit les valeurs de propriété affichées sous forme de description textuelle sous chaque vignette dans les catalogues d'articles Catalogue de produits, Catalogue d'accessoires). Les propriétés sélectionnées s'appliquent également à la recherche textuelle des articles dans les catalogues sur la base de leurs valeurs correspondantes (consulter Chercher par texte (Catalogue de produits)).
- Valeurs prises en charge :
- Valeur par défaut : Nom
- Exemple :
- Référence
- Poids
Note : Ce paramètre ne s'applique pas à Catalogue de modèles, qui affiche toujours les noms des projets.
Vue schématique / Produits génériques / Dimensions
Police (Paramètres)
Définit la police de caractères des différents textes affichés dans PlanogramBuilder.
- Textes concernés :
- Libellés de Produits génériques. Consulter Insérer produit générique.
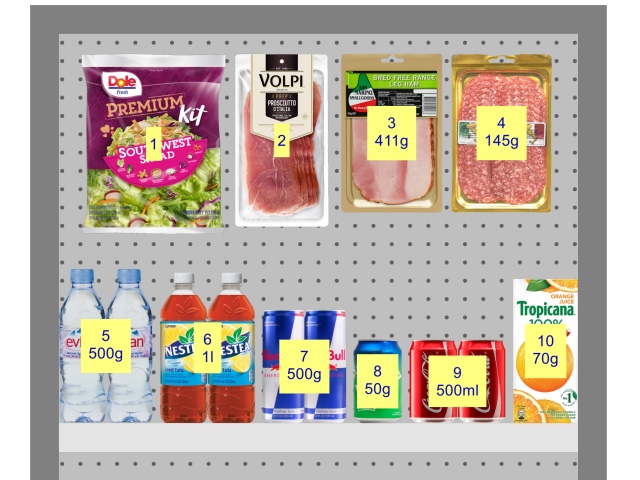
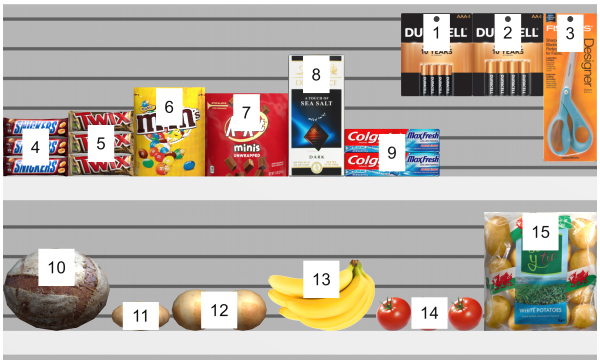
- Étiquettes de texte des produits sans Image (1 – 6) qui utilisent la forme : box.
- Étiquettes de texte de tous les produits si Vue schématique est coché.
- Textes de dimension si Voir dimensions est coché.
- Valeurs prises en charge : polices installées sur votre ordinateur
- Valeur par défaut : Arial
- Exemple : Tahoma
Hauteur de police des étiquettes
Définit la taille du texte pour les différents textes affichés dans PlanogramBuilder. Par exemple, il peut être nécessaire d'utiliser une taille de texte plus petite si les étiquettes de vos produits ne peuvent pas être affichées entièrement avec la taille de texte par défaut.
- Textes concernés :
- Libellés de Produits génériques. Consulter Insérer produit générique.
- Étiquettes de texte des produits sans Image (1 – 6) qui utilisent la forme : box.
- Étiquettes de texte de tous les produits si Vue schématique est coché.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : 2 cm, 20 millimètres, 0,79 pouces (selon Unité de mesure)
- Exemple : 1.2
Pourboire : Vous pouvez également ajuster la taille de la police de manière interactive à l'aide d'un outil de menu : Taille de police.
Couleur des dimensions
Définit la couleur des lignes de cote et du texte si Voir dimensions est coché.
La couleur peut être spécifiée comme suit :
Champ de texte de couleur :
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : #000000 (noir)
- Exemple : #FFFFFF (blanc)
Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur pour afficher la palette de couleurs.
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
Hauteur de texte des dimensions
Définit la hauteur de police pour les textes de valeur de dimension si Voir dimensions est coché. Le Taille des flèches de la ligne de cote est également ajusté en conséquence.
- Valeurs prises en charge : valeur numérique positive [0-9 et point décimal]
- Valeur par défaut : 0,3 cm, 3 millimètres, 0,12 pouces (selon Unité de mesure)
- Exemple : 0,4
Astuce : La valeur par défaut correspond aux lignes de dimension standard et aux tailles de texte, vous ne devriez donc avoir besoin de modifier cette valeur que lors de la sortie d'images qui seront imprimées en très grand format.
Avertissement : Dans la zone de visualisation de Publier, la taille du texte de la dimension à l'écran ne correspond pas réellement à la valeur définie, mais plutôt à un aperçu mis à l'échelle basé sur la valeur du paramètre suivant : Résolution (Images uniques).
Vue schématique (Paramètres)
Utilisez les paramètres ci-dessous pour personnaliser l'apparence des éléments si Vue schématique est coché.
Couleur d'étiquettes
La couleur de fond des étiquettes, si Vue schématique est coché.
Note : Cette couleur ne s'applique pas aux produits et accessoires si Style des articles est défini sur Bloc & étiquette.
La couleur peut être spécifiée comme suit :
Champ de texte de couleur :
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : #FFFFFF (blanc)
- Exemple : 000000 (noir)
Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur pour afficher la palette de couleurs.
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
Couleur des textes d'étiquettes
La couleur du texte des étiquettes, si Vue schématique est coché.
Note : Cette couleur ne s'applique pas aux produits et accessoires si Style des articles est défini sur Bloc & étiquette.
La couleur peut être spécifiée comme suit :
Champ de texte de couleur :
- Valeurs prises en charge : codes de couleur HTML (avec ou sans le préfixe #, non sensibles à la casse). La référence complète de ces codes couleur HTML peut être trouvée par exemple à l'adresse suivante :
- Valeur par défaut : #000000 (noir)
- Exemple : FFFFFF (blanc)
Échantillon de couleur de couleur :
- Cliquez sur l'échantillon de couleur à côté de Couleur pour afficher la palette de couleurs.
- Sélectionnez la couleur souhaitée.
- Cliquez sur OK.
Style des gondoles
Avec étiquette
Bascule l'affichage des étiquettes sur Gondole si Vue schématique est coché.
- Valeurs prises en charge :
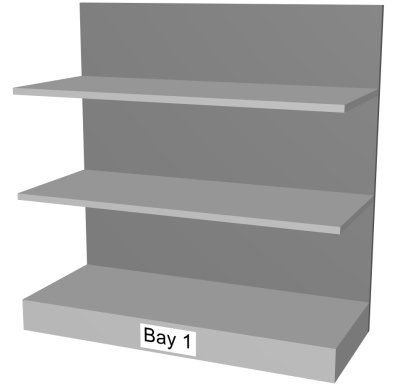
- Coché : Montre le nom de Gondole sur une étiquette comme indiqué ci-dessous. Consulter Nom de gondole pour savoir comment attribuer le nom.
- Non coché : Non L'étiquette est affichée sur Gondole.
- Valeur par défaut : non cochée
Remarque : Les étiquettes de texte apparaissent sur la surface des meubles les plus proches du point de vue. Par exemple :
- Les étiquettes sont affichées sur le devant des meubles lorsque vous regardez de face.
- Les étiquettes sont affichées sur le dessus des meubles lorsque vous regardez d'en haut.
Exemple :

