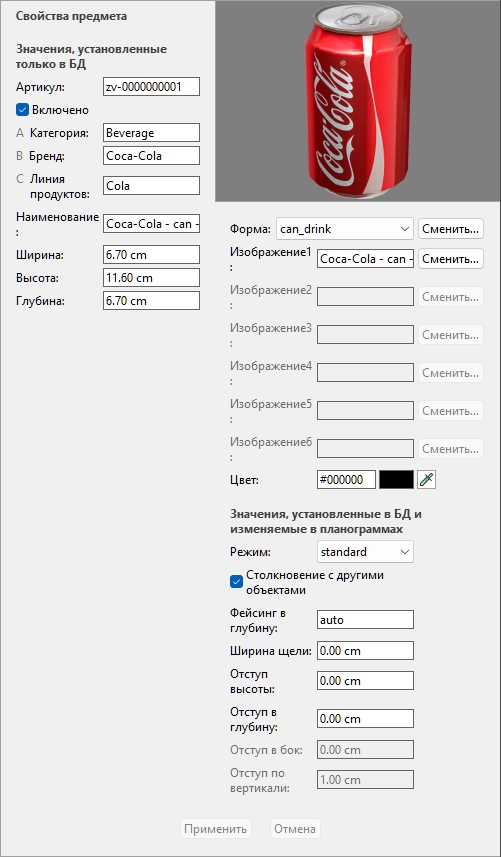
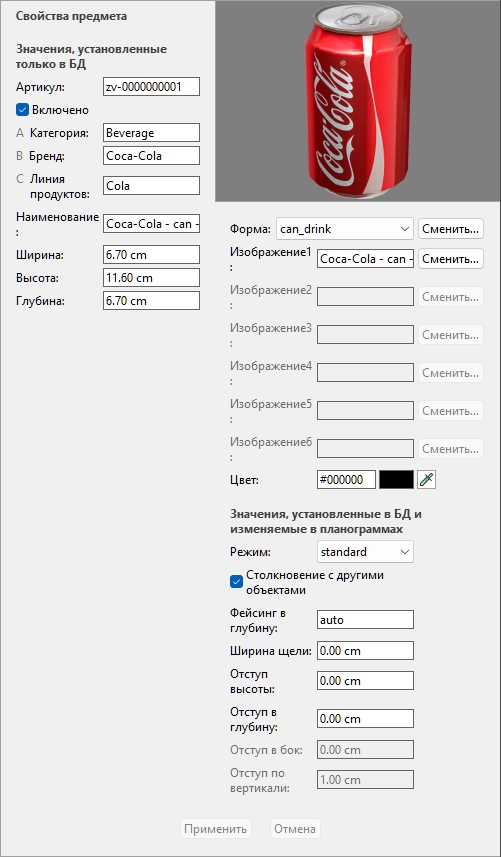
В правой части экрана отображаются все
свойства выбранных элементов. Здесь вы можете просматривать и
редактировать свойства элемента, такие как название, размеры,
форма, изображения(я) и т.д.

