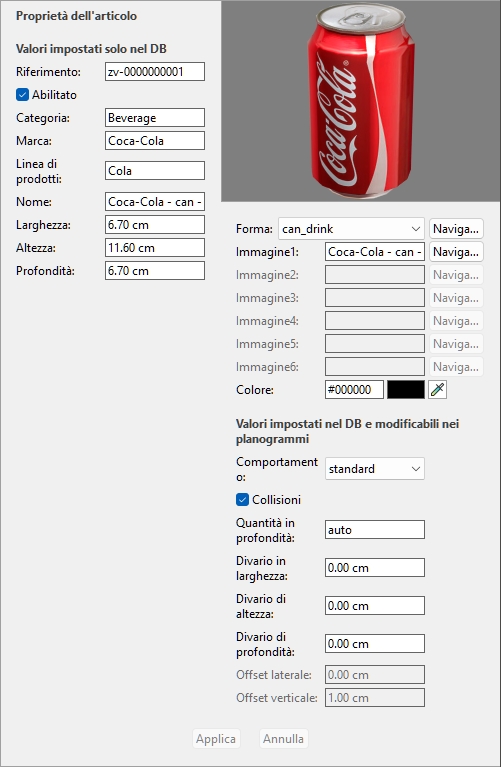
Proprietà dell'articolo
Il lato destro dello schermo mostra tutte le proprietà degli elementi selezionati. Qui è dove puoi rivedere e modificare le proprietà dell'articolo, come il nome, le dimensioni, la forma, l'immagine, ecc.

Le proprietà disponibili variano a seconda del tipo di elementi selezionati.
L'unica proprietà per la quale un valore è obbligatorio è la seguente: Riferimento.
Tuttavia, si consiglia di assegnare sempre i valori anche per le seguenti proprietà di base:
- Nome (Proprietà dell'articolo)
- Larghezza (Proprietà dell'articolo)
- Altezza (Proprietà dell'articolo)
- Profondità (Proprietà dell'articolo)
- [Proprietà di classificazione degli articoli - Livello 1]
- [Proprietà di classificazione degli articoli - Livello 2]
- [Proprietà di classificazione degli articoli - Livello 3]
- Immagine (1 – 6)
- Comportamento (Comportamento (Prodotti) e Comportamento (Accessori) )
Altre proprietà possono spesso essere lasciate vuote, nel qual caso verranno utilizzati i valori predefiniti.
Nota: se sono stati selezionati più elementi, vengono visualizzati i valori delle proprietà comuni a tutti gli elementi selezionati. Viene visualizzato un valore vuoto per i valori delle proprietà che variano tra gli elementi selezionati.
Il pannello proprietà è suddiviso in due gruppi di proprietà, ciascuno descritto di seguito.
Valori impostati solo nel DB
La parte superiore di questo riquadro contiene le proprietà dell'elemento, i cui valori sono definiti nel database e non possono essere modificati per ogni elemento in un progetto di planogramma.
In genere sono attributi inerenti all'articolo stesso, che mantengono gli stessi valori in qualsiasi planogramma, come le dimensioni, il nome o il colore.
Ogni proprietà è descritta di seguito.
Tipo (Proprietà dell'articolo)
Questa proprietà definisce il tipo di elemento nel database.
- Valori supportati:
Prodotto
Questo tipo di articoli corrisponde agli articoli che vendi. Include anche i prodotti tester posti davanti alla versione confezionata vendibile (consultare tester in Comportamento (Prodotti) ).
Accessorio
Questo tipo viene utilizzato per tutti gli articoli esposti sugli scaffali per migliorare la presentazione dei prodotti: strisce da scaffale, etichette, intestazioni, poster, prodotti non vendibili esposti senza imballaggio, ecc.
Materiale
Questo tipo di articoli consiste in immagini che possono essere applicate agli elementi strutturali del negozio (consultare Stanza) Per un aspetto più realistico: pavimento piastrellato, cemento, tappeti, ecc.
- Valori predefiniti:
- Nei fogli di calcolo: cella vuota (= Prodotto)
- Nella GUI: la tua scelta di Tipo di articoli in Scelta dei contenuti
Il tipo di ogni elemento può quindi essere visualizzato nei planogrammi e nei rapporti (Elenco degli articoli del progetto, Rapporti).
Nota: nei fogli di calcolo, quando importi in batch gli elementi, puoi comunque utilizzare il nostro precedente sistema di notazione per questi valori:
- 0 per Prodotto
- 1 per Accessorio
- 2 per Materiale
Riferimento
L'identificativo univoco obbligatorio dell'articolo.
Questa proprietà viene utilizzata per identificare ogni elemento del database. Ogni articolo deve quindi avere un valore distinto che non può essere utilizzato per nessun altro articolo.
Inoltre, il valore assegnato al momento della creazione non può essere modificato nel database in un secondo momento, contrariamente a tutte le altre proprietà.
Si consiglia di utilizzare il codice EAN, UPC, SKU o qualsiasi altro riferimento permanente e univoco del prodotto.
- Valori supportati: [0-9][A-Z][a-z][the space character]$&@=.,;-_!^~)(][}{
- Valori non supportati: tutti i caratteri non elencati sopra (ad esempio, caratteri non latini). I caratteri non validi vengono sostituiti da un carattere di sottolineatura [_] durante l'importazione in batch.
- Valore predefinito: nessun valore predefinito
- Esempio: 045631548b
Note:
- Il simbolo del numero [#] non è consentito nel campo dell'attività del database, ma può essere utilizzato con un significato speciale con Elenco di importazione + immagini e con Elenco di importazione.
- Per i materiali, viene assegnato automaticamente un valore, anche se è possibile inserire il proprio valore, se lo si desidera.
Abilitato
Stato di attivazione dell'elemento.
- Valori supportati:
- Sì (spuntato nella GUI): l'articolo è disponibile nei cataloghi per essere inserito nei planogrammi (Catalogo dei prodotti, Catalogo degli accessori).
- No (non spuntato nella GUI): l'elemento esiste nel database ma non è disponibile nei cataloghi. La disabilitazione degli elementi è utile per impedire ad altri utenti dell'azienda di inserire tali elementi nei planogrammi, ad esempio prodotti che non vengono più venduti ma che potrebbe essere necessario riattivare in un secondo momento.
- Valore predefinito: Sì (selezionato nella GUI)
Mancia: È possibile evidenziare gli elementi disabilitati in rosso nel progetto del planogramma corrente. Consulta Colora per… Abilitato.
[Proprietà di classificazione degli articoli - Livello 1]
Valore di classificazione degli articoli al primo livello. (Prima di utilizzare questa proprietà, consultare Proprietà di classificazione degli articoli (Impostazioni) per definirne il nome.)
Assegna questo valore facoltativo per organizzare l'elemento.
- Valori supportati: testo, inclusi i caratteri Unicode per i valori di testo non latini
- Valore predefinito: vuoto
- Esempio: Bevande
Nota: Gli articoli con valori vuoti vengono visualizzati nel catalogo come: non definito.
Nota: questo valore non fa distinzione tra maiuscole e minuscole; quindi, gli articoli con variazioni vengono raggruppati nell' elenco del database e nei cataloghi degli articoli. Ad esempio, Toys e TOYS sono raggruppati con lo stesso valore.
[Proprietà di classificazione degli articoli - Livello 2]
Valore di classificazione degli elementi in corrispondenza della proprietà di classificazione di secondo livello. (Prima di utilizzare questa proprietà, consultare Proprietà di classificazione degli articoli (Impostazioni) per definirne il nome.)
Assegna questo valore facoltativo per organizzare l'elemento.
- Valori supportati: testo, inclusi i caratteri Unicode per i valori di testo non latini
- Valore predefinito: vuoto
- Esempio: Coca-Cola
Nota: Gli articoli con valori vuoti vengono visualizzati nel catalogo come: non definito.
Nota: questo valore non fa distinzione tra maiuscole e minuscole; quindi, gli articoli con variazioni vengono raggruppati nell' elenco del database e nei cataloghi degli articoli. Ad esempio, Toys e TOYS sono raggruppati con lo stesso valore.