Avec étiquette : coché
Style des articles
Le style visuel des articles si Vue schématique est coché.
- Valeurs prises en charge :
- Bloc & étiquette : affiche les éléments sous forme de simples boîtes avec une étiquette de texte.
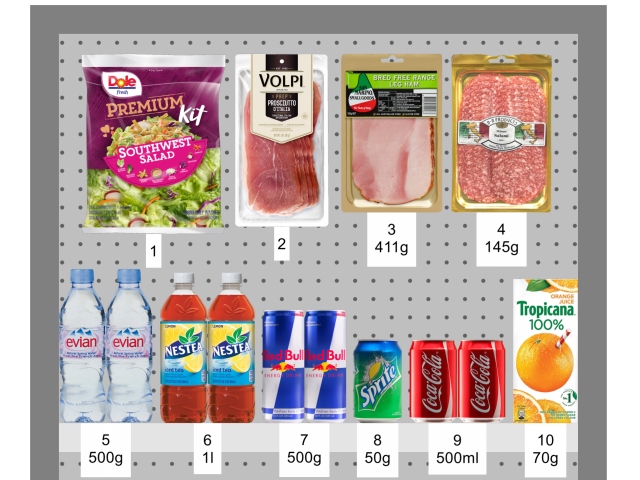
- Forme & étiquette : affiche les éléments tels que définis dans la base de données avec Forme, Image (1 – 6) , avec l'ajout d'une étiquette de texte.
- Valeur par défaut : Bloc & étiquette
Remarques :
- Les étiquettes de texte sont orientées horizontalement, sauf si elles s'adaptent mieux verticalement, généralement sur les produits minces et hauts.
- Les étiquettes de texte apparaissent à la surface des éléments les plus proches du point de vue. Par exemple :
-
- Les étiquettes sont affichées sur le devant des articles lorsque vous regardez de face.
- Les étiquettes sont affichées sur le dessus des articles lorsque vous regardez d'en haut.
Exemples :

