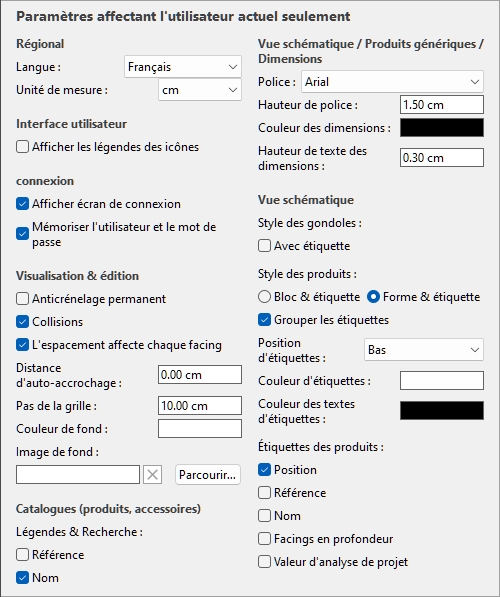
Paramètres affectant l'utilisateur actuel seulement
Les paramètres suivants sont enregistrés pour chaque nom d'utilisateur. Ainsi, si vous avez plusieurs utilisateurs dans votre entreprise, chacun peut définir ses propres préférences.

Valeurs par défaut indiquées ci-dessus
Régional
Langue
La langue de l'application.
- Valeurs prises en charge :
- Allemand
- Anglais
- Espagnol
- Français
- Portugais
- Russe
- Valeur par défaut : Anglais
Remarque : Si vous souhaitez faire traduire l'interface dans une autre langue, contactez-nous à l' adresse planogrambuilder@zvisuel.com.
Unité de mesure
Unité de mesure utilisée dans PlanogramBuilder, par exemple pour les éléments d'espace, les rayonnages et les dimensions des produits.
- Valeurs prises en charge :
mm
Millimètres
cm
Centimètres
pouce
pouces décimaux
m
Mètres
- Valeur par défaut: cm
Remarque : la modification de l'unité de mesure vous permet de saisir et d'afficher les dimensions des produits ou des rayonnages dans l'unité de votre choix. Cela ne change pas leur taille réelle.
Interface utilisateur
Afficher les légendes des icônes
Active/désactive l'affichage des légendes de texte sous les boutons des barres d'outils.
Remarque : Si vous disposez d'un écran à faible résolution ou si vous avez défini une échelle d'affichage élevée dans Windows, l'affichage des sous-titres peut empêcher tous les boutons de s'adapter à votre écran. Dans ce cas, certaines barres d'outils deviennent défilantes pour donner accès aux boutons cachés, mais nous vous conseillons plutôt de désactiver les sous-titres pour un confort idéal.
connexion
Tutoriel vidéo sur ce sujet : 2 : Paramètres de base
Afficher écran de connexion
Active/désactive la visibilité de l'écran de connexion à l'application.
- Valeurs prises en charge :
- Cochée : cela force PlanogramBuilder à toujours afficher l'écran de connexion.
- Non coché : L'écran de connexion est contourné (Mémoriser l'utilisateur et le mot de passe doivent également être cochées).
- Valeur par défaut : Non cochée
Mémoriser l'utilisateur et le mot de passe
Active/désactive la mémorisation du nom d'utilisateur et du mot de passe pour les connexions ultérieures.
- Valeurs prises en charge :
- Coché : l'application se souvient du dernier nom d'utilisateur et du dernier mot de passe saisis, vous n'avez donc pas à les saisir à nouveau.
- Non coché : vous devez toujours entrer votre nom d'utilisateur et votre mot de passe lors de l'ouverture de PlanogramBuilder.
- Valeur par défaut : Cochée
Visualisation & édition
Anticrénelage permanent
Active/désactive l'anticrénelage (lissage des bords) lors de l'interaction avec la visualisation du planogramme.
- Valeurs prises en charge :
- Coché : la visualisation du planogramme à l'écran est toujours anticrénelée (lissée), même lorsque vous naviguez dans la vue ou que vous déplacez des éléments de votre planogramme.
- Non cochée : la visualisation du planogramme à l'écran n'est anticrénelée que lorsqu'elle est statique. La qualité de l'image est un peu plus dure lors du déplacement d'objets ou de la vue. Choisissez ce paramètre si vous rencontrez une réponse lente lors du déplacement de la vue ou des objets.
- Valeur par défaut : Non cochée
Collisions (Paramètres)
Contrôle la détection des collisions pour tous les éléments et éléments dans PlanogramBuilder. La détection des collisions imite le monde réel en empêchant tout chevauchement entre les objets. Les objets peuvent également être poussés par d'autres éléments lors de leur déplacement.
- Valeurs prises en charge :
- Cochée : la détection de collision est activée et les éléments ne peuvent pas se chevaucher.
- Si la position souhaitée de l'élément chevauche un autre élément, l'élément que vous positionnez pousse l'autre élément pour faire de l'espace s'il y en a, ou il peut être bloqué par l'autre élément s'il n'y a pas d'espace pour le pousser plus loin.