Доступные свойства различаются в зависимости
от типа выбранных элементов.
Единственное свойство, для которого значение
является обязательным, — это Артикул.
Тем не менее, мы также рекомендуем всегда
присваивать значения для следующих основных свойств:
Другие свойства часто можно оставить пустыми,
и в этом случае будут использоваться значения по умолчанию.
Прим: если выбрано несколько элементов,
отображаются значения свойств, общие для всех выбранных элементов.
Для значений свойств, которые различаются в зависимости от
выбранных элементов, отображается пустое значение.
Панель свойств разделена на две группы
свойств, каждая из которых описана ниже.
Верхняя часть этой панели содержит свойства
элемента, значения которых определены в базе данных и не могут быть
изменены для каждого элемента в проекте планограммы.
Как правило, это атрибуты, присущие самому
товару, которые сохраняют одни и те же значения в любой
планограмме, такие как его размеры, название или цвет.
Каждое свойство описано ниже.
Тип (Свойства предмета)
Это свойство определяет тип элемента в базе
данных.
Этот тип предметов соответствует товарам,
которые вы продаете. Он также включает в себя тестеры, размещенные
перед продаваемой упакованной версией (см. tester в Поведение продукта).
Этот тип используется для всех товаров,
выставленных на полках для улучшения товарного вида: полочные
полосы, этикетки, шапки, плакаты, непродаваемые товары,
выставленные без упаковки и т.д.
Этот тип товаров состоит из изображений,
которые могут быть нанесены на конструктивные элементы магазина
(см. комната) для более
реалистичного вида: кафельный пол, бетон, ковры и т.д.
- В электронных таблицах: пустая ячейка (=
Продукт)
- В графическом интерфейсе: на ваш выбор Тип
пунктов в Выбор контента
Тип каждого элемента может быть отображен в
Список элементов проекта
(Поэтому и в Отчеты).
Примечание: В электронных таблицах при
пакетном импорте элементов вы все еще можете использовать нашу
предыдущую систему обозначений для этих значений:
- 0 для Продукт
- 1 для Аксессуар
- 2 для материал
Обязательный уникальный идентификатор
элемента.
Это свойство используется для идентификации
каждого элемента в базе данных. Таким образом, каждый элемент
должен иметь отдельное значение, которое не может быть использовано
для любого другого элемента.
Кроме того, значение, присвоенное при
создании, не может быть изменено в базе данных впоследствии, в
отличие от всех остальных свойств.
Мы советуем использовать код EAN, UPC, SKU или
любой другой постоянный и уникальный артикул продукта.
- Поддерживаемые значения:
[0-9][A-Z][a-z][the space
character]$&@=.,;-_!^~)(][}{
- Неподдерживаемые значения: все символы, не
перечисленные выше (например, нелатинские символы). При пакетном
импорте недопустимые символы заменяются символом подчеркивания
[_].
- Значение по умолчанию: нет значения по
умолчанию
- Пример: 045631548b
Примечания:
- Символ числа [#] не допускается в поле
задачи базы данных, но может использоваться со специальным
значением с Импорт списка +
изображений и с помощью Список
импорта.
- Для материалов автоматически присваивается
значение, хотя при желании можно ввести и собственное
значение.
Состояние активации элемента.
- Да (галочка в графическом интерфейсе):
товар доступен в каталогах для размещения в планограммах (Каталог продукции, Каталог аксессуаров).
- Нет (галочка не отмечена в графическом
интерфейсе): товар существует в базе данных, но недоступен в
каталогах. Отключение товаров полезно для того, чтобы другие
пользователи в вашей компании не помещали эти товары в планограммы,
например продукты, которые больше не продаются, но вы можете
захотеть повторно активировать их позже.
- Значение по умолчанию: Да (галочка в
графическом интерфейсе)
Кончик: Вы можете выделить отключенные
элементы красным цветом в текущем проекте планограммы. Совещаться
Раскрасить по Включено.
Примечание: В электронных таблицах при
пакетном импорте или экспорте элементов вы по-прежнему можете
использовать нашу предыдущую систему обозначений для этих значений:
1 для Да, 0 для Нет.
A [A:
Классификация - уровень 1]
Классификационное значение номенклатуры на
первом уровне. (Прежде чем использовать это свойство,
проконсультируйтесь с Свойства
классификации предметов, чтобы определить его имя.)
Назначьте это необязательное значение, чтобы
упорядочить элемент.
- Поддерживаемые значения: текст, включая
символы Юникода для нелатинских текстовых значений
- Значение по умолчанию: пусто (= нет)
- Пример: Напитки
Заметка: Товары с пустыми значениями
отображаются в каталоге как: не определено.
Примечание: это значение не
чувствительно к регистру, поэтому товары с вариациями группируются
в списке базы данных и в каталогах товаров. Например, Toys и
TOYS сгруппированы в одно и то же значение.
B [B:
Классификация - уровень 2]
Значение классификации элемента в свойстве
классификации второго уровня. (Прежде чем использовать это
свойство, проконсультируйтесь с Свойства классификации предметов, чтобы
определить его имя.)
Назначьте это необязательное значение, чтобы
упорядочить элемент.
- Поддерживаемые значения: текст, включая
символы Юникода для нелатинских текстовых значений
- Значение по умолчанию: пусто
- Пример: Coca-Cola
Заметка: Товары с пустыми значениями
отображаются в каталоге как: не определено.
Примечание: это значение не
чувствительно к регистру, поэтому товары с вариациями группируются
в списке базы данных и в каталогах товаров. Например, Toys и
TOYS сгруппированы в одно и то же значение.
C[C:
Классификация - уровень 3]
Значение классификации элемента в свойстве
классификации третьего уровня. (Прежде чем использовать это
свойство, проконсультируйтесь с Свойства классификации предметов, чтобы
определить его имя.)
Назначьте это необязательное значение, чтобы
упорядочить элемент.
- Поддерживаемые значения: текст, включая
символы Юникода для нелатинских текстовых значений
- Значение по умолчанию: пусто (= нет)
- Пример: Вишня
Заметка: Товары с пустыми значениями
отображаются в каталоге как: не определено.
Примечание: это значение не
чувствительно к регистру, поэтому товары с вариациями группируются
в списке базы данных и в каталогах товаров. Например, Toys и
TOYS сгруппированы в одно и то же значение.
Имя элемента.
Присвоение значения для этого свойства не
является обязательным, но настоятельно рекомендуется, чтобы помочь
вам идентифицировать товар в каталоге и в ваших планограммах.
Введите фактическое название товара, как
правило, напечатанное на упаковке товара.
- Поддерживаемые значения: текст, включая
символы Юникода для нелатинских текстовых значений
- Значение по умолчанию: пусто (= нет)
- Пример: Coca-Cola Zero 500 мл
Примечание: Для материалов, если
значение пустое, автоматически присваивается начальное значение,
основанное на имени файла изображения (без расширения). Вы также
можете присвоить собственное значение, если хотите.
Пользовательские
свойства для статей [1 – 12]
Значение элемента для выбранного
настраиваемого свойства.
При необходимости можно использовать не более
12 пользовательских настраиваемых свойств для присвоения значений
каждому элементу в базе данных. В свойствах элемента базы данных
отображаются только те пользовательские свойства, которые были
определены. Совещаться Пользовательские свойства для статей
(Настройки), чтобы определить пользовательские свойства.
- Поддерживаемые значения: текст, включая
символы Юникода для нелатинских текстовых значений
- Значение по умолчанию: пусто (= нет)
- Пример: 5 кг
Ширина (Свойства
предмета)
Ширина (Свойства предмета)
(для продуктов и аксессуаров)
Физическая ширина элемента в текущей единице
измерения.
- Поддерживаемые значения: положительное
числовое значение [0-9 и десятичная запятая]
- Значение по умолчанию: пусто (= 10 см,
100 мм, 0,1 м, 5 дюймов; Согласно Измерительное устройство)
- Пример: 6.5
Совет: Вам не нужно вводить фактическую
единицу измерения (например, см), только значение.
Важное замечание:
Ширина зависит от предмета, видимого спереди
при размещении на полке, поэтому она всегда имеет размер слева
направо. Таким образом, ширина не обязательно является наибольшим
размером элемента. Смотрите иллюстрацию ниже:

А.
Ширина
Б.
высота
В.
глубина
Г.
лицевая сторона изделия при размещении на полке
Ширина (Свойства
предмета) (для материалов)
Ширина 1 плитки изображения при Кафельная плитка есть
галочка.
Высота (Свойства
предмета)
Высота (Свойства предмета)
(для продуктов и аксессуаров)
Физическая высота элемента в текущей единице
измерения.
- Поддерживаемые значения: положительное
числовое значение [0-9 и десятичная запятая]
- Значение по умолчанию: пусто (= 10 см,
100 мм, 0,1 м, 5 дюймов; Согласно Измерительное устройство)
- Пример: 10.2
Совет: Вам не нужно вводить фактическую
единицу измерения (например, см), только значение.
Важное замечание:
Высота зависит от предмета, видимого спереди
при размещении на полке, поэтому это всегда размер сверху вниз.
Смотрите иллюстрацию ниже:

А.
Ширина
Б.
высота
В.
глубина
Г.
лицевая сторона изделия при размещении на полке
Высота (Свойства
предмета) (для материалов)
Высота 1 плитки изображения при Кафельная плитка есть
галочка.
Глубина (Свойства
предмета)
Глубина (Свойства предмета)
(для продуктов и аксессуаров)
Физическая глубина элемента в текущей единице
измерения.
- Поддерживаемые значения: положительное
числовое значение [0-9 и десятичная запятая]
- Значение по умолчанию: пусто (= 10 см,
100 мм, 0,1 м, 5 дюймов; Согласно Измерительное устройство)
- Пример: 7.14
Совет: Вам не нужно вводить фактическую
единицу измерения (например, см), только значение.
Важное замечание:
Глубина зависит от предмета, видимого спереди
при размещении на полке, поэтому это всегда размер спереди назад.
Таким образом, глубина не обязательно является наименьшим размером
предмета. Смотрите иллюстрацию ниже:

А.
Ширина
Б.
высота
В.
глубина
Г.
лицевая сторона изделия при размещении на полке
Видеоурок по теме: 6:
Добавление товаров различной формы в базу данных
Геометрическая форма, наиболее напоминающая
внешний вид изделия.
Обычно это соответствует форме упаковки для
Продуктов и форме неупакованного товара для аксессуаров.
Приложение использует указанную форму для
автоматического создания 3D-модели выбранного элемента, которая
масштабируется в соответствии с указанными вами размерами и при
необходимости комбинируется с загруженными изображениями.
- Поддерживаемые значения: обратитесь к спискам
ниже
- Значения по умолчанию:
- В электронных таблицах: пустая ячейка (=
box)
- В графическом интерфейсе: box
- Пример: alpha_plane_standing
PlanogramBuilder поставляется со следующим
набором базовых фигур:
Вы можете загрузить до 1 изображения со
следующими фигурами.
Эти фигуры не учитывают прозрачность
изображения, которая может существовать в загруженном
изображении.
Приведенный ниже список отсортирован в
алфавитном порядке, за исключением прямоугольника по умолчанию:
|
Название фигуры
|
Описание
|
Форма без изображения
|
Пример с примененным изображением
|
|
box
(значение по умолчанию)
|
Коробка на 1 изображение, нанесенная на все 6
сторон.
Прим: Если фигура не указана, она
используется по умолчанию.
|

|

|
|
Box_rounded
|
Коробка с закругленными краями для 1
изображения, нанесенная на все 6 сторон.
|

|

|
|
bottle_soda_large
|
Большая бутылка газировки (например, 2 литра)
на 1 изображение, нанесенное спереди и сзади.
|

|

|
|
bottle_soda_small
|
Маленькая бутылочка газировки (например, 0,5
л) на 1 изображение, нанесенное спереди и сзади.
|

|

|
|
bottle_square
|
Флакон с 4 плоскими сторонами для 1
изображения, нанесенного спереди и сзади.
|

|

|
|
bottle_tapered
|
Флакон с зауженным верхом для 1 изображения,
нанесенного спереди и сзади.
|

|

|
|
bottle_wine
|
Типичная бутылка вина на 1 изображение,
нанесенное спереди и сзади.
|

|

|
|
box_front
|
Коробка для 1 изображения, нанесенная только
на лицевую сторону. Другая сторона будет использовать указанный
цвет*.
Используйте его, если вы не хотите, чтобы на
боковых сторонах отображалось изображение лицевой стороны,
например, для полос полок или заголовков.
|

|

|
|
box_sides
|
Рамка для 1 изображения, нанесенная только на
левую и правую сторону. Другие стороны будут использовать указанный
цвет*.
Используйте этот параметр, если вы хотите,
чтобы изображение отображалось только по сторонам, например, для
разделителей (аксессуаров).
|

|

|
|
box_top
|
Коробка для 1 изображения, нанесенная только
на верхнюю сторону. Другие стороны будут использовать указанный
цвет*.
Используйте это, если вы хотите, чтобы
изображение отображалось только на верхней стороне.
|

|

|
|
can_drink
|
Типичная цилиндрическая банка для напитков с
металлической крышкой и по 1 изображению, нанесенному спереди и
сзади.
|

|

|
|
can_drink_slim
|
Типичная цилиндрическая банка для напитков с
металлической крышкой и по 1 изображению, нанесенному спереди и
сзади.
|

|

|
|
can_food_cylindrical
|
Типичная цилиндрическая банка для еды с
металлической крышкой и по 1 изображению, нанесенному спереди и
сзади.
|