[Proprietà di classificazione degli articoli - Livello 3]
Valore di classificazione degli elementi in corrispondenza della proprietà di classificazione di terzo livello. (Prima di utilizzare questa proprietà, consultare Proprietà di classificazione degli articoli (Impostazioni) per definirne il nome.)
Assegna questo valore facoltativo per organizzare l'elemento.
- Valori supportati: testo, inclusi i caratteri Unicode per i valori di testo non latini
- Valore predefinito: vuoto
- Esempio: Ciliegio
Nota: Gli articoli con valori vuoti vengono visualizzati nel catalogo come: non definito.
Nota: questo valore non fa distinzione tra maiuscole e minuscole; quindi, gli articoli con variazioni vengono raggruppati nell' elenco del database e nei cataloghi degli articoli. Ad esempio, Toys e TOYS sono raggruppati con lo stesso valore.
Nome (Proprietà dell'articolo)
Il nome dell'elemento.
L'assegnazione di un valore per questa proprietà è facoltativa ma molto consigliata per aiutarti a identificare l'elemento nel catalogo e nei tuoi planogrammi.
Inserisci il nome effettivo dell'articolo, in genere come stampato sulla confezione dell'articolo.
- Valori supportati: testo, inclusi i caratteri Unicode per i valori di testo non latini
- Valore predefinito: vuoto
- Esempio: Coca-Cola Zero 500 ml
Nota: Per i materiali, se il valore è vuoto, viene assegnato automaticamente un valore iniziale utilizzando il nome del file immagine (senza l'estensione) come base. Se preferisci, puoi anche assegnare il tuo valore.
Proprietà personalizzate dell'articolo [1 – 12]
Valore dell'elemento per la proprietà personalizzata selezionata.
Facoltativamente, è possibile utilizzare un massimo di 12 proprietà personalizzate definite dall'utente per assegnare valori a ciascun elemento del database. Nelle proprietà dell'elemento del database vengono visualizzate solo le proprietà personalizzate che sono state definite. Consulta Proprietà personalizzate dell'articolo (Impostazioni) per definire le proprietà personalizzate.
- Valori supportati: testo, inclusi i caratteri Unicode per i valori di testo non latini
- Valore predefinito: vuoto
- Esempio: 5 kg
Comportamento (Accessori)
Questa proprietà definisce il modo in cui ogni accessorio viene posizionato su scaffali e mobili.
PlanogramBuilder fornisce vari comportamenti per abbinare i posizionamenti tipici degli accessori. Scegliere il comportamento che corrisponde alla modalità di posizionamento più utilizzata per l'accessorio selezionato.
- Valori supportati: consulta l'elenco seguente
- Valori predefiniti:
- Nei fogli di calcolo: cella vuota (= panel)
- Nella GUI: panel
- Esempio: bay header
Diversi tipi di accessori possono essere creati in PlanogramBuilder. Sono disponibili i seguenti valori:
|
Comportamento |
Descrizione |
Esempio |
bay header |
Un accessorio che si aggancia alla parte superiore di qualsiasi pannello posteriore. Nota: se il mobile non ha il pannello posteriore, non è possibile posizionare un’intestazione. In questo caso ti suggeriamo di creare un piccolo pannello posteriore come barra trasversale per supportare l'intestazione desiderata. Usalo per posizionare i pannelli di intestazione sopra i pannelli posteriori. |
|
divider |
Un accessorio che si aggancia automaticamente al bordo anteriore di uno scaffale. Usalo per creare cartelli divisori per scaffalature laterali, ad esempio. Suggerimento: la seguente forma si adatta bene a questo tipo di oggetti: box_sides. Consulta Forme per 1 immagine (nessuna trasparenza)
|
|
ondisplay |
Un oggetto che può essere posizionato su qualsiasi mensola senza essere duplicato in profondità. Si prega di notare che questo si applica in genere ai prodotti personalizzati visualizzati fuori dalla scatola (in esposizione). |
|
panel(valore predefinito) |
Un accessorio che si aggancia ai pannelli posteriori di qualsiasi scaffale. Nota: se il mobile non ha lo schienale, il pannello può essere posizionato tra il ripiano più basso e quello più alto. Usalo per creare poster, biglietti da visita o qualsiasi altro POS appeso. |
|
presenter |
Un accessorio che viene posizionato sullo scaffale e sul quale è possibile posizionare un altro accessorio con il comportamento: ondisplay. Usalo per creare stand per presentare prodotti pronti all'uso. Nota: Un accessorio posizionato su presenter Si trova sempre alla stessa altezza dello scaffale. Quindi, questo accessorio è adatto solo per stand che hanno una piattaforma molto sottile per posizionare un out-of-box. |
|
Shelf badge |
Un accessorio che si aggancia al bordo anteriore di qualsiasi ripiano in 3 possibili posizioni predefinite: sinistra, centro, destra. Usalo per creare schede da scaffale / badge da scaffale. |
|
Shelf strip |
Un accessorio che si aggancia al bordo anteriore di qualsiasi ripiano. È centrato orizzontalmente e allineato alla parte superiore dello scaffale. Usalo per creare strisce di ripiano singolo. |
|
sticker |
Un accessorio che si aggancia alla parte anteriore di uno scaffale o di un listello in qualsiasi posizione laterale. Usalo per creare schede, in genere utilizzate per mostrare informazioni o offerte speciali. |
|
tag |
Una scatola che può essere posizionata sul bordo anteriore di uno scaffale come etichetta per il nome effettivo del prodotto, il prezzo o altro testo (nessuna immagine). I tag hanno parametri dedicati: Consulta i link sopra per ogni parametro. |
|
shape defined |
Questo è un comportamento speciale da utilizzare solo se ti è stato chiesto di farlo. |
|
Nota: anche se si sceglie una lingua diversa dall'inglese per l'interfaccia utente, i nomi dei comportamenti rimangono quelli elencati in precedenza.
Larghezza (Proprietà dell'articolo)
Larghezza (Proprietà dell'articolo) (per prodotti e accessori)
La larghezza fisica dell'elemento nell'unità di misura corrente.
- Valori supportati: valore numerico positivo [0-9 e punto decimale]
- Valore predefinito: vuoto (= 10 cm, 100 millimetri, 0,1 milioni, 5 pollici; secondo Unità di misura)
- Esempio: 6.5
Suggerimento: non è necessario digitare l'unità di misura effettiva (ad esempio, cm), ma solo il valore.
Nota importante:
La larghezza si basa sull'articolo visto di fronte quando viene posizionato sullo scaffale; quindi, è sempre la dimensione da sinistra a destra. Pertanto, la larghezza non è necessariamente la dimensione più grande dell'elemento. Vedere l'illustrazione seguente:

- Larghezza
- altezza
- profondità
- la parte anteriore dell'articolo quando viene posizionato sullo scaffale
Larghezza (Proprietà dell'articolo) (per i materiali)
La larghezza di 1 riquadro dell'immagine se Piastrella è con segno di spunta.
- Valore predefinito: vuoto (= 100 cm, 1000 millimetri, 1 m, 36 pollici; secondo Unità di misura)
- Esempio: 45
Altezza (Proprietà dell'articolo)
Altezza (Proprietà dell'articolo) (per prodotti e accessori)
L'altezza fisica dell'articolo nell'unità di misura corrente.
- Valori supportati: valore numerico positivo [0-9 e punto decimale]
- Valore predefinito: vuoto (= 10 cm, 100 millimetri, 0,1 milioni, 5 pollici; secondo Unità di misura)
- Esempio: 10.2
Suggerimento: non è necessario digitare l'unità di misura effettiva (ad esempio, cm), ma solo il valore.
Nota importante:
L 'altezza si basa sull'articolo visto di fronte quando viene posizionato sullo scaffale, quindi è sempre la dimensione dall'alto verso il basso. Vedere l'illustrazione seguente:

- Larghezza
- altezza
- profondità
- la parte anteriore dell'articolo quando viene posizionato sullo scaffale
Altezza (Proprietà dell'articolo) (per i materiali)
L'altezza di 1 riquadro dell'immagine se Piastrella è con segno di spunta.
