Impostazioni riguardanti solo l'utente corrente
Le seguenti impostazioni vengono salvate per ogni nome utente. Quindi, se hai più utenti nella tua azienda, ognuno può impostare le proprie preferenze.

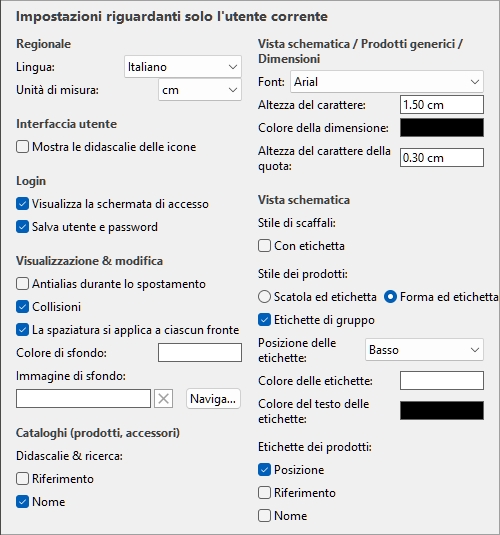
Valori predefiniti mostrati sopra
Regionale
Lingua
La lingua dell'applicazione.
- Valori supportati:
- Deutsch: Tedesco
- English: Inglese
- Español: Spagnolo
- Français: Francese
- Italiano: Italiano
- Português (Brasil): Portoghese (Brasile)
- Русский: Russo
- Valore predefinito: la lingua utilizzata per richiedere la prova gratuita sul nostro sito web, English altrimenti.
Unità di misura
L'unità di misura utilizzata in PlanogramBuilder, ad esempio per gli elementi della stanza, le scaffalature e le dimensioni del prodotto.
- Valori supportati:
mm
Millimetri
cm
Centimetri
pollice
pollici decimali
M
Metri
Valore predefinito: cm Nota: La modifica dell'unità di misura consente di inserire e visualizzare le dimensioni dei prodotti o delle scaffalature nell'unità preferita. Non cambia le loro dimensioni reali.
Interfaccia utente
Mostra le didascalie delle icone
Attiva o disattiva la visualizzazione delle didascalie di testo sotto i pulsanti sulle barre degli strumenti.
Nota: se si dispone di uno schermo a bassa risoluzione o se è stata impostata una scala di visualizzazione elevata in Windows, la visualizzazione dei sottotitoli potrebbe impedire l'inserimento di tutti i pulsanti sullo schermo. In tal caso, alcune barre degli strumenti diventano scorrevoli per dare accesso ai pulsanti nascosti, ma consigliamo piuttosto di disattivare i sottotitoli per un comfort ideale.
Login
Video tutorial su questo argomento: 2: Impostazioni di base di PlanogramBuilder
Visualizza la schermata di accesso
Attiva o disattiva la visibilità della schermata di accesso all'applicazione.
- Valori supportati:
- Segno di spunta: questo forza PlanogramBuilder a mostrare sempre la schermata di accesso.
- Non spuntato: La schermata di accesso viene ignorata (Salva utente e password deve essere anche contrassegnato).
- Valore predefinito: non selezionato
Salva utente e password
Attiva o disattiva la memorizzazione del nome utente e della password per gli accessi successivi.
- Valori supportati:
- Segno di spunta: l'applicazione ricorda l'ultimo nome utente e password inseriti, quindi non è necessario digitarli di nuovo.
- Non spuntato: devi sempre inserire il tuo nome utente e password quando apri PlanogramBuilder.
- Valore predefinito: Spuntato
Visualizzazione & modifica
Antialias durante lo spostamento
Attiva o disattiva l'antialiasing (smussatura dei bordi) durante l'interazione con la visualizzazione del planogramma.
- Valori supportati:
- Con segno di spunta: la visualizzazione del planogramma sullo schermo è sempre con antialiasing (smussato) anche durante la navigazione nella vista o lo spostamento di elementi nel planogramma.
- Non spuntato: la visualizzazione del planogramma su schermo è antialias solo quando è statica. La qualità dell'immagine è un po' più dura quando si spostano gli oggetti o la vista. Scegliere questa impostazione se si verifica una risposta lenta durante lo spostamento della vista o degli oggetti.
- Valore predefinito: non selezionato
Collisioni (Impostazioni)
Controlla il rilevamento delle collisioni per tutti gli elementi e gli elementi in PlanogramBuilder. Il rilevamento delle collisioni imita il mondo reale impedendo qualsiasi sovrapposizione tra gli oggetti. Gli oggetti possono anche essere spinti da altri oggetti quando li si sposta.
- Valori supportati:
- Segno di spunta: il rilevamento delle collisioni è attivato e gli elementi non possono sovrapporsi.
- Se la posizione dell'elemento desiderata si sovrappone a un altro elemento, l'elemento che si sta posizionando spinge gli altri elementi per fare spazio, se presente, oppure può essere bloccato dall'altro elemento se non c'è spazio per spingerlo ulteriormente.
- Se la posizione desiderata dell'elemento si sovrappone a un componente del mobile, l'elemento che si sta posizionando si scontra e viene bloccato dal componente del mobile.