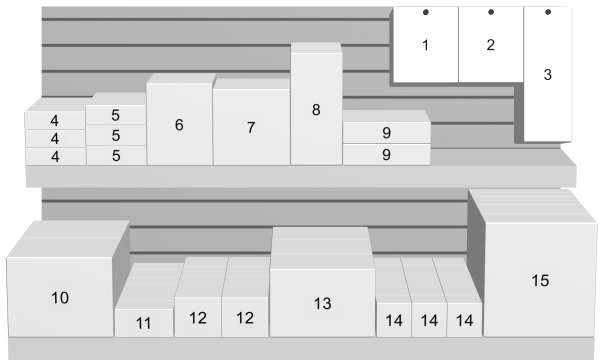
Style des articles : Bloc & étiquette

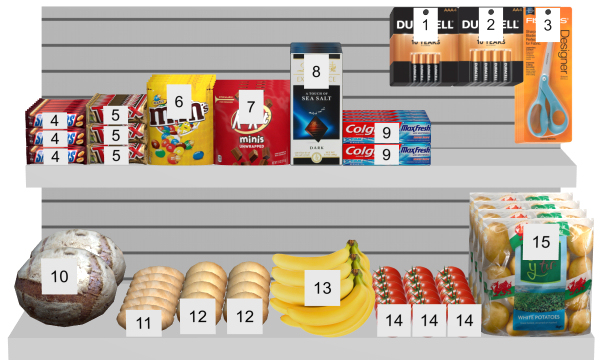
Style des articles : Forme & étiquette
Grouper les étiquettes
Bascule la combinaison d'étiquettes sur des produits à l'intérieur de blocs de mêmes produits, si Vue schématique est coché.
- Valeurs prises en charge :
- Coché : Les étiquettes sont combinées au sein de chaque bloc d'un même produit. L'effet exact dépend de ce paramètre : Style des articles :
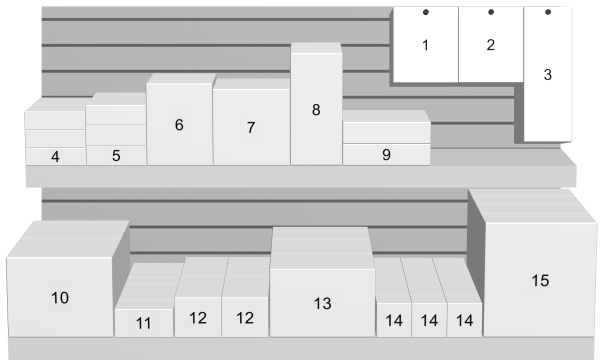
- Avec Style des articles réglé sur Bloc & étiquette : les étiquettes sont uniquement regroupées verticalement (par exemple, produit 5 ci-dessous). Pour faciliter l'identification visuelle des produits, ils ne sont pas regroupés horizontalement (p. ex., le produit 14 dans l'exemple ci-dessous) :
- Avec Style des articles réglé sur Forme & étiquette : une seule étiquette est affichée pour chaque bloc d'un même produit.
- Non coché : une étiquette distincte est affichée sur chaque article, même à l'intérieur des blocs des mêmes produits.
- Valeur par défaut : non cochée
Exemples :

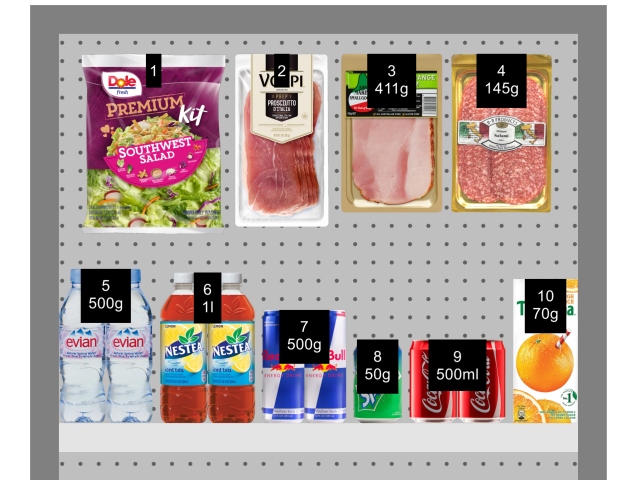
Grouper les étiquettes : coché (Style des articles : Bloc & étiquette)