- Valore predefinito: vuoto (= 10 cm, 100 millimetri, 0,1 milioni, 5 pollici; secondo Unità di misura)
- Esempio: 45
Profondità (Proprietà dell'articolo)
Profondità (Proprietà dell'articolo) (per prodotti e accessori)
La profondità fisica dell'elemento nell'unità di misura corrente.
- Valori supportati: valore numerico positivo [0-9 e punto decimale]
- Valore predefinito: vuoto (= 10 cm, 100 millimetri, 0,1 milioni, 5 pollici; secondo Unità di misura)
- Esempio: 7.14
Suggerimento: non è necessario digitare l'unità di misura effettiva (ad esempio, cm), ma solo il valore.
Nota importante:
La profondità si basa sull'articolo visto di fronte quando viene posizionato sullo scaffale; quindi, è sempre la dimensione dalla parte anteriore a quella posteriore. Quindi, la profondità non è necessariamente la dimensione più piccola dell'oggetto. Vedere l'illustrazione seguente:

- Larghezza
- altezza
- profondità
- la parte anteriore dell'articolo quando viene posizionato sullo scaffale
Forma
Video tutorial su questo argomento: 6: Aggiunta di prodotti di varie forme al database
La forma geometrica assomiglia di più all'aspetto dell'oggetto.
Questo di solito corrisponde alla forma dell'imballaggio per i prodotti e alla forma dell'articolo non imballato per gli accessori.
L'applicazione utilizza la forma specificata per generare automaticamente un modello 3D dell'elemento selezionato, che viene ridimensionato in base alle dimensioni specificate e, facoltativamente, combinato con le immagini caricate.
- Valori supportati: consulta gli elenchi sottostanti
- Valori predefiniti:
- Nei fogli di calcolo: cella vuota (= box)
- Nella GUI: box
- Esempio: alpha_plane_standing
PlanogramBuilder viene fornito con il seguente set di forme di base:
Forme per 1 immagine (nessuna trasparenza)
Puoi caricare fino a 1 immagine con le seguenti forme.
Queste forme ignorano la trasparenza dell'immagine che può esistere nell'immagine caricata.
L'elenco seguente è in ordine alfabetico, ad eccezione della forma predefinita della casella:
|
Nome forma |
Descrizione |
Forma senza immagine |
Esempio con immagine applicata |
|
(valore predefinito) |
Una scatola per 1 immagine applicata su tutti e 6 i lati. Nota: se non si specifica una forma, questa forma viene utilizzata per impostazione predefinita. |
|
|
|
Box_rounded |
Una scatola con bordi arrotondati per 1 immagine applicata su tutti e 6 i lati. |
|
|
|
bottle_soda_large |
Una bottiglia di soda grande (ad esempio, 2 litri) per 1 immagine applicata sul davanti e sul retro. |
|
|
|
bottle_soda_small |
Una piccola bottiglia di soda (ad esempio, 0,5 l) per 1 immagine applicata sul fronte e sul retro. |
|
|
|
bottle_square |
Una bottiglia con 4 lati piatti per 1 immagine applicata sul fronte e sul retro. |
|
|
|
bottle_tapered |
Una bottiglia con tappo affusolato per 1 immagine applicata sul fronte e sul retro. |
|
|
|
bottle_wine |
Una tipica bottiglia di vino per 1 immagine applicata sul fronte e sul retro. |
|
|
|
box_front |
Una casella per 1 immagine applicata solo sul lato anteriore. L'altro lato utilizzerà il colore specificato*. Utilizzare questa opzione quando non si desidera che i lati mostrino l'immagine frontale, ad esempio per le strisce di scaffale o le intestazioni. |
|
|
|
box_sides |
Una casella per 1 immagine applicata solo sul lato sinistro e destro. Gli altri lati utilizzeranno il colore specificato*. Utilizzare questa opzione quando si desidera che solo i lati mostrino l'immagine, ad esempio per i divisori (accessori). |
|
|
|
box_top |
Una casella per 1 immagine applicata solo sul lato superiore. Gli altri lati utilizzeranno il colore specificato*. Utilizzare questa opzione quando si desidera che solo il lato superiore mostri l'immagine. |
|
|
|
can_drink |
Una tipica lattina cilindrica per bevande con coperchio in metallo e per 1 immagine applicata sul fronte e sul retro. |
|
|
|
can_drink_slim |
Una tipica lattina cilindrica per bevande con coperchio in metallo e per 1 immagine applicata sul fronte e sul retro. |
|
|
|
can_food_cylindrical |
Una tipica lattina cilindrica per alimenti con coperchio in metallo e per 1 immagine applicata sul fronte e sul retro. |
|
|
|
chocolate_bar |
Una tipica forma di barretta di cioccolato per 1 immagine applicata sul davanti e sul retro. |
|
|
|
cylinder |
Un cilindro per 1 immagine applicato davanti, dietro, in alto e in basso. |
|
|
|
cylinder_front_back |
Un cilindro per 1 immagine applicato solo alla parte anteriore e posteriore. La parte superiore e inferiore utilizzeranno il colore specificato*. Suggerimento: può essere utilizzato per i contenitori quando non si desidera applicare l'immagine frontale al coperchio, ad esempio. |
|
|
|
cylinder_top |
Un cilindro per 1 immagine applicato in alto e in basso. Gli altri lati utilizzeranno il colore specificato*. Suggerimento: può essere utilizzato per piatti o contenitori quando l'immagine in alto è più rappresentativa. |
|
|
|
plane_lying |
Un piano orizzontale per 1 immagine applicato in alto e in basso. Non ha uno spessore visibile, ma l'altezza specificata viene comunque presa in considerazione per impilare gli elementi nei planogrammi. È possibile utilizzare questa opzione per elementi che non assomigliano a nessuna delle altre forme 3D fornite. |
|
|
|
plane_standing |
Un piano verticale per 1 immagine applicato alla parte anteriore e posteriore. Non ha uno spessore visibile, ma la profondità specificata viene comunque presa in considerazione per spaziare gli elementi in planogrammi. Puoi anche usarlo per oggetti che non assomigliano a nessuna delle altre forme 3D fornite. |
|
|
|
pouch_lying |
Una busta morbida posizionata orizzontalmente per 1 immagine applicata in alto e in basso. |
|
|
|
pouch_standing |
Una custodia morbida posizionata verticalmente per 1 immagine applicata davanti, dietro e sotto. |
|
|
|
sphere |
Una sfera / forma ovoidale per 1 immagine applicata davanti e dietro. |
|
|
|
tube |
Un tubo per 1 immagine applicato davanti e dietro. Utilizzare per dentifricio, crema e oggetti simili. |
|
|
Forme per 1 immagine (con trasparenza)
Puoi caricare fino a 1 immagine con le seguenti forme.
Queste forme mantengono la trasparenza dell'immagine che può esistere nell'immagine caricata (consultare Trasparenza dell'immagine).
Suggerimento: tutte le forme che supportano la trasparenza sono precedute dal termine alfa.
L'elenco seguente è in ordine alfabetico:
|
Nome forma |
Descrizione |
Forma senza immagine |
Esempio con immagine applicata |
|
alpha_cloth_lying |
Una forma adatta per l'abbigliamento steso in piano, per 1 immagine applicata in alto e in basso. |
|
|
|
alpha_cloth_standing_front |
Una forma adatta per abiti appesi di fronte per 1 immagine applicata davanti e dietro. |
|
|
|
alpha_cloth_standing_sideways |
Una forma adatta per abiti appesi lateralmente per 1 immagine applicata sul lato sinistro e destro. |
|
|
|
alpha_plane_lying |
Un piano orizzontale per 1 immagine applicato in alto e in basso. Non ha uno spessore visibile, ma l'altezza specificata viene comunque presa in considerazione per impilare gli elementi nei planogrammi. È possibile utilizzarlo per oggetti che si trovano in piano e non assomigliano a nessuna delle altre forme 3D fornite. |
|
|
|
alpha_plane_standing |
Un piano verticale per 1 immagine applicato alla parte anteriore e posteriore. Non ha uno spessore visibile, ma la profondità specificata viene comunque presa in considerazione per spaziare gli elementi in planogrammi. Puoi anche usarlo per gli oggetti rivolti in avanti e che non assomigliano a nessuna delle altre forme 3D fornite. |
|
|
Forme per 2 immagini (nessuna trasparenza)
Puoi caricare fino a 2 immagini con le seguenti forme.