- Si la position souhaitée de l'élément chevauche un élément de meuble, l'élément que vous positionnez entre en collision et est bloqué par le composant de meuble.
- Non cochée : la détection de collision est désactivée. Tous les éléments peuvent être placés librement et se chevaucher.
- Valeur par défaut : Cochée
Conseil : Au lieu de désactiver la détection des collisions dans les paramètres, vous pouvez désactiver temporairement les collisions en maintenant la touche C de votre clavier enfoncée tout en déplaçant ou en faisant glisser des éléments sur des étagères. Ceci est utile pour éviter de pousser des articles tout en les déplaçant sur les étagères.
L'espacement affecte chaque facing
Active/désactive l'effet de l'espacement lors de l'utilisation des commandes d'espacement sur les mêmes produits dans les blocs.
- Commandes affectées :
- Valeurs prises en charge :
- Cochée : Tous les produits sont redistribués dans l'espace, qu'ils fassent partie d'un bloc des mêmes produits. Tous les écarts entre les produits à l'intérieur des blocs de produits sont également ajustés pour correspondre à la distribution souhaitée. Utilisez ce paramètre si vous souhaitez obtenir un espacement régulier entre les produits, y compris ceux qui font partie d'un même bloc de produits.
- Non coché : les groupes d'un même produit sont traités comme des entités uniques. Les écarts entre les différents produits à l'intérieur des blocs sont toutefois conservés comme dans le bloc d'origine. Choisissez ce paramètre si vous souhaitez obtenir un espacement régulier entre les blocs de produits, tout en pouvant ajuster séparément l'espacement entre les produits à l'intérieur des blocs.
- Valeur par défaut : Cochée
- Exemples : Les deux valeurs sont illustrées dans Aligner et espacer (produits et accessoires).
Distance d'auto-accrochage
Détermine le seuil à partir duquel un élément est automatiquement repositionné pour toucher son voisin le plus proche lorsque vous le faites glisser, le déplacer ou le copier sur une étagère.
Détermine également le seuil à partir duquel un document sera automatiquement repositionné précisément sur un bord latéral de l'étagère, lorsque vous le faites glisser, le déplacer ou le copier.
- Valeurs prises en charge : valeur numérique positive [0-9 et la virgule] (selon Unité de mesure)
- Valeur par défaut : vide (= 0) (pas d'accrochage automatique)
- Exemple : 1.5
Exemples:
- Si vous définissez la distance sur 4 cm, un produit placé à plus de 4 cm d'un autre produit restera là où vous l'avez placé.
- Si vous définissez la distance sur 4 cm, un produit placé à moins de 4 cm d'un autre produit sautera et s'enclenchera à côté de ce produit.
- Si vous définissez la distance sur 4 cm, un produit placé à moins de 4 cm du bord latéral d'une étagère sautera et s'alignera sur le bord latéral de l'étagère.
Note: Ce paramètre n'affecte que les produits et accessoires placés sur les étagères (standard, stackable, tester, ondisplay, presenter). D'autres éléments ne s'emboîtent pas (par exemple, pegged, panel, bay header).
Conseil : Si vous souhaitez pouvoir placer des produits très proches les uns des autres sans les emboîter, saisissez une valeur de 0 dans le paramètre.
Pas de la grille
Définit la distance entre les lignes fines de la grille. Modifiez la valeur selon vos besoins.
- Valeurs prises en charge : valeur numérique positive [0-9 et virgule]
- Valeur par défaut: 10 cm, 100 millimètres, 5 pouces (d'après Unité de mesure)
- Exemple : 20
Note: Pour afficher/masquer la grille, consultez Voir grille.
Couleur de fond
Définit la couleur d'arrière-plan de la zone de visualisation
- Valeurs prises en charge : n'importe quelle couleur choisie dans la palette de couleurs
- Valeur par défaut : blanc
- Exemple : orange
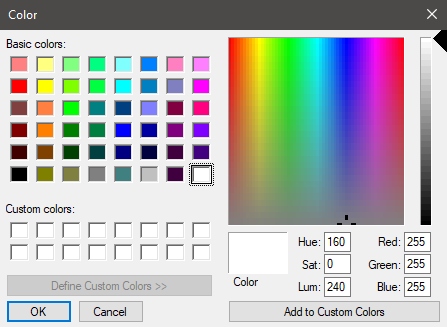
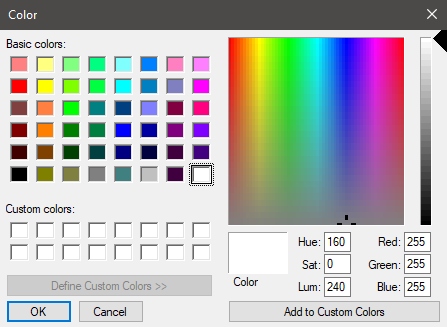
Instructions:
- Cliquez sur l'icône Échantillon de couleur à droite de Couleur de fond.
- Choisissez n'importe quelle couleur dans la palette de couleurs.