|

|
|
chocolate_bar
|
Типичная форма шоколадного батончика для 1
изображения, нанесенного спереди и сзади.
|

|

|
|
cylinder
|
Цилиндр для 1 изображения, нанесенный спереди,
сзади, сверху и снизу.
|

|

|
|
cylinder_front_back
|
Цилиндр для 1 изображения, применяемый только
спереди и сзади. Сверху и снизу будет использоваться указанный
цвет*.
Совет: Это может быть использовано для
контейнеров, когда вы не хотите, чтобы изображение передней части
наносилось, например, на крышку.
|

|

|
|
cylinder_top
|
Цилиндр для 1 изображения, нанесенный сверху и
снизу. Другие стороны будут использовать указанный цвет*.
Совет: Это можно использовать для
тарелок или контейнеров, когда верхнее изображение более
репрезентативно.
|

|

|
|
plane_lying
|
Горизонтальная плоскость для 1 изображения,
примененная сверху и снизу.
Он не имеет видимой толщины, но указанная
высота все равно учитывается для укладки товаров в
планограммах.
Вы можете использовать его для элементов, не
похожих ни на одну из других предоставленных 3D-фигур.
|

|

|
|
plane_standing
|
Вертикальная плоскость для 1 изображения,
примененная спереди и сзади.
Он не имеет видимой толщины, но заданная
глубина все равно учитывается для размещения предметов в
планограммах.
Вы также можете использовать его для
элементов, не похожих ни на одну из других предоставленных
3D-фигур.
|

|

|
|
pouch_lying
|
Мягкий мешочек, размещенный горизонтально для
1 изображения, нанесенного сверху и снизу.
|

|

|
|
pouch_standing
|
Мягкий мешочек, размещенный вертикально для 1
изображения, нанесенного спереди, сзади и снизу.
|

|

|
|
sphere
|
Сфера/яйцевидная форма для 1 изображения,
нанесенная спереди и сзади.
|

|

|
|
tube
|
Тюбик для 1 изображения, нанесенный спереди и
сзади.
Используйте для зубной пасты, крема и подобных
предметов.
|

|

|
Вы можете загрузить до 1 изображения со
следующими фигурами.
Эти фигуры сохраняют прозрачность изображения,
которая может существовать в загруженном изображении (см. Прозрачность изображения).
Совет: Все фигуры, поддерживающие
прозрачность, имеют префикс альфа.
Приведенный ниже список отсортирован в
алфавитном порядке:
|
Название фигуры
|
Описание
|
Форма без изображения
|
Пример с примененным изображением
|
|
alpha_cloth_lying
|
Форма хорошо подходит для того, чтобы одежда
лежала ровно, по 1 изображению наносится сверху и снизу.
|

|

|
|
alpha_cloth_standing_front
|
Форма хорошо подходит для одежды, висящей
лицом вперед для 1 изображения, нанесенного спереди и сзади.
|

|

|
|
alpha_cloth_standing_sideways
|
Форма, хорошо подходящая для одежды, висящей
лицом вбок, для 1 изображения, нанесенного на левую и правую
сторону.
|

|

|
|
alpha_plane_lying
|
Горизонтальная плоскость для 1 изображения,
примененная сверху и снизу.
Он не имеет видимой толщины, но указанная
высота все равно учитывается для укладки товаров в
планограммах.
Вы можете использовать это для предметов,
лежащих плоскими и не похожих ни на одну из других предоставленных
3D-форм.
|

|

|
|
alpha_plane_standing
|
Вертикальная плоскость для 1 изображения,
примененная спереди и сзади.
Он не имеет видимой толщины, но заданная
глубина все равно учитывается для размещения предметов в
планограммах.
Вы также можете использовать это для
элементов, обращенных вперед и не похожих ни на одну из других
предоставленных 3D-фигур.
|

|

|
Фигуры для 2 изображений
(без прозрачности)
Вы можете загрузить до 2 изображений со
следующими фигурами.
Эти фигуры не учитывают прозрачность
изображения, которая может существовать в загруженном
изображении.
Приведенный ниже список отсортирован в
алфавитном порядке:
|
Название фигуры
|
Описание
|
Фигура, показывающая положение
изображения
|
|
bag_lying - 2 pics - 1 front - 2 top
bottom
|
Сумка для 2-х образов:
Изображение 1 нанесено на лицевую
сторону
Image2 нанесено на верхнюю и нижнюю
стороны
|