Queste forme ignorano la trasparenza dell'immagine che può esistere nell'immagine caricata.
L'elenco seguente è in ordine alfabetico:
|
Nome forma |
Descrizione |
Forma che mostra la posizione dell'immagine |
|
bag_lying - 2 pics - 1 front - 2 top bottom |
Una borsa per 2 immagini: Immagine1 applicata al lato anteriore Immagine2 applicata ai lati superiore e inferiore |
|
|
box 2pics - 1 front - 2 other faces |
Una scatola per 2 immagini: Immagine1 applicata al lato anteriore Immagine2 applicata a tutti gli altri lati |
|
|
box 2pics - 1 left - 2 other faces |
Una scatola per 2 immagini: Immagine1 applicata al lato sinistro Immagine2 applicata a tutti gli altri lati |
|
|
box 2pics - 1 right - 2 other faces |
Una scatola per 2 immagini: Immagine1 applicata sul lato destro Immagine2 applicata a tutti gli altri lati |
|
|
box 2pics - 1 top - 2 other faces |
Una scatola per 2 immagini: Immagine1 applicata al lato superiore Immagine2 applicata a tutti gli altri lati |
|
|
cylinder - 2 pics - 1 front back - 2 top |
Un cilindro per 2 immagini: Immagine1 applicata ai lati anteriore e posteriore Immagine2 applicata al lato superiore. |
|
|
cylinder_lying - 2 pics - 1 front - 2 top bottom |
Un cilindro per 2 immagini: Immagine1 applicata al lato anteriore Immagine2 applicata ai lati superiore e inferiore.
|
|
Forme per 2 immagini (con trasparenza)
Puoi caricare fino a 2 immagini con le seguenti forme.
Queste forme mantengono la trasparenza dell'immagine che può esistere nell'immagine caricata (consultare Trasparenza dell'immagine).
Suggerimento: tutte le forme che supportano la trasparenza sono precedute dal termine alfa.
|
Nome forma |
Descrizione |
Forma che mostra la posizione dell'immagine |
|
alpha_plane_standing_sideways - 2 pics - 1 left - 2 right |
2 piani verticali per 2 immagini: Immagine1 applicata al lato sinistro Image2 applicata sul lato destro. Non ha bordi lungo il suo spessore, ma la larghezza specificata è ancora considerata nei planogrammi. Puoi usarlo per divisori o pannelli laterali che non hanno una forma rettangolare. |
|
Forme per 4 immagini (nessuna trasparenza)
Puoi caricare fino a 4 immagini con le seguenti forme.
Queste forme ignorano la trasparenza dell'immagine che può esistere nell'immagine caricata.
L'elenco seguente è in ordine alfabetico:
|
Nome forma |
Descrizione |
Forma che mostra la posizione dell'immagine |
|
box 4pics - 1 front - 2 left - 3 right - 4 top |
Una scatola per 4 immagini: Immagine1 applicata al lato anteriore Immagine2 applicata al lato sinistro Immagine3 applicata sul lato destro Immagine4 applicata al lato superiore. |
|
Forme per 6 immagini (nessuna trasparenza)
Puoi caricare fino a 6 immagini con le seguenti forme.
Queste forme ignorano la trasparenza dell'immagine che può esistere nelle immagini caricate.
L'elenco seguente è in ordine alfabetico:
|
Nome forma |
Descrizione |
Forma che mostra la posizione dell'immagine |
|
box 6pics - 1 front - 2 left - 3 right - 4 top - 5 back - 6 bottom |
Una scatola per 6 immagini: Immagine1 applicata al lato anteriore Immagine2 applicata al lato sinistro Immagine3 applicata sul lato destro Immagine4 applicata al lato superiore Immagine5 applicata sul retro Immagine6 applicata sul lato inferiore. |
|
Note per tutte le forme 3D
- Ciascuna delle forme di cui sopra viene ridimensionata in larghezza, profondità e altezza per corrispondere esattamente alle dimensioni complessive dell'articolo.
- Nell'editor del database, a seconda della forma assegnata, sono abilitati solo i campi immagine disponibili. Ad esempio, l'assegnazione della forma denominata box abilita solo il primo Immagine campo.
- Se hai specificato una o più immagini, verranno ridimensionate per adattarsi alla forma selezionata.
- Per le forme con aree che utilizzano un colore, il colore è bianco per impostazione predefinita, ma può essere specificato per ogni elemento. Se non si applicano le immagini, le aree dell'immagine verranno colorate con il valore di colore specificato.
- Se non è possibile leggere l'intero nome della forma assegnata nell'elenco a discesa compresso, è possibile visualizzarlo in una descrizione comando passando il puntatore del mouse sul nome della forma.
- Anche se si sceglie una lingua diversa dall'inglese per l'interfaccia utente, i nomi delle forme 3D rimangono basati sull'inglese, come elencato in precedenza.
Forme 3D personalizzate
Se hai bisogno di una forma 3D diversa non elencata sopra, puoi importare i tuoi modelli 3D. Consulta le istruzioni riportate di seguito.
Creazione di un modello 3D
In PlanogramBuilder, le forme 3D sono fondamentalmente modelli 3D con solo la loro mesh geometrica. Una forma può essere utilizzata per generare diversi prodotti o accessori semplicemente modificando le immagini di riferimento e le dimensioni dell'articolo.
Questa guida spiega come preparare i modelli 3D con Autodesk 3ds Max; tuttavia, queste linee guida dovrebbero essere applicate anche ad altri software di modellazione 3D, purché possano salvare *.3DS file.
Nell'applicazione di modellazione 3D, seguire le regole seguenti quando si crea un modello da utilizzare come forma PlanogramBuilder:
- Formato file supportato: *.3DS (formato DOS originale di Autodesk 3D Studio).
- Unità di misura: le unità di sistema in 3ds Max devono essere impostate su cm, poiché viene utilizzato da PlanogramBuilder per importare modelli 3D. Se il tuo modello si trova in un'altra unità di misura, convertilo in cm.
- Animazione: PlanogramBuilder non supporta l'animazione, quindi è necessario rimuovere tutte le chiavi di animazione prima di esportare il file 3DS.
- Geometria:
- Mantieni un numero ragionevole di poligoni poiché i file 3D verranno utilizzati per il rendering in tempo reale. È possibile applicare un modificatore Ottimizza o MultiRes ai modelli per ridurre il numero di poligoni.
- Assicurarsi di avere modelli puliti con vertici saldati e senza facce duplicate. In 3ds Max, il controllo del modificatore di controllo STL può essere utilizzato per verificare l'integrità del modello.
- Orientamento: assicurati che il tuo modello sia orientato in modo tale che la parte superiore sia rivolta verso l'alto e la parte anteriore sia rivolta in avanti, come vorresti che apparisse in un planogramma.
- Tipi di materiale: utilizzare solo materiali standard o multi/sub-oggetto 3ds Max con ombreggiatura Blinn o Phong. I materiali architettonici o gli shader procedurali non sono supportati.
- Opacità del materiale: i valori di opacità/trasparenza sono supportati per i materiali. PlanogramBuilder utilizza la trasparenza additiva, quindi assicurati di impostare il tuo materiale in modo che utilizzi questo sistema per visualizzare in anteprima il materiale in modo accurato prima di esportare il file 3DS.