- Cliquez sur OK pour confirmer.
Notes:
- Lorsque vous modifiez ce paramètre, la dernière couleur est enregistrée dans votre compte et réutilisée pour de nouveaux projets.
- La couleur d'arrière-plan actuelle est également utilisée dans Images uniques.
- La couleur d'arrière-plan actuelle n'est PAS utilisée dans Rapports, qui ont leur propre paramètre de couleur d'arrière-plan.
Image de fond
Définit une image d'arrière-plan pour vos planogrammes.
- Valeurs prises en charge : chemin d'accès au fichier image dans le format pris en charge (jpg, png, bmp, gif, tif)
- Valeur par défaut : vide (= aucun)
- Exemple : C :\Desktop\my_shop_wall.jpg
Instructions:
- Cliquez sur Parcourir.
- Sélectionnez le fichier image souhaité sur votre PC.
- Cliquez sur Ouvrir.
- Attendez que l'image soit téléchargée.
Pour supprimer l'image d'arrière-plan, cliquez sur le petit bouton en forme de croix rouge.
Notes:
- Ce paramètre est enregistré par utilisateur et s'applique à tous les projets.
- L'image d'arrière-plan est également utilisée dans Images uniques.
- L'image d'arrière-plan n'est PAS utilisée dans Rapports.
Avertissement : Si vous supprimez l'image de votre ordinateur, ou si vous ouvrez PlanogramBuilder à partir d'un autre ordinateur, l'image d'arrière-plan ne s'affichera pas.
Astuce : Si vous avez pris une photo de la zone du magasin où votre projet sera mis en œuvre, vous pouvez utiliser une photo comme arrière-plan et voir votre projet en situation. Exemple ci-dessous :