|
|
box 2pics - 1 front - 2 other faces
|
Коробка на 2 изображения:
Изображение 1 нанесено на лицевую
сторону
Image2 нанесено на все остальные
стороны
|

|
|
box 2pics - 1 left - 2 other faces
|
Коробка на 2 изображения:
Image1 применено к левой стороне
Image2 нанесено на все остальные
стороны
|

|
|
box 2pics - 1 right - 2 other faces
|
Коробка на 2 изображения:
Image1 нанесено на правую сторону
Image2 нанесено на все остальные
стороны
|

|
|
box 2pics - 1 top - 2 other faces
|
Коробка на 2 изображения:
Изображение 1 нанесено на верхнюю
сторону
Image2 нанесено на все остальные
стороны
|

|
|
cylinder - 2 pics - 1 front back - 2
top
|
Цилиндр для 2-х образов:
Изображение1, нанесенное на лицевую и
оборотную стороны
Изображение 2 нанесено на верхнюю
сторону.
|

|
|
cylinder_lying - 2 pics - 1 front - 2 top
bottom
|
Цилиндр для 2-х образов:
Изображение 1 нанесено на лицевую
сторону
Изображение 2 нанесено на верхнюю и
нижнюю стороны.
|

|
Вы можете загрузить до 2 изображений со
следующими фигурами.
Эти фигуры сохраняют прозрачность изображения,
которая может существовать в загруженном изображении (см. Прозрачность изображения).
Совет: Все фигуры, поддерживающие
прозрачность, имеют префикс альфа.
|
Название фигуры
|
Описание
|
Фигура, показывающая положение
изображения
|
|
alpha_plane_standing_sideways - 2 pics - 1
left - 2 right
|
2 вертикальные плоскости для 2
изображений:
Image1 применено к левой стороне
Рисунок2 нанесен на правую сторону.
Он не имеет ребер по толщине, но указанная
ширина все равно учитывается в планограммах.
Вы можете использовать его для разделителей
или боковых панелей, которые не имеют прямоугольной формы.
|

|
Фигуры для 4 изображений
(без прозрачности)
Вы можете загрузить до 4 изображений со
следующими фигурами.
Эти фигуры не учитывают прозрачность
изображения, которая может существовать в загруженном
изображении.
Приведенный ниже список отсортирован в
алфавитном порядке:
|
Название фигуры
|
Описание
|
Фигура, показывающая положение
изображения
|
|
box 4pics - 1 front - 2 left - 3 right - 4
top
|
Коробка на 4 изображения:
Изображение 1 нанесено на лицевую
сторону
Изображение 2 применено к левой
стороне
Image3 нанесено на правую сторону
Изображение 4 нанесено на верхнюю
сторону.
|

|
Фигуры для 6 изображений
(без прозрачности)
Вы можете загрузить до 6 изображений со
следующими фигурами.
Эти фигуры не учитывают прозрачность
изображения, которая может присутствовать в загруженных
изображениях.
Приведенный ниже список отсортирован в
алфавитном порядке:
|
Название фигуры
|
Описание
|
Фигура, показывающая положение
изображения
|
|
box 6pics - 1 front - 2 left - 3 right - 4
top - 5 back - 6 bottom
|
Коробка на 6 изображений:
Изображение 1 нанесено на лицевую
сторону
Изображение 2 применено к левой
стороне
Image3 нанесено на правую сторону
Image4 нанесено на верхнюю сторону
Image5 нанесено на обратную сторону
Изображение 6 нанесено на нижнюю
сторону.
|