- Convenzione sui nomi dei materiali: quando si creano modelli 3D da utilizzare come forme PlanogramBuilder, convenzioni speciali per i nomi dei materiali definiscono il modo in cui ciascun materiale verrà interpretato da PlanogramBuilder. Ciò consente agli utenti di PlanogramBuilder di assegnare il proprio colore e le proprie immagini agli elementi utilizzando una forma personalizzata. Assegna un nome a ciascun materiale applicato al modello 3D come segue:
-
- color: un materiale chiamato color può essere assegnato a parti o a tutto il modello 3D. Verrà interpretato da PlanogramBuilder in modo che il colore effettivo possa essere specificato dall'utente con la corrispondente proprietà del database (Colore (Proprietà dell'articolo)). Un materiale con questo nome non supporta le mappe immagine in PlanogramBuilder; quindi, dovrebbe essere assegnato solo alle parti del modello che sono di colore solido.
- image1, image2, image3, image4, image5, image6: un materiale con uno di questi nomi può essere assegnato a parti o a tutto il modello 3D. Ogni materiale sarà interpretato da PlanogramBuilder in modo che gli utenti possano assegnare la propria immagine a ciascuna proprietà del database corrispondente (Immagine (1 – 6) ). Il numero massimo di tali materiali è sei, uno per ciascuno, corrispondenti a un massimo di sei immagini assegnabili dall'utente in PlanogramBuilder.
- plano_keep: Tutti i materiali che non utilizzano i nomi sopra elencati devono essere nominati con questo prefisso (ad esempio, plano_keep vetro). È possibile assegnare un numero qualsiasi di tali materiali alle parti o a tutto il modello 3D. Questi materiali non sono modificabili in PlanogramBuilder, quindi gli utenti non saranno in grado di modificarli nel database. Nota: L'unica mappa immagine consentita in tali materiali è una speciale riflessione Immagine della mappa sempre nominata refmap.png (clicca per scaricare). È possibile scaricare e utilizzare questa mappa speciale all'interno di qualsiasi materiale di questo tipo se si desidera ottenere superfici riflettenti, come il vetro. Non è necessario caricare il file refmap.png poiché è già disponibile sui nostri server.
- Mappe immagine supportate: le immagini possono essere utilizzate solo per definire colore diffuso e trasparenza (entrambi utilizzano la stessa immagine). Altri tipi di mappe come bernoccolo o Riflessioni non sono supportati da PlanogramBuilder per l'assegnazione come Immagine (1 – 6) .
- Le coordinate di mappatura UVW per le mappe di diffusione (utilizzate opzionalmente anche come mappa di opacità) devono essere applicate alla geometria per corrispondere al risultato che si desidera ottenere. È possibile applicare i valori di tassellatura nel modificatore Mappatura UVW. Tuttavia, non applicare l'affiancamento o l'offset nell'impostazione della mappa dei materiali in quanto non è supportato dal formato 3DS.
- Convenzione dei nomi dei file 3D: se il modello 3D è progettato per supportare immagini con Trasparenza alfa, è necessario nominare l'esportato *.3DS file con il prefisso alpha_ (ad esempio, alpha_mySHape.3ds). Questo prefisso indica a PlanogramBuilder che deve utilizzare il canale alfa dell'immagine (se disponibile nell'immagine) per definire l'opacità dell'elemento.
Salvataggio di un modello 3D
- In 3ds Max, selezionare solo gli elementi da esportare:
- Geometrie
- Manichini se vengono utilizzati per definire la gerarchia degli oggetti.
- Altri tipi di elementi non devono essere selezionati: luci, telecamere, forme 2D, altri aggeggi.
- Nel menu File, fare clic su Esporta selezionati.
- Nella finestra di dialogo Seleziona file da esportare, selezionare il tipo di file 3D Studio (*.3DS).
- Digita un nome per il file 3DS. Puoi utilizzare nomi lunghi fino a 50 caratteri per il modello 3DS. Il nome del file diventerà il nome dell'elemento in PlanogramBuilder; quindi, assicurati di pensare al nome corretto desiderato, soprattutto perché ogni forma deve avere un nome univoco. Avvertimento: non salvare un modello 3D con il nome esatto di una forma standard di PlanogramBuilder esistente, ad esempio box, perché questo sovrascriverebbe la forma standard esistente in PlanogramBuilder. I nomi di tutte le forme standard sono elencati in Forma.
- Seleziona Mantieni le coordinate della texture di Max nella finestra di dialogo delle opzioni.
Suggerimento: per verificare se il file 3DS è stato esportato correttamente, è possibile reimportare il file 3DS in un documento 3ds Max vuoto. Tutti i materiali e le geometrie dovrebbero avere l'aspetto originariamente definito.
Mancia: Si può scarica il nostro modello 3D di esempio (steak-fries & drink.3ds) che include anche immagini che illustrano le istruzioni di cui sopra. Basta decomprimerlo sul tuo computer per accedere a tutti i file forniti. Questo modello di esempio verrà utilizzato anche nella sezione successiva per spiegare come importarlo in PlanogramBuilder.
Importazione di un modello 3D
Per importare una nuova forma personalizzata in PlanogramBuilder, è possibile assegnarla a un nuovo elemento o a un elemento esistente. Consulta Nuovo articolo oppure Selezione dell'articolo per informazioni dettagliate su queste attività.
Nelle istruzioni seguenti, creiamo un nuovo articolo utilizzando il nostro modello di esempio sopra menzionato come forma da importare.
- Clicca su Nuovo articolo in Database.
- Nel Proprietà dell'articolo, accanto a Forma, clicca su Sfogliare.
- Selezionare steak-fries & drink.3ds sul tuo computer e clicca su Aperto.
- Dopo che il file 3DS è stato caricato, appare nell'elenco delle forme di PlanogramBuilder. La nuova forma personalizzata è ora disponibile per tutti gli utenti nel tuo accountID. È possibile riutilizzarlo per un numero qualsiasi di elementi nel database. Non è necessario importare nuovamente il modello 3D una volta che è nell'elenco delle forme disponibili.
- Se non vuoi creare un elemento a questo punto, clicca su Annulla (elemento del database) sotto le proprietà dell'elemento. La nuova forma personalizzata rimarrà comunque nell'elenco delle forme.
- Se si desidera creare l'elemento nel database a questo punto, definirne i dettagli in Proprietà dell'articolo, quindi fare clic su Crea (elemento del database) oppure Applica (elemento del database).
Di seguito è riportato un esempio di un prodotto creato con il nostro modello 3D di esempio.
- Colore (Proprietà dell'articolo), che si applica alla targa, è stato impostato su bianco (#FFFFFF)
- image1 è stato assegnato steak.png.
- image2 è stato assegnato fries.png.
- image3 è stato assegnato cola.png.

Di seguito è riportato un altro esempio modificato di un prodotto creato con il nostro modello 3D di esempio.
- Colore (Proprietà dell'articolo), che si applica alla targa, è stato impostato su un grigio scuro (#232323).
- image1 è stato assegnato steak.png.
- image2 è stato assegnato fries.png.
- image3 è stato assegnato mela juice.png.

Immagine (1 – 6)
Una o più immagini (fino a 6) applicate all'articolo per ottenere un aspetto più realistico.
Il numero esatto di immagini che puoi applicare dipende dalla forma assegnata all'elemento, che dovresti scegliere di conseguenza (consulta Forma). I campi immagine che non sono disponibili a causa della forma dell'elemento sono disattivati.
- Valori supportati: nome ed estensione del file nel formato supportato (jpg, png, bmp, gif, tif)
- Valore predefinito: vuoto
- Esempio: Bagnoschiuma - avocado - flacone - 500g.png
Disposizioni:
- Fare clic su Sfoglia.
- Seleziona il file immagine desiderato sul tuo PC.
- Attendi che l'immagine venga caricata nel database. L'avanzamento viene visualizzato sulla barra di stato come valore percentuale.
- Clicca su Crea (elemento del database)per vedere il risultato (o clicca su Applica (elemento del database) se si sta aggiornando l'elemento).
- Ripetere questi passaggi per tutti i campi immagine disponibili.
Per caricare immagini per più elementi in un'unica operazione, consultare Elenco di importazione + immagini.