- Non spuntato: il rilevamento delle collisioni è disattivato. Tutti gli oggetti possono essere posizionati liberamente e sovrapposti.
- Valore predefinito: Spuntato
Suggerimento: in alternativa alla disattivazione del rilevamento delle collisioni nelle impostazioni, puoi disabilitare temporaneamente le collisioni tenendo premuto il tasto C sulla tastiera mentre sposti o trascini gli articoli sugli scaffali. Questo è utile per evitare di spingere gli oggetti mentre li si sposta sugli scaffali.
La spaziatura si applica a ciascun fronte
Attiva o disattiva l'effetto della spaziatura quando si utilizzano i comandi di spaziatura sugli stessi prodotti all'interno dei blocchi.
- Comandi interessati:
- Valori supportati:
- Segno di spunta: tutti i prodotti vengono ridistribuiti nello spazio, indipendentemente dal fatto che facciano parte di un blocco degli stessi prodotti. Anche tutti gli spazi tra i prodotti all'interno dei blocchi di prodotti vengono regolati in base alla distribuzione desiderata. Utilizzare questa impostazione se si desidera ottenere una spaziatura uniforme tra i prodotti, inclusi quelli che fanno parte di uno stesso blocco di prodotti.
- Non contrassegnato con segno di spunta: i gruppi degli stessi prodotti vengono considerati come singole entità. Gli spazi tra i singoli prodotti all'interno dei blocchi vengono tuttavia mantenuti come nel blocco originale. Scegliere questa impostazione se si desidera ottenere una spaziatura uniforme tra i blocchi di prodotti, pur essendo in grado di regolare separatamente la spaziatura tra i prodotti all'interno dei blocchi.
- Valore predefinito: Spuntato
- Esempi: Entrambi i valori sono illustrati in Allinea e spazia (prodotti e accessori).
Colore di sfondo
Imposta il colore di sfondo dell'area di visualizzazione
Il colore può essere specificato come segue:
Campo di testo a colori:
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: #FFFFFF (bianco)
- Esempio: 000000 (nero)
Campione di colore:
- Clicca sul campione di colore accanto a Colore per visualizzare la tavolozza dei colori.
- Seleziona il colore desiderato.
- Fare clic su OK.
Note:
- Quando modifichi questa impostazione, l'ultimo colore viene salvato nel tuo account e riutilizzato per nuovi progetti.
- Il colore di sfondo corrente viene utilizzato anche in.
- Il colore di sfondo corrente NON viene utilizzato in, che hanno la propria impostazione del colore di sfondo.
Immagine di sfondo
Definisce un'immagine di sfondo per i planogrammi.
- Valori supportati: percorso del file immagine nel formato supportato (jpg, png, bmp, gif, tif)
- Valore predefinito: vuoto
- Esempio: C:\Desktop\my_shop_wall.jpg
Disposizioni:
- Fare clic su Sfoglia.
- Seleziona il file immagine desiderato sul tuo PC.
- Fare clic su Apri.
- Attendi il caricamento dell'immagine.
Per rimuovere l'immagine di sfondo, fare clic sul piccolo pulsante a forma di croce rossa.
Note:
- Questa impostazione viene salvata per utente e si applica a tutti i progetti.
- L'immagine di sfondo viene utilizzata anche in.
- L'immagine di sfondo NON viene utilizzata in.
Attenzione: Se elimini l'immagine dal tuo computer o se apri PlanogramBuilder da un altro computer, l'immagine di sfondo non verrà visualizzata.
Suggerimento: se hai scattato una fotografia dell'area del negozio in cui verrà implementato il tuo progetto, puoi utilizzare una foto come sfondo e vedere il tuo progetto in situazione.
Cataloghi (prodotti, accessori)
Didascalie & ricerca
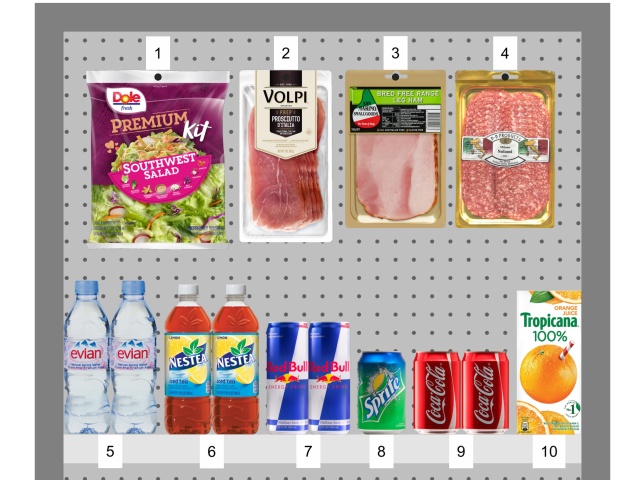
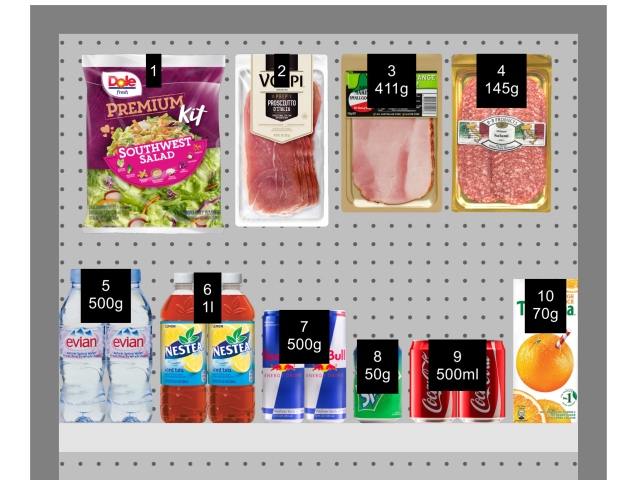
Imposta i valori delle proprietà visualizzati come descrizione testuale sotto ogni miniatura nei cataloghi degli articoli Catalogo dei prodotti, Catalogo degli accessori). Le proprietà selezionate si applicano anche alla ricerca testuale degli articoli nei cataloghi in base ai loro valori corrispondenti (consultare Cercato da testo (Catalogo dei prodotti)).
- Valori supportati:
- Valore predefinito: Nome
- Esempio:
- Riferimento
- Peso
Nota: Questa impostazione non si applica a Catalogo dei modelli, che mostra sempre i nomi dei progetti.
Vista schematica / Prodotti generici / Dimensioni
Font (Impostazioni)