|
Примечания для всех 3D-фигур
- Каждая из вышеперечисленных фигур изменяется
по ширине, глубине и высоте, чтобы точно соответствовать габаритным
размерам вашего изделия.
- В редакторе базы данных доступны только
доступные поля Image в зависимости от назначенной формы. Например,
присвоение фигуре имени box Только первый Изображение
поле.
- Если вы указали изображение, оно (они) будет
изменено в размере, чтобы соответствовать выбранной фигуре.
- Для фигур с площадями, использующими цвет,
цвет по умолчанию белый, но может быть указан для каждого элемента.
Если вы не примените изображения, области изображения будут
раскрашены в соответствии с указанным значением цвета.
- Если вы не можете прочитать все назначенное
имя фигуры в свернутом раскрывающемся списке, вы можете отобразить
его во всплывающей подсказке, наведя курсор мыши на имя
фигуры.
- Даже если вы выберете для пользовательского
интерфейса язык, отличный от английского, названия 3D-фигур
останутся на английском языке, как указано выше.
Пользовательские
3D-формы
Если вам нужна другая 3D-фигура, не указанная
выше, вы можете импортировать свои собственные 3D-модели.
Ознакомьтесь с приведенными ниже инструкциями.
Создание 3D-модели
В PlanogramBuilder 3D-фигуры — это, по
сути, 3D-модели только с геометрической сеткой. Фигура может быть
использована для создания нескольких продуктов или аксессуаров,
просто изменив ссылочные изображения и размеры элемента.
В этом руководстве объясняется, как
подготовить 3D-модели с помощью Autodesk 3ds Max, однако эти
рекомендации также должны применяться к другим программам для
3D-моделирования, если они могут сохранять файлы *.3DS.
В приложении для 3D-моделирования следуйте
приведенным ниже правилам при создании модели, которая будет
использоваться в качестве фигуры PlanogramBuilder:
- Поддерживаемый формат файла:
*.3DS (исходный формат DOS Autodesk 3D Studio).
- Единица измерения: системные единицы
измерения в 3ds Max должны быть установлены в сантиметрах,
так как они используются PlanogramBuilder для импорта 3D-моделей.
Если модель используется в другой единице измерения, преобразуйте
ее в см.
- Анимация: PlanogramBuilder не
поддерживает анимацию, поэтому перед экспортом файла 3DS необходимо
удалить все ключи анимации.
- Геометрия:
- Придерживайтесь разумного количества
полигонов, так как 3D-файлы будут использоваться для рендеринга в
реальном времени. Вы можете применить модификатор Optimize
или MultiRes к моделям, чтобы уменьшить количество
полигонов.
- Убедитесь, что у вас есть чистые модели со
сварными вершинами и без дублирующихся граней. В 3ds Max
для проверки целостности модели можно использовать проверку
модификатора STL.
- Ориентация: убедитесь, что ваша модель
ориентирована таким образом, что ее верхняя часть обращена вверх, а
передняя — вперед, как вы хотите, чтобы она выглядела на
планограмме.
- Типы материалов: используйте только
материалы 3ds Max Standard или Multi/Sub-object с
затенением Блинна или Фонга. Архитектурные
материалы или процедурные шейдеры не поддерживаются.
- Непрозрачность материала: для
материалов поддерживаются значения непрозрачности/прозрачности.
PlanogramBuilder использует аддитивную прозрачность, поэтому
убедитесь, что ваш материал настроен на использование этой системы
для точного предварительного просмотра материала перед экспортом
файла 3DS.
- Соглашение об именах материалов: При
создании 3D-моделей для использования в качестве фигур
PlanogramBuilder специальные соглашения для названий материалов
определяют, как каждый материал будет интерпретироваться
PlanogramBuilder. Это позволяет пользователям PlanogramBuilder
назначать свои собственные цвета и изображения элементам, используя
пользовательскую форму. Назовите каждый материал, примененный к
вашей 3D-модели, следующим образом:
-
- color: один материал с именем
color могут быть назначены частям или всей вашей 3D-модели.
Он будет интерпретирован PlanogramBuilder таким образом, что
фактический цвет может быть указан пользователем с помощью
соответствующего свойства базы данных (Цвет (Свойства предмета)). Материал с
таким именем не поддерживает карты изображений в PlanogramBuilder,
поэтому его следует назначать только тем частям модели, которые
имеют сплошной цвет.
- image1, image2, image3,
image4, image5, image6: один материал с одним
из этих имен может быть назначен деталям или всей 3D-модели. Каждый