Nota: Le immagini non sono obbligatorie. Se non applichi un'immagine, il prodotto avrà un colore uniforme (che puoi definire con Colore (Proprietà dell'articolo)), e il suo nome sarà stampato sul prodotto (solo se la sua forma = box).
Trasparenza dell'immagine
Le immagini con uno sfondo trasparente consentono di ottenere un aspetto realistico mostrando solo l'oggetto e nascondendo l'area di sfondo dell'immagine. Ciò è particolarmente utile per i prodotti non confezionati se non esiste una forma 3D appropriata. La trasparenza viene applicata all'elemento solo se sia la sua forma che le sue immagini supportano la trasparenza, come elencato di seguito:
- Forme che supportano la trasparenza:
- Formati di file immagine che supportano la trasparenza:
- PNG e TIF a colori a 32 bit: 256 livelli di trasparenza (canale alfa).
- PNG e GIF a colori a 8 bit: 1 colore trasparente.
Dimensione massima del file immagine: 5 MB. I file più grandi non verranno caricati.
Numero massimo di pixel: le immagini vengono automaticamente ridimensionate da PlanogramBuilder se più grandi di 786'432 pixel (= 1024 x 768 o 500 x 1573 per esempio). Il caricamento di immagini più grandi non fornisce quindi una qualità migliore. Idealmente, utilizza immagini con una risoluzione in pixel sufficiente a distinguere i dettagli desiderati, come il testo sul prodotto o sulla confezione.
Scegliere le giuste visualizzazioni del prodotto
- Per le forme con 1 immagine, scatta una foto del volto più rappresentativo del prodotto (di solito il lato anteriore).
- Per le forme con più immagini, scattare foto del prodotto sugli altri lati in base alla documentazione della forma scelta.
Scattare le foto
- Non accendere il flash della fotocamera poiché crea punti caldi luminosi sulla foto.
- Scatta la foto direttamente, non da un angolo.
- Idealmente, non utilizzare un obiettivo grandangolare (ad esempio uno smartphone) in quanto distorce gli oggetti.
Ritaglio delle immagini
- Ritaglio automatico: se le tue immagini hanno uno sfondo trasparente come spiegato sopra, PlanogramBuilder esegue un ritaglio automatico per rimuovere l'area indesiderata che circonda il prodotto. Si noti che la funzione di ritaglio automatico funziona con qualsiasi forma 3D, anche con forme che non supportano la trasparenza: in questo caso, l'immagine verrà ritagliata ma lo sfondo verrà visualizzato come opaco.
- Ritaglio manuale: le immagini che non hanno uno sfondo trasparente devono essere ritagliate manualmente fino ai limiti esterni del prodotto (ad esempio, l'immagine deve essere ritagliata in modo che il contorno del prodotto tocchi i 4 bordi esterni dell'immagine). Consulta gli esempi di immagini qui sotto.
Immagini di esempio
Si prega di guardare gli esempi di immagini buone e cattive qui sotto. Le linee tratteggiate rappresentano i bordi di ogni immagine:

Brutta foto: è distorta perché è stata scattata da un angolo.

Brutta immagine: lo spazio extra indesiderato nell'immagine intorno al prodotto non verrà ritagliato automaticamente perché questa immagine non ha trasparenza.

Buona immagine: lo spazio extra indesiderato nell'immagine intorno al prodotto verrà automaticamente ritagliato perché è trasparente.

Buone immagini: il prodotto è visto direttamente dalla parte anteriore e l'immagine è ritagliata ai bordi esterni del prodotto.

Buona immagine: il prodotto è visto direttamente dalla parte anteriore e l'immagine è ritagliata ai bordi esterni del prodotto.
Colore (Proprietà dell'articolo)
Questa proprietà consente di specificare un colore uniforme per ogni elemento del database.
Il colore ha il seguente effetto sugli oggetti:
- Il colore specificato viene applicato alle aree menzionate nella descrizione della forma scelta (consultare Forma).
- Il colore specificato viene applicato all'intero elemento se non viene specificata alcuna immagine per l'elemento.
- Il colore è applicato anche in Vista schematica se Stile degli articoli è impostato su Scatola ed etichetta.
In tutti i casi, il colore può essere specificato come segue come valore di testo:
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: vuoto (= #FFFFFF) (bianco)
- Esempio: #FF8000 (arancione)
Quando si crea o si modifica un elemento direttamente nell'attività Database, il colore può essere selezionato anche come segue:
- Campione di colore:
- Clicca sul campione di colore accanto a Colore per visualizzare la tavolozza dei colori
- Seleziona il colore desiderato.
- Fare clic su OK.
- Selettore colore:
- Fare clic sull'icona del selettore di colori accanto a Colore per attivare lo strumento.
- Scegli qualsiasi colore dall'elemento 3D nell'area di anteprima.
- Mentre si preme il pulsante del mouse su qualsiasi area con il selettore colore, il campione di colore viene aggiornato con il colore selezionato.
- Rilascia il pulsante del mouse per applicare il colore.
Nota: Lo strumento Selettore colore rimane attivo fino a quando non si fa clic su qualsiasi altro strumento, ad esempio Zoom.
Valori impostati nel DB e modificabili nei planogrammi
La parte inferiore di questo riquadro contiene le proprietà dell'elemento i cui valori sono definiti nel database, ma che possono essere sovrascritti per ogni elemento nei progetti di planogramma. In questo modo si ottiene flessibilità per i valori delle proprietà che non sono sempre gli stessi a seconda della situazione.
In genere, questi valori di proprietà vengono impostati nel database in modo che corrispondano ai valori più comuni (se presenti) per ogni elemento o che lascino i valori vuoti in caso contrario.
Ad esempio, imposterai il comportamento di un prodotto su Ancorato nel database se di solito è posizionato su hook, ma è possibile sovrascrivere questo comportamento per qualsiasi prodotto in un planogramma modificandolo in standard nel caso in cui sia necessario posizionare il prodotto su uno scaffale. (Consultare Info articolo per informazioni su come eseguire l'override di queste proprietà per ogni interfacciamento.)
Ogni proprietà è descritta di seguito.
Comportamento (Prodotti)
Questa proprietà definisce il modo in cui ogni prodotto viene posizionato su scaffali e mobili.
PlanogramBuilder fornisce vari comportamenti per abbinare i posizionamenti tipici dei prodotti. Scegli il comportamento che corrisponde alla modalità di posizionamento più utilizzata per il prodotto selezionato.
- Valori supportati: consulta l'elenco seguente
- Valori predefiniti:
- Nei fogli di calcolo: cella vuota (= standard)
- Nella GUI: standard
- Esempio: pegged
Quattro tipi di prodotti possono essere utilizzati in PlanogramBuilder. Sono disponibili i seguenti valori:
|
Comportamento |
Descrizione |
Esempio |
pegged |
Un prodotto ancorato. Si appende ai pioli e si ripete lungo la lunghezza del piolo. Utilizzare questo comportamento per qualsiasi prodotto che viene posizionato più spesso sui ganci (ad esempio, blister). |
|
stackable |
Questo è lo stesso dei prodotti standard, tranne per il fatto che può essere impilato su prodotti diversi che hanno anche il comportamento impilabile. Usa questo comportamento per prodotti che devono essere spesso impilati sopra o sotto prodotti diversi (ad esempio, grandi sacchetti di cibo per cani con varianti che devono condividere lo stesso spazio sugli scaffali per guadagnare spazio). Nota: un prodotto impilato è centrato lateralmente sul prodotto sottostante; quindi, è più adatto per impilare prodotti diversi della stessa larghezza. Attenzione: non utilizzare questo comportamento se si desidera creare pile verticali dello stesso prodotto. In questo caso consultare Quantità in altezza. |
|
standard(valore predefinito) |
Un prodotto standard. Si trova sugli scaffali e può essere ripetuto per riempire la profondità dello scaffale. Usa questo comportamento per qualsiasi prodotto che viene posizionato più spesso sugli scaffali (ad esempio, bottiglie di soda). |
|
tester |
Un prodotto di prova. Si trova sugli scaffali e solo un prodotto è posizionato sul bordo anteriore dello scaffale. Puoi posizionare prodotti standard dietro di esso. Utilizzare questa opzione per i prodotti pronti all'uso posizionati davanti alla versione confezionata dello stesso prodotto (ad esempio, tester di profumi) |
|
Mancia: Per i prodotti che a volte vengono posizionati in modo diverso a seconda della scaffalatura disponibile, è possibile sovrascrivere successivamente il comportamento del database per articolo in qualsiasi planogramma (consultare Info articolo).