Catalogues (produits, accessoires)
Légendes & Recherche
Définit les valeurs de propriété affichées sous forme de description textuelle sous chaque vignette dans Catalogue de produits et dans Catalogue d'accessoires. Les propriétés sélectionnées s'appliquent également à la recherche textuelle d'articles dans les catalogues en fonction de leurs valeurs correspondantes (consulter Chercher par texte (Catalogue de produits)).
- Valeurs prises en charge :
- Valeur par défaut: Nom
- Exemple:
- Référence
- Poids
Note: Ce paramètre ne s'applique pas aux Catalogue de modèles, qui affiche toujours les noms des projets.
Vue schématique / Produits génériques / Dimensions
Police (Paramètres)
Définit la police de caractères des différents textes affichés dans PlanogramBuilder.
- Textes concernés :
- Libellés de texte de Produits génériques. Consulter Insérer produit générique.
- Étiquettes textuelles de produits sans Image (1 – 6) qui utilisent la forme : box.
- Étiquettes textuelles de tous les produits lorsque Vue schématique est cochée.
- Dimensionner les textes lorsque Voir dimensions est cochée.
- Valeurs prises en charge : polices installées sur votre ordinateur
- Valeur par défaut : Arial
- Exemple : Tahoma
Hauteur de police
Définit la taille du texte pour les différents textes affichés dans PlanogramBuilder. Par exemple, il peut être nécessaire d'utiliser une taille de texte plus petite si vos étiquettes de produits ne peuvent pas être affichées entièrement avec la taille de texte par défaut.
- Textes concernés :
- Libellés de texte de Produits génériques. Consulter Insérer produit générique.
- Étiquettes textuelles de produits sans Image (1 – 6) qui utilisent la forme : box.
- Étiquettes textuelles de tous les produits lorsque Vue schématique est cochée.
- Valeurs prises en charge : valeur numérique positive [0-9 et virgule]
- Valeur par défaut: 2 cm, 20 millimètres, 0,79 pouce(s) (d'après Unité de mesure)
- Exemple : 1.2
Pourboire: Vous pouvez également ajuster la taille de la police de manière interactive à l'aide d'un outil de menu : Taille de police.
Couleur des dimensions
Définit la couleur des lignes de cote et du texte lorsque Voir dimensions est cochée.
- Valeurs prises en charge : n'importe quelle couleur choisie dans la palette de couleurs
- Valeur par défaut : blanc
- Exemple : orange
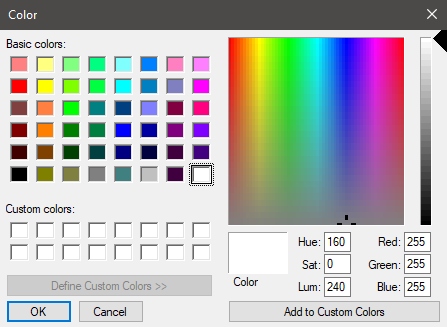
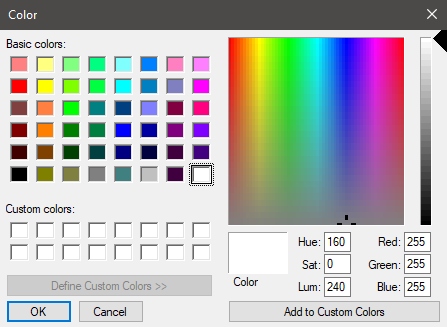
Instructions:
- Cliquez sur l'icône Échantillon de couleur à droite de Couleur des dimensions.
- Choisissez n'importe quelle couleur dans la palette de couleurs.