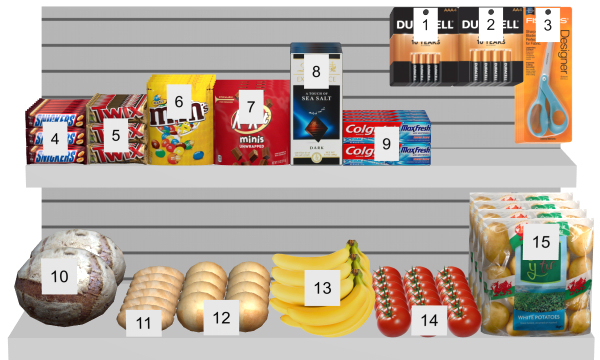
Grouper les étiquettes : coché (Style des articles : Forme & étiquette)
Position d'étiquettes
La position des étiquettes par rapport à chaque élément, si Vue schématique est coché.
- Valeurs prises en charge :
- En dessus : le bord inférieur de l'étiquette est placé sur le bord supérieur de l'article (disponible uniquement avec Style des articles : Forme & étiquette).
- Haut : le bord supérieur de l'étiquette est placé sur le bord supérieur de l'article.
- Centre : l'étiquette est placée au centre de l'article.
- Bas : le bord inférieur de l'étiquette est placé sur le bord inférieur de l'article.
- En dessous : le bord supérieur de l'étiquette est placé sur le bord inférieur de l'article. Dans ce cas, lors de la visualisation de face, l'étiquette est également déplacée vers l'avant de l'étagère pour préserver la lisibilité (disponible uniquement avec Style des articles : Forme & étiquette).
- Sur rayon/crochet : lorsque vous regardez de face, la position des étiquettes ressemble à la façon dont les étiquettes sont physiquement placées dans les magasins. La position varie en fonction du style de l'article et du comportement du produit.
- Avec Style des articles réglé sur Bloc & étiquette :
- Articles chevillés : le bord inférieur de l'étiquette est placé sur le bord supérieur de l'article.
- Autres éléments : le bord supérieur de l'étiquette est placé sur le bord inférieur de l'article.
- Avec Style des articles réglé sur Forme & étiquette :
- Articles chevillés : le bord supérieur de l'étiquette est placé sur le bord supérieur de l'article.
- Autres articles : le bord inférieur de l'étiquette est placé sur le bord inférieur de l'article.
Pourboire : Lors de la visualisation de face et combinée avec Style des articles réglé sur Forme & étiquette, Sur rayon/crochet ressemble à la façon dont les étiquettes sont physiquement placées dans les magasins.
Exemples :

Position d'étiquettes : Sur rayon/crochet

Position d'étiquettes : Haut

Position d'étiquettes : Centre

Position d'étiquettes : En dessous
Contenu des étiquettes
Les informations figurant sur les étiquettes des produits et accessoires, si Vue schématique est coché.
- Valeurs prises en charge :
- Facings en profondeur
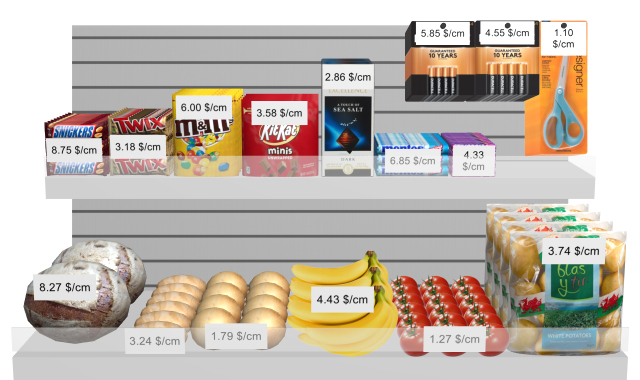
- Valeur d'analyse de projet : le résultat actuel de Analyse du projet pour chaque produit. Les valeurs affichées dépendent de votre configuration de Analyse du projet. Cette valeur ne s'applique pas aux accessoires.
- Valeur par défaut : Nom
- Exemple :
- Position
- Référence
Remarque : les étiquettes des meubles indiquent toujours leur nom (ou leur numéro si aucun nom n'a été défini).
Exemples :

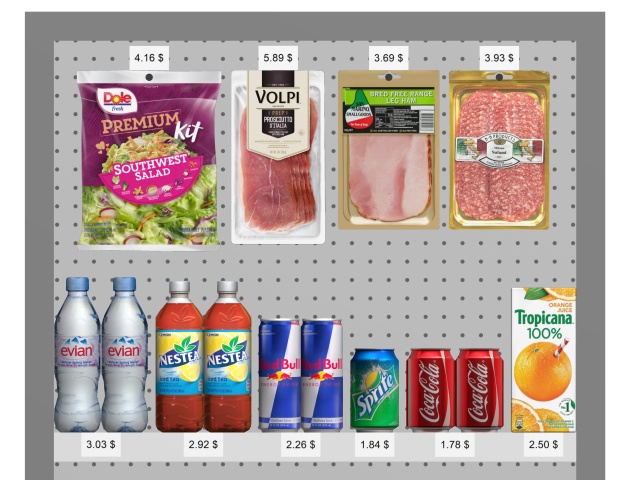
Contenu des étiquettes : Position

Contenu des étiquettes : Valeur d'analyse de projet