Nota: anche se si sceglie una lingua diversa dall'inglese per l'interfaccia utente, i nomi dei comportamenti rimangono quelli elencati in precedenza.
Collisioni (Proprietà dell'articolo)
Questa proprietà abilita o disabilita il rilevamento delle collisioni per l'elemento.
- Valori supportati:
- Sì (spuntato nella GUI): l'elemento entrerà in collisione con altri elementi.
- No (non spuntato nella GUI): l'elemento sarà in grado di sovrapporsi ad altri elementi nel planogramma. In genere, può essere necessario disabilitare le collisioni per gli elementi che hanno parti sporgenti o inclinati lateralmente. Ciò consentirà di posizionarli adiacenti.
- Valore predefinito: Sì (= spuntato nella GUI)
Nota: Il valore di questa proprietà non ha effetto se:Collisioni (Impostazioni) non è spuntato.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Nota: nei fogli di calcolo, durante l'importazione o l'esportazione in batch di elementi, è comunque possibile utilizzare il nostro precedente sistema di notazione per questi valori: 1 per Sì, 0 per No.
Quantità in profondità
Applicabile solo ai prodotti.
Il numero degli stessi prodotti posizionati adiacenti in profondità su uno scaffale o un piolo, se c'è spazio sufficiente per contenere questa quantità.
Se ci sono più unità del prodotto, queste formano un blocco che viene trattato come un unico oggetto in PlanogramBuilder.
- Valori supportati: valore numerico [0-150], vuoto, auto
- Valore predefinito: cella vuota (= auto)
- Esempio: 5

Esempio: un prodotto con 5 Quantità in profondità
Se questo valore = vuoto o auto, la quantità di prodotti lungo l'asse di profondità è determinata come segue:
- Per i prodotti su Pegs, la quantità è determinata automaticamente dalla lunghezza del peg.
- Per i prodotti su Ripiano di gondola (consultare Tipo di Ripiano), la quantità viene determinata automaticamente dalla profondità disponibile del ripiano sottostante.
- Per i prodotti su Piano di tavolo e Baule refrigerato (consultare Tipo di Ripiano), la quantità è impostata su 1 prodotto.
Mancia: In seguito è possibile sovrascrivere questo valore del database per ogni elemento in qualsiasi planogramma in (specificando un valore in Info articolo o con il mouse in Regola la quantità del prodotto).
- Scorciatoie da tastiera durante la regolazione dei valori nel progetto attualmente aperto:
- Decrementare il numero di Quantità in profondità: Meno (-) sul tastierino numerico
- Incrementa il numero di Quantità in profondità: Più (+) sul tastierino numerico
Appunti:
- Se il valore specificato nel database supera il numero di prodotti che possono essere inseriti nella profondità dello scaffale o nella lunghezza del piolo nel progetto corrente, la quantità di articoli effettivamente inseriti viene automaticamente ridotta per adattarsi allo spazio disponibile. Si noti che in questo caso, Info articolo mostra ancora Il valore definito nel database, in modo che venga posizionato il numero corretto di elementi se si aumenta lo spazio disponibile.
- Nel Info articolo, il valore di auto è solo per i prodotti su Pegs o Ripiano di gondola. Prodotti su Piano di tavolo oppure Baule refrigerato e con un valore di auto Automaticamente viene assegnato un valore di 1 nel progetto.
Divario in larghezza
Applicabile solo ai prodotti.
Lo spazio orizzontale tra i prodotti è multiplo Quantità in larghezza vengono utilizzati.
- Valori supportati: valore numerico positivo/negativo [+-0-9 e punto decimale] (basato su Unità di misura)
- Valore predefinito: vuoto (= 0)
- Esempio: 0,3
Nota: Per un prodotto ancorato su pannelli forati, il valore inserito corrisponde allo spazio minimo: il prodotto verrà posizionato sul gancio più vicino garantendo questo spazio minimo.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Divario di altezza
Applicabile solo ai prodotti.
Lo spazio verticale tra i prodotti è multiplo Quantità in altezza vengono utilizzati.
- Valori supportati: valore numerico positivo/negativo [+-0-9 e punto decimale] (basato su Unità di misura)
- Valore predefinito: vuoto (= 0)
- Esempio: 2
Nota: Per i prodotti ancorati su pannelli forati o a doghe, il valore inserito corrisponde alla fessura minima: il prodotto verrà posizionato sul gancio più vicino garantendo tale fessura minima.
Suggerimento: questo parametro è molto utile anche se si desidera rappresentare prodotti nidificati in una pila. In questo caso, inserisci un valore negativo corrispondente alla quantità di spazio all'interno del quale il prodotto deve essere annidato in quello sottostante. Ad esempio, immettere -3 per una ciotola nidificata a 3 unità all'interno della ciotola sottostante sé stessa.

Esempio di ciotole nidificate utilizzando un valore negativo
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Divario di profondità
Applicabile solo ai prodotti.
Il divario di profondità tra i prodotti se più Quantità in profondità vengono utilizzati.
- Valori supportati: valore numerico positivo/negativo [+-0-9 e punto decimale] (basato su Unità di misura)
- Valore predefinito: vuoto (= 0)
- Esempio: 1.25
Nota: Per i prodotti ancorati su pannelli forati o a doghe, il valore inserito corrisponde alla fessura minima: il prodotto verrà posizionato sul gancio più vicino garantendo tale fessura minima.
Suggerimento: questo parametro è utile se si desidera rappresentare prodotti nidificati in profondità, ad esempio lamiera. In questo caso, inserire un valore negativo corrispondente alla quantità di spazio all'interno del quale il prodotto deve essere annidato quello retrostante. Ad esempio, immettere -1,2 per una piastra nidificata a 1,2 unità all'interno della piastra dietro sé stessa.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).

Esempio di prodotti distanziati con un valore di 3 cm
Offset laterale (Proprietà dell'articolo)
Applicabile solo ai prodotti ancorati.
Posizione di offset sinistra o destra dei prodotti con pegging. Ciò è utile quando la linguetta di sospensione del prodotto non è centrata sul prodotto.
- Valori supportati: valore numerico positivo/negativo [+-0-9 e punto decimale] (basato su Unità di misura)
- Valore predefinito: vuoto (= 0)
- Esempio: -1.2
Uso:
- valore di 0 = il prodotto è centrato sul foro del piolo
- valori positivi = compensano il diritto del prodotto
- valori negativi = offset del prodotto rimasto
Nota: L'offset può essere visualizzato in anteprima nell'editor del database se:Mostra i ganci è spuntato.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Offset verticale
Applicabile solo ai prodotti ancorati.
Posizione di offset verticale dei prodotti con pegging. Questo è comodo per regolare l'esatta posizione verticale del foro di sospensione del prodotto.
- Valori supportati: valore numerico positivo/negativo [+-0-9 e punto decimale] (basato su Unità di misura)
- Valore predefinito: cella vuota (= -1 cm, -10 millimetri, 0,1 milioni, -0,39 pollici; secondo Unità di misura)
- Esempio: -1.6
Uso:
- Valore vuoto = Il foro del piolo è sfalsato sotto il bordo superiore del prodotto del valore predefinito.
- valore di 0 = il bordo superiore del prodotto è allineato al foro del piolo sul pannello posteriore
- valori positivi = compensano il prodotto verso l'alto
- valori negativi = compensano il prodotto verso il basso
Nota: L'offset può essere visualizzato in anteprima nell'editor del database se:Mostra i ganci è spuntato.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Didascalia
Applicabile solo agli accessori con Comportamento: tag
Il testo da visualizzare sul tag selezionato.
- Valori supportati:
- stringhe di testo, inclusi i caratteri Unicode per valori di testo non latini (ad esempio, In vendita)
- [br]: visualizza un'interruzione di riga
- [rp]: mostra il prezzo al dettaglio (tasse incluse) del prodotto posizionato più vicino all'etichetta. Il valore del prezzo viene ricavato dal foglio di calcolo importato nel file di listino. I prodotti con prezzi mancanti sono etichettati N/A.
- [position]: visualizza un numero che riflette la posizione del prodotto più vicino al tag. Il numero aiuta a identificare la posizione del prodotto e ha lo stesso valore di Posizione in Elenco degli articoli del progetto.
- [reference]: visualizza il valore della seguente proprietà per il prodotto più vicino al tag: Riferimento.
- [name]: visualizza il valore della seguente proprietà per il prodotto più vicino al tag: Nome (Proprietà dell'articolo).
- [Proprietà personalizzate dell'articolo [1 – 12]: visualizza il valore della proprietà personalizzata corrispondente per il prodotto più vicino. Sostituisci Proprietà personalizzate dell'articolo [1 – 12] dal nome effettivo della proprietà che hai definito nelle impostazioni. Ad esempio, [custom3]
- qualsiasi combinazione dei valori di cui sopra
- Valore predefinito: vuoto
- Esempio: In Vendita [br] 20% DI SCONTO [br] [name]
Nota: assicurarsi di digitare le parentesi quadre quando applicabile.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Altezza del testo
Applicabile solo agli accessori con Comportamento: tag
L'altezza della didascalia del tag selezionato.
- Valori supportati: valore numerico positivo [0-9 e punto decimale] (secondo Unità di misura)
- Valore predefinito: vuoto (= 0) (altezza automatica del testo)
- Esempio: 0,3
Con un valore vuoto o un valore pari a 0, l'altezza del testo viene calcolata automaticamente in base all'altezza dell'elemento.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Colore del testo (Proprietà dell'articolo)
Applicabile solo agli accessori con Comportamento: tag
Il colore delle didascalie di testo per il tag selezionato.
- Valori supportati: codici colore HTML (con o senza il prefisso #, senza distinzione tra maiuscole e minuscole). Il riferimento completo di questi codici colore HTML può essere trovato ad esempio all'indirizzo:
- Valore predefinito: vuoto (= 000000) (nero)
- Esempio: #0000FF (blu).
Quando si crea o si modifica un elemento direttamente nell'attività Database, il colore può essere selezionato anche come segue:
- Campione di colore:
- Clicca sul campione di colore accanto a Colore del testo (Proprietà dell'articolo) per visualizzare la tavolozza dei colori
- Seleziona il colore desiderato.
- Fare clic su OK.
- Selettore colore:
- Fare clic sull'icona del selettore di colore a destra del campione di colore per attivare lo strumento.
- Scegli qualsiasi colore dall'elemento 3D nell'area di anteprima. Mentre si preme il pulsante del mouse su qualsiasi area con il selettore colore, il campione di colore viene aggiornato con il colore selezionato.
- Rilascia il pulsante del mouse per applicare il colore.
Nota: Lo strumento Selettore colore rimane attivo fino a quando non si fa clic su un altro strumento, ad esempio Zoom.
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Piastrella
Applicabile solo ai materiali.
Questo parametro determina il modo in cui l'immagine del materiale viene applicata agli elementi.
- Valori supportati:
-
- Sì (spuntato nella GUI): l'immagine del materiale viene affiancata (ripetuta) sull'elemento quando applicata.
- No (non spuntato nella GUI): l'immagine viene allungata per coprire l'elemento della stanza quando applicata.
- Valore predefinito: Spuntato
Mancia: In seguito è possibile sovrascrivere questo valore del database per elemento in qualsiasi planogramma (consultare Info articolo).
Comandi degli elementi
I comandi seguenti sono accessibili come pulsanti sotto le proprietà dell'elemento.
Vengono utilizzati per applicare o annullare le modifiche apportate alle proprietà dell'elemento.
Crea (elemento del database)
Questo comando finalizza la creazione dell'elemento.
Consulta Nuovo articolo per istruzioni complete.
Applica (elemento del database)
Questo comando aggiorna gli elementi selezionati con tutti i valori inseriti e le scelte effettuate in Proprietà dell'articolo.
Mancia: Il processo descritto di seguito consente di modificare gli elementi direttamente nell'interfaccia utente. Un'altra caratteristica, Elenco di importazione + immagini, ti consente di aggiornare batch di articoli ed è molto più veloce quando devi modificare diversi articoli con valori diversi in un colpo solo. Si noti inoltre che l'uso combinato della modifica degli elementi nell'interfaccia utente e dell'importazione batch non è una buona idea. Può causare discrepanze tra il contenuto del database e il contenuto del file locale, rendendo complicata la sincronizzazione degli aggiornamenti degli elementi.
Disposizioni:
- A sinistra di Elenco degli elementi del database, espandere Scelta dei contenuti se è collassato.
- Al seguente indirizzo Tipo di articoli, fare clic su un pulsante di opzione per scegliere materiali, prodotti o accessoristica.
- Seleziona gli elementi che desideri modificare nell'elenco. Utilizzo Filtri articoli aiutare.
- Al seguente indirizzo Proprietà dell'articolo A destra dello schermo, modifica le proprietà dei tuoi articoli.
- Una volta inseriti tutti i valori desiderati:
- Clicca su Applica (elemento del database) per convalidare le modifiche apportate ai tuoi articoli. (È inoltre possibile premere Entrare sulla tastiera.)
- Altrimenti, se hai cambiato idea e non vuoi applicare le modifiche, puoi cliccare su Annulla (elemento del database) (o il Fuga chiave).
- Se le modifiche si applicano a più di un elemento, verrà visualizzato un messaggio pop-up. Fare clic su OK per confermare l'aggiornamento degli elementi selezionati.
- Dopo l'aggiornamento, gli articoli verranno rigenerati in 3D. Questa operazione potrebbe richiedere del tempo se stai caricando un'immagine.
- Puoi vedere i tuoi articoli aggiornati in Anteprima articolo selezionando un elemento alla volta.
- I tuoi articoli vengono aggiornati anche nelle seguenti aree di PlanogramBuilder:
Nota: Se gli elementi aggiornati sono presenti nel planogramma attualmente aperto, è necessario salvare, chiudere e riaprire questo progetto per riflettere le modifiche apportate agli elementi.
Annulla (elemento del database)
Questo comando annulla la creazione o le modifiche che non sono ancora state applicate a un elemento (prima di:Crea (elemento del database) oppure Applica (elemento del database)).
Elimina (elemento del database)
Questo comando elimina gli elementi selezionati dal database.
Utilizzare questo comando per rimuovere gli elementi dal database quando non devono più essere utilizzati nei planogrammi. Prestare molta attenzione quando si eliminano gli elementi, in quanto verranno rimossi in modo permanente per tutti gli utenti dell'azienda.
Note:
- Per ridurre al minimo l'eliminazione accidentale, verrà visualizzato un messaggio pop-up come avviso. Fare clic su OK per confermare l'eliminazione degli elementi selezionati.
- Questo comando è l'unico metodo per eliminare elementi dal database. Gli elementi non possono essere eliminati con Elenco di importazione + immagini oppure Elenco di importazione.
Mancia: In alcuni casi, potrebbe essere necessario disabilitare semplicemente gli elementi anziché eliminarli dal database. Consulta Abilitato per istruzioni.
Anteprima articolo
Se nell'elenco del database è selezionato un singolo elemento, in questo riquadro viene visualizzata un'anteprima interattiva dell'elemento memorizzato nel database nello stato corrente.
È possibile regolare l'anteprima con gli strumenti e i comandi in Navigazione.
Nota: Se sono state apportate alcune modifiche alle proprietà di un elemento, è necessario prima fare clic su Crea (elemento del database) oppure Applica (elemento del database) per convalidare le modifiche e aggiornare l'anteprima.