Imposta il carattere tipografico per vari testi visualizzati in PlanogramBuilder.
- Testi interessati:
- Etichette di testo di Prodotti generici. Consulta Inseri prodotto generico.
- Etichette di testo dei prodotti senza Immagine.
- Etichette di testo di tutti i prodotti se Vista schematica è spuntato.
- Quota testi se Mostra dimensioni è spuntato.
- Valori supportati: font installati sul computer
- Valore predefinito: Arial
- Esempio: Tahoma
Altezza di carattere delle etichette
Imposta la dimensione del testo per i vari testi visualizzati in PlanogramBuilder. Ad esempio, potrebbe essere necessario utilizzare una dimensione del testo più piccola se le etichette dei prodotti non possono essere visualizzate completamente con la dimensione del testo predefinita.
- Testi interessati:
- Etichette di testo di Prodotti generici. Consulta Inseri prodotto generico.
- Etichette di testo dei prodotti senza Immagine.
- Etichette di testo di tutti i prodotti se Vista schematica è spuntato.
- Valori supportati: valore numerico positivo [0-9 e punto decimale]
- Valore predefinito: 2 cm, 20 millimetri, 0,79 pollici (secondo Unità di misura)
- Esempio: 1.2
Mancia: È inoltre possibile regolare la dimensione del carattere in modo interattivo con uno strumento di menu: Dimensione del font.
Colore della dimensione
Imposta il colore delle linee di quota e del testo se è spuntato.
Il colore può essere specificato come segue:
Campo di testo a colori:
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: #000000 (nero)
- Esempio: #FFFFFF (bianco)
Campione di colore:
- Clicca sul campione di colore accanto a Colore per visualizzare la tavolozza dei colori.
- Seleziona il colore desiderato.
- Fare clic su OK.
Altezza del carattere della quota
Imposta l'altezza del carattere per i testi dei valori di quota se è spuntato. Anche la dimensione delle frecce della linea di quota viene regolata di conseguenza.
- Valori supportati: valore numerico positivo [0-9 e punto decimale]
- Valore predefinito: 0,3 cm, 3 millimetri, 0,12 pollici (secondo Unità di misura)
- Esempio: 0,4
Suggerimento: Il valore predefinito corrisponde alle linee di quota standard e alle dimensioni del testo, quindi dovrebbe essere necessario modificare questo valore solo quando si emettono immagini che verranno stampate in formato molto grande.
Avvertimento: Nell'area di visualizzazione di Pubblica, la dimensione del testo sullo schermo non corrisponde effettivamente al valore impostato, ma piuttosto a un'anteprima in scala basata sul valore del seguente parametro: Risoluzione (Immagini singole).
Vista schematica (Impostazioni)
Utilizza le impostazioni seguenti per personalizzare l'aspetto degli elementi se è spuntato.
Colore delle etichette
Il colore di sfondo delle etichette, se è spuntato.
Nota: Questo colore non si applica ai prodotti e agli accessori se Stile degli articoli è impostato su Scatola ed etichetta.
Il colore può essere specificato come segue:
Campo di testo a colori:
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: #FFFFFF (bianco)
- Esempio: 000000 (nero)
Campione di colore:
- Clicca sul campione di colore accanto a Colore per visualizzare la tavolozza dei colori.
- Seleziona il colore desiderato.
- Fare clic su OK.
Colore del testo delle etichette
Il colore del testo delle etichette, se è spuntato.
Nota: Questo colore non si applica ai prodotti e agli accessori se Stile degli articoli è impostato su Scatola ed etichetta.
Il colore può essere specificato come segue:
Campo di testo a colori:
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: #000000 (nero)
- Esempio: FFFFFF (bianco)
Campione di colore:
- Clicca sul campione di colore accanto a Colore per visualizzare la tavolozza dei colori.
- Seleziona il colore desiderato.
- Fare clic su OK.
Stile di scaffali
Con etichetta
Attiva o disattiva la visualizzazione delle etichette Scaffale se è spuntato.
- Valori supportati:
- Segno di spunta: Mostra il nome di Scaffale su un'etichetta come mostrato di seguito. Consulta per scoprire come assegnare il nome.
- Non spuntato: No l'etichetta è mostrata su Scaffale.
- Valore predefinito: non selezionato
-
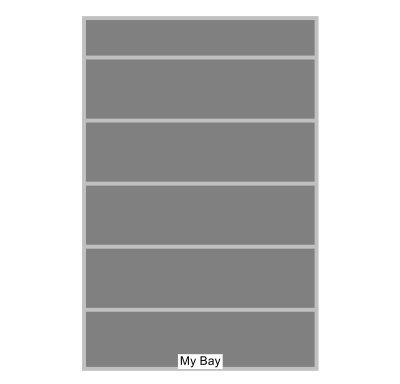
Esempio:

Con etichetta: spuntato
Stile degli articoli
Lo stile visivo degli elementi se Vista schematica è spuntato.
- Valori supportati:
- Scatola ed etichetta: visualizza gli elementi come semplici caselle con un'etichetta di testo.
- Forma ed etichetta: visualizza gli elementi che appaiono come definiti nel database con Immagine, con l'aggiunta di un'etichetta di testo.
- Valore predefinito: Scatola ed etichetta
Appunti:
- Le etichette di testo sono orientate orizzontalmente, a meno che non si adattino meglio verticalmente, in genere su prodotti sottili e alti.
Esempi:

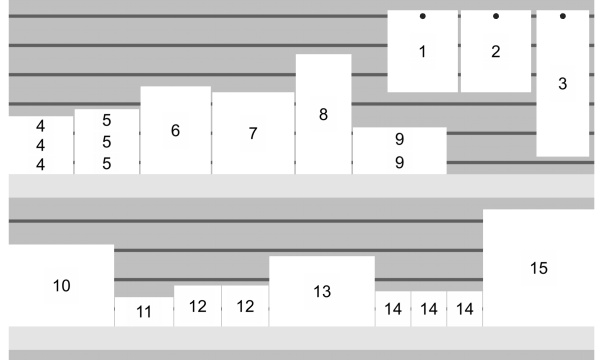
Stile degli articoli: Scatola ed etichetta