- Cliquez sur OK pour confirmer.
Hauteur de texte des dimensions
Définit la hauteur de police des textes de valeur de cote lorsque Voir dimensions est cochée. Le Taille des flèches de la ligne de cote est également ajusté en conséquence.
- Valeurs prises en charge : valeur numérique positive [0-9 et virgule]
- Valeur par défaut: 0,3 cm, 3 millimètres, 0,12 pouce(s) (d'après Unité de mesure)
- Exemple : 0,4
Astuce : La valeur par défaut correspond aux lignes de cote et aux tailles de texte standard, vous ne devriez donc avoir besoin de modifier cette valeur que lors de la sortie d'images qui seront imprimées en très grand format.
Avertissement: Dans la zone de visualisation de Publier, la taille du texte de la cote à l'écran ne correspond pas réellement à la valeur définie, mais plutôt à un aperçu mis à l'échelle en fonction de la valeur de Résolution (Images uniques).
Vue schématique (Paramètres)
Utilisez les paramètres ci-dessous pour personnaliser l'apparence des éléments lorsque Vue schématique est cochée.
Style des gondoles
Avec étiquette
Active/désactive l'affichage des étiquettes Gondole quand Vue schématique est cochée.
- Valeurs prises en charge :
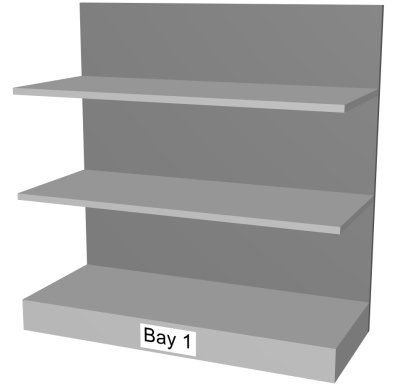
- Coché : Montre le nom de Gondole sur une étiquette comme indiqué ci-dessous. Consulter Nom de gondole pour savoir comment attribuer le nom.
- Non coché : Non l'étiquette est indiquée sur Gondole.
- Valeur par défaut : Non cochée
Exemple :

Avec étiquette: cochée
Style des produits
Le style visuel des produits lorsque Vue schématique est cochée.
- Valeurs prises en charge :
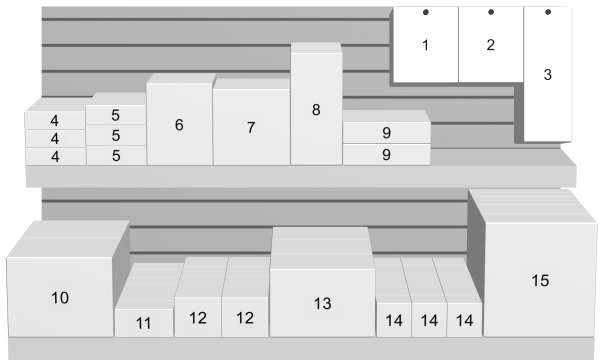
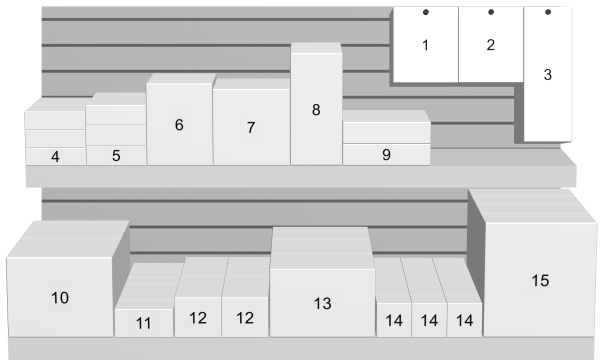
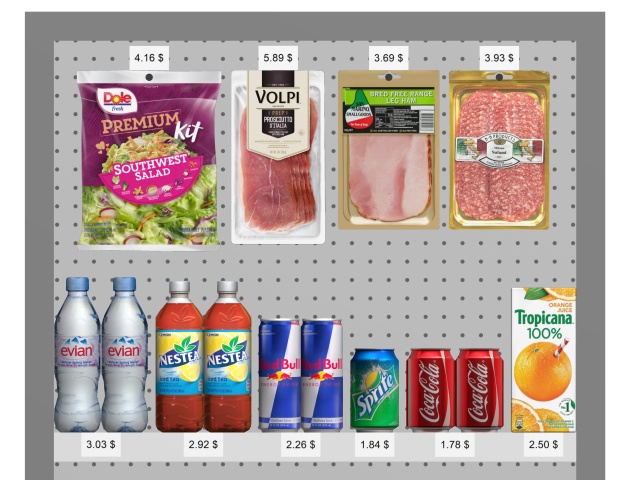
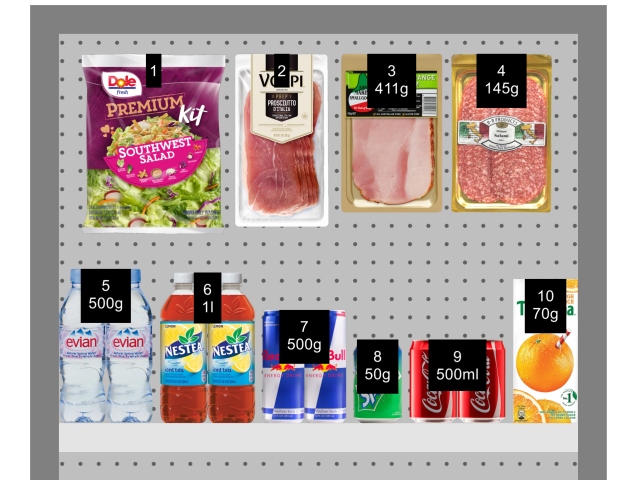
- Bloc & étiquette: affiche les produits sous forme de boîtes simples avec leur légende imprimée sur la face avant.
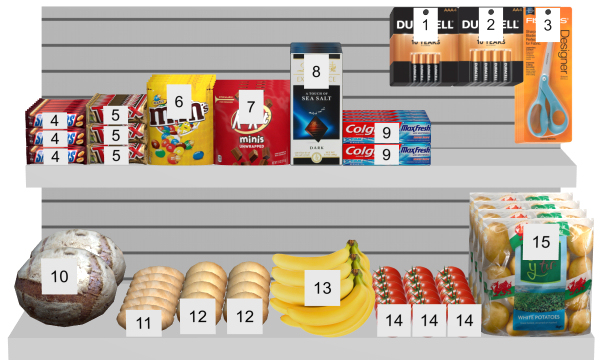
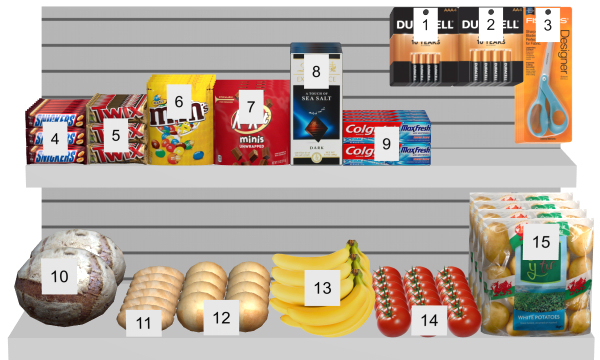
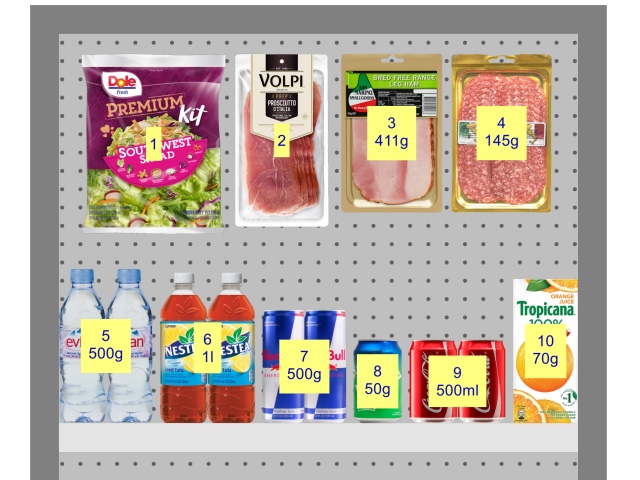
- Forme & étiquette: affiche les produits tels qu'ils sont définis dans la base de données avec Forme, Image (1 – 6) , avec l'ajout d'une légende sur une étiquette.
- Valeur par défaut: Bloc & étiquette
Exemples:

Style des produits: Bloc & étiquette

Style des produits: Forme & étiquette
Grouper les étiquettes
Active/désactive les étiquettes de combinaison sur les produits à l'intérieur de blocs de mêmes produits, lorsque Vue schématique est cochée.
- Valeurs prises en charge :
- Coché : Les étiquettes sont combinées à l'intérieur de chaque bloc d'un même produit. L'effet exact dépend du réglage de Style des produits:
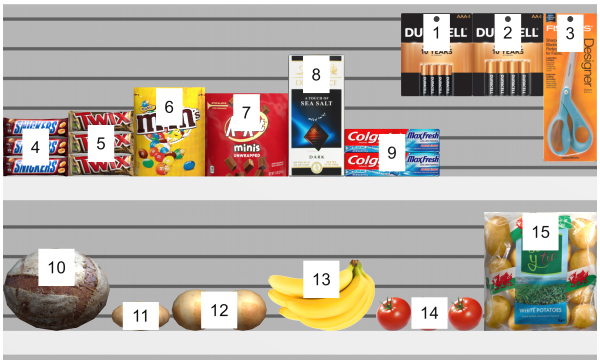
- Style des produits: Bloc & étiquette: les étiquettes ne sont regroupées que verticalement (par exemple, le produit 5 ci-dessous). Pour faciliter l'identification visuelle des produits, ils ne sont pas regroupés horizontalement (par exemple, le produit 14 dans l'exemple ci-dessous) :
- Style des produits: Forme & étiquette: une seule étiquette est affichée pour chaque bloc d'un même produit.
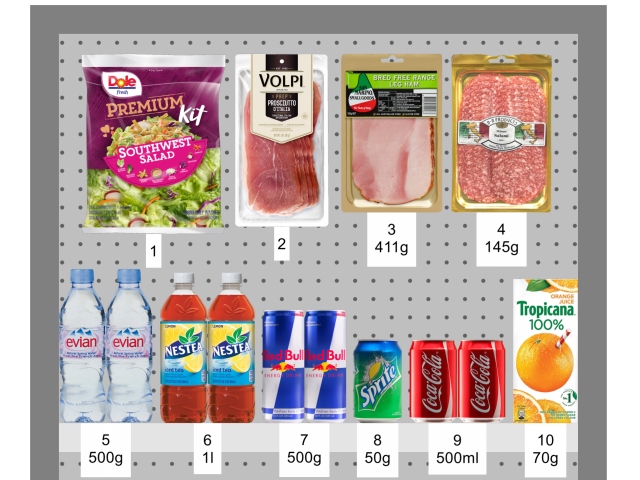
- Non cochée : une étiquette distincte est affichée sur chaque article, même à l'intérieur des blocs des mêmes produits.
- Valeur par défaut : Non cochée
Exemples:

Grouper les étiquettes: cochée (Style des produits: Bloc & étiquette)

Grouper les étiquettes: cochée (Style des produits: Forme & étiquette)
Position d'étiquettes
La position verticale des étiquettes par rapport à chaque produit, Vue schématique est cochée.
- Valeurs prises en charge :
- En dessus: le bord inférieur de l'étiquette est placé sur le bord supérieur du produit (disponible uniquement avec Style des produits: Forme & étiquette).
- Haut: le bord supérieur de l'étiquette est placé sur le bord supérieur du produit.
- Centre: l'étiquette est placée au centre du produit.
- Bas: le bord inférieur de l'étiquette est placé sur le bord inférieur du produit.
- En dessous: le bord supérieur de l'étiquette est placé sur le bord inférieur du produit. Dans ce cas, l'étiquette est également déplacée vers l'avant de l'étagère pour préserver la lisibilité (disponible uniquement avec Style des produits: Forme & étiquette).
- Sur rayon/crochet: les positions des étiquettes ressemblent à la façon dont les étiquettes sont physiquement placées dans les magasins. La position varie en fonction du style et du comportement du produit.
- Produits chevillés : le bord inférieur de l'étiquette est placé sur le bord supérieur du produit.
- Autres produits : le bord supérieur de l'étiquette est placé sur le bord inférieur du produit.
- Style des produits: Bloc & étiquette:
- Produits chevillés : le bord supérieur de l'étiquette est placé sur le bord supérieur du produit.
- Autres produits : le bord inférieur de l'étiquette est placé sur le bord inférieur du produit.
Pourboire: Combiné avec Style des produits: Forme & étiquette, Sur rayon/crochet ressemble à la façon dont les étiquettes sont physiquement placées dans les magasins.
Exemples:

Position d'étiquettes: Sur rayon/crochet

Position d'étiquettes: Haut

Position d'étiquettes: Centre

Position d'étiquettes: En dessous
Couleur d'étiquettes
La couleur de l'arrière-plan de l'étiquette, lorsque Vue schématique est cochée.
Applicable uniquement si Style des produits est défini sur Forme & étiquette
- Valeurs prises en charge : n'importe quelle couleur choisie dans la palette de couleurs
- Valeur par défaut : blanc
- Exemple : orange
Instructions:
- Cliquez sur l'icône Échantillon de couleur à droite de Couleur d'étiquettes.
- Choisissez n'importe quelle couleur dans la palette de couleurs.

- Cliquez sur OK pour confirmer.
Couleur des textes d'étiquettes
Définit la couleur du texte de l'étiquette, lorsque Vue schématique est cochée.
Applicable uniquement si Style des produits est défini sur Forme & étiquette
- Valeurs prises en charge : n'importe quelle couleur choisie dans la palette de couleurs
- Valeur par défaut : noir
- Exemple : bleu
Instructions:
- Cliquez sur l'icône Échantillon de couleur à droite de Couleur des textes d'étiquettes.
- Choisissez n'importe quelle couleur dans la palette de couleurs.

- Cliquez sur OK pour confirmer.
Étiquettes des produits
L'information figurant sur les étiquettes des produits, lorsque Vue schématique est cochée.
- Valeurs prises en charge :
- Facings en profondeur
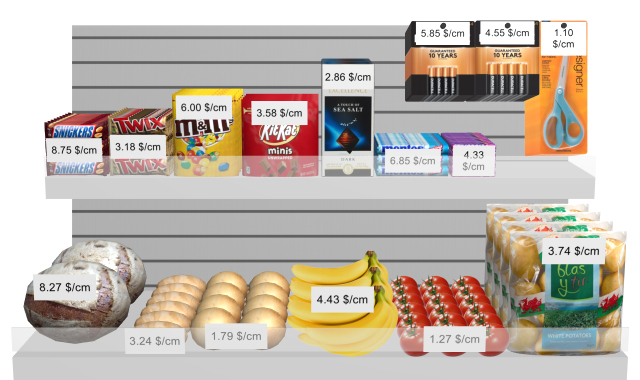
- Valeur d'analyse de projet: le résultat courant de Analyse du projet pour chaque produit. Les valeurs affichées dépendent de votre configuration de Analyse du projet.
- Valeur par défaut: Nom
- Exemple:
- Position
- Référence
Exemples:

Étiquettes des produits: Position

Étiquettes des produits: Valeur d'analyse de projet