материал будет интерпретирован PlanogramBuilder таким образом, что
пользователи смогут присвоить свое собственное изображение каждому
соответствующему свойству базы данных (Изображение (1 – 6) ). Максимальное количество
таких материалов — шесть, по одному в каждом, что соответствует
максимум шести изображениям, назначаемым пользователем в
PlanogramBuilder.
- plano_keep: Все материалы, не
использующие вышеперечисленные названия, должны быть названы с этим
префиксом (например, plano_keep стекло). Любое количество
таких материалов может быть назначено деталям или всей вашей
3D-модели. Эти материалы не редактируются в PlanogramBuilder,
поэтому пользователи не смогут изменить их в базе данных.
Заметка: Единственной имиджевой картой, допускаемой в таких
материалах, является специальная экологическая отражение
Изображение карты всегда с именем refmap.png (нажмите, чтобы скачать). Вы можете скачать
и использовать эту специальную карту в любом таком материале, если
хотите получить отражающие поверхности, такие как стекло. Вам не
нужно загружать файл refmap.png изображение, так как он уже
доступен на наших серверах.
- Поддерживаемые карты изображений:
изображения могут быть использованы только для определения
диффузный цвет и прозрачность (оба используют одно и
то же изображение). Другие типы карт, такие как шишка или
Отражения не поддерживаются PlanogramBuilder для назначения
как Изображение (1 – 6) .
- Координаты UVW-картирование для карт
диффузии (также опционально используемых в качестве карты
непрозрачности) должны быть применены к вашей геометрии, чтобы
соответствовать результату, которого вы хотите достичь. Вы можете
применить значения листов в модификаторе
UVW-картирование. Тем не менее, не применяйте листовое
покрытие или смещение в настройках карты
материала, так как это не поддерживается форматом 3DS.
- Соглашение об именах 3D-файлов: если
ваша 3D-модель предназначена для поддержки изображений с
Альфа-прозрачность, вы должны присвоить имя экспортируемому
объекту *.3DS файл с префиксом alpha_
(например, alpha_mySHape.3ds). Этот префикс сообщает
PlanogramBuilder, что он должен использовать альфа-канал
изображения (если он доступен на изображении) для определения
непрозрачности элемента.
Сохранение 3D-модели
А. В 3ds
Max выберите только элементы для экспорта:
- Геометрии
- Пустышки, если они используются для
определения иерархии объектов.
- Другие типы предметов не должны быть выбраны:
источники света, камеры, 2D-фигуры, другие вещицы.
Б. В
меню «Файл» выберите команду «Экспорт выбранных».
В. В
диалоговом окне «Выбор файла для экспорта» выберите
тип файла «3D Studio» (*.3DS).
Г.
Введите имя файла 3DS. Для модели 3DS можно использовать длинные
имена длиной до 50 символов. Имя файла станет именем элемента в
PlanogramBuilder, поэтому обязательно подумайте о правильном
названии, тем более, что каждая фигура должна иметь уникальное имя.
Предупреждение: не сохраняйте 3D-модель, имя которой
точно совпадает с именем существующей стандартной фигуры
PlanogramBuilder, например box, так как это приведет к
перезаписи существующей стандартной формы в PlanogramBuilder. Имена
всех стандартных фигур перечислены в Форма.
Д. Отметьте
галочкой Preserve Max's Texture Coordinates в диалоговом
окне настроек.
Совет: Чтобы проверить правильность
экспорта файла 3DS, можно повторно импортировать файл 3DS в пустой
документ 3ds Max. Все материалы и геометрия должны выглядеть
так, как было задано изначально.
Кончик: Вы можете скачать наш образец 3D-модели (steak-fries &
drink.3ds), который также включает изображения, иллюстрирующие
приведенные выше инструкции. Просто распакуйте его на свой
компьютер, чтобы получить доступ ко всем предоставленным файлам. Мы
также используем этот пример модели в следующем разделе, чтобы
объяснить, как импортировать его в PlanogramBuilder.
Импорт 3D-модели
Чтобы импортировать новую пользовательскую
фигуру в PlanogramBuilder, вы можете назначить ее новому элементу
или существующему элементу. Совещаться Новый элемент или Выбор товара для получения подробной
информации об этих задачах.
В приведенных ниже инструкциях мы создадим
новый элемент, используя наш вышеупомянутый образец модели в
качестве формы для импорта.
А.
Нажмите на Новый элемент в базе данных.
Б. В
Свойства предмета Рядом с Форма, нажмите на
Просматривать.
В.
Выбирать steak-fries