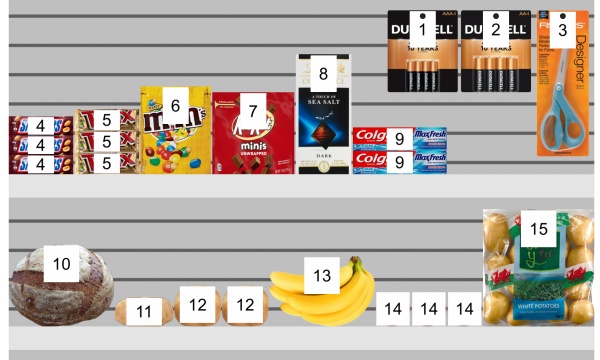
Stile degli articoli: Forma ed etichetta
Etichette di gruppo
Attiva o disattiva la combinazione di etichette sui prodotti all'interno di blocchi degli stessi prodotti, se è spuntato.
- Valori supportati:
- Segno di spunta: Le etichette sono combinate all'interno di ogni blocco degli stessi prodotti. L'effetto esatto dipende da questa impostazione: Stile degli articoli:
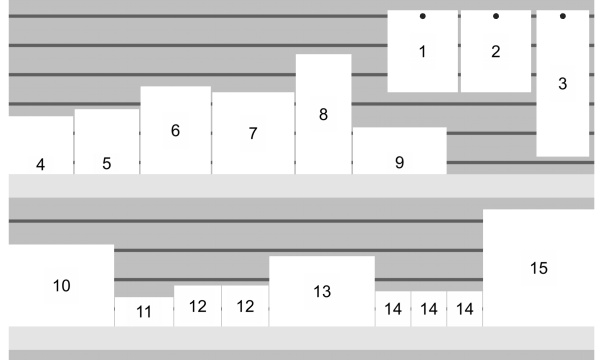
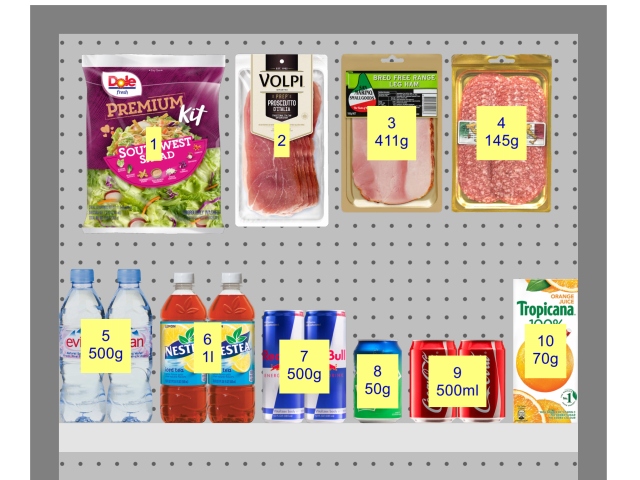
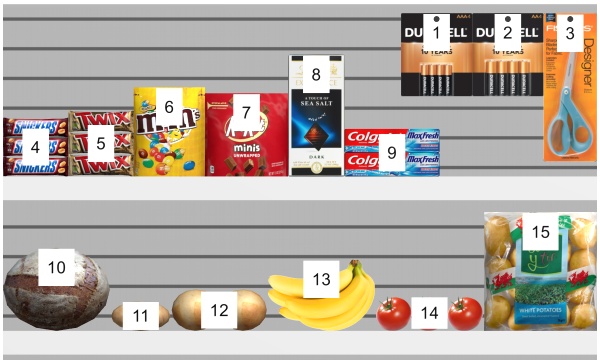
- Con Stile degli articoli impostato su Scatola ed etichetta: le etichette sono raggruppate solo verticalmente (ad esempio, il prodotto 5 di seguito). Per facilitare l'identificazione visiva dei prodotti, questi non sono raggruppati orizzontalmente (ad esempio, il prodotto 14 nell'esempio seguente):
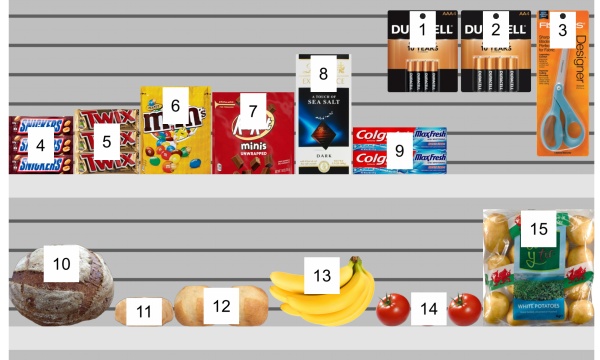
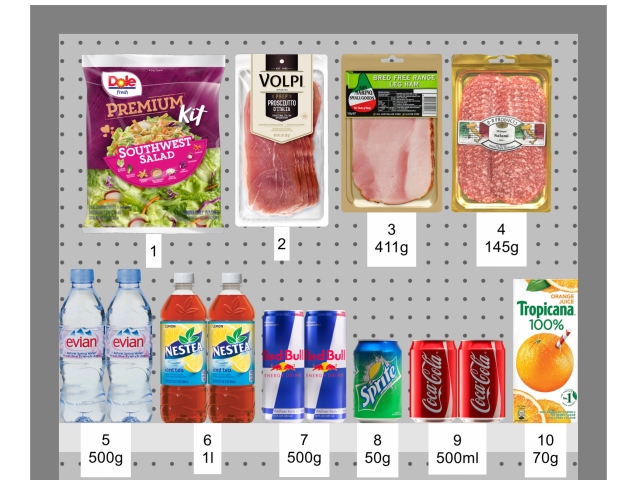
- Con Stile degli articoli impostato su Forma ed etichetta: viene visualizzata una singola etichetta per ogni blocco degli stessi prodotti.
- Non spuntato: su ogni articolo viene visualizzata un'etichetta distinta, anche all'interno di blocchi degli stessi prodotti.
- Valore predefinito: non selezionato
Esempi:

Etichette di gruppo: con un segno di spunta (Stile degli articoli: Scatola ed etichetta)

Etichette di gruppo: con un segno di spunta (Stile degli articoli: Forma ed etichetta)
Posizione delle etichette
La posizione delle etichette rispetto a ciascun elemento, se è spuntata.
- Valori supportati:
- Sopra: il bordo inferiore dell'etichetta viene posizionato sul bordo superiore dell'articolo (disponibile solo con Stile degli articoli: Forma ed etichetta).
- Alto: il bordo superiore dell'etichetta viene posizionato sul bordo superiore dell'articolo.
- Centro: l'etichetta viene posizionata al centro dell'articolo.
- Basso: il bordo inferiore dell'etichetta viene posizionato sul bordo inferiore dell'articolo.
- Sotto: il bordo superiore dell'etichetta viene posizionato sul bordo inferiore dell'articolo. In questo caso, l'etichetta viene anche spostata in avanti davanti allo scaffale per preservarne la leggibilità (disponibile solo con Stile degli articoli: Forma ed etichetta).
- Su ripiano/gancio: le posizioni delle etichette assomigliano al modo in cui le etichette vengono fisicamente posizionate nei negozi. La posizione varia a seconda dello stile dell'articolo e del comportamento del prodotto.
- Con Stile degli articoli impostato su Scatola ed etichetta:
- Elementi ancorati: il bordo inferiore dell'etichetta viene posizionato sul bordo superiore dell'articolo.
- Altri elementi: il bordo superiore dell'etichetta viene posizionato sul bordo inferiore dell'articolo.
- Con Stile degli articoli impostato su Forma ed etichetta:
- Elementi ancorati: il bordo superiore dell'etichetta viene posizionato sul bordo superiore dell'articolo.
- Altri elementi: il bordo inferiore dell'etichetta viene posizionato sul bordo inferiore dell'elemento.
Mancia: combinato con Stile degli articoli impostato su Forma ed etichetta, Su ripiano/gancio assomiglia al modo in cui le etichette vengono fisicamente posizionate nei negozi.
Esempi:

Posizione delle etichette: Su ripiano/gancio

Posizione delle etichette: Alto

Posizione delle etichette: Centro

Posizione delle etichette: Sotto
Contenuto delle etichette
Le informazioni riportate sulle etichette dei prodotti e degli accessori, se Vista schematica è spuntato.
- Valori supportati:
- Valore predefinito: Nome
- Esempio:
- Posizione
- Riferimento
Nota: le etichette dei mobili riportano sempre il loro nome (o numero se non è stato definito alcun nome).
Esempi:

Contenuto delle etichette: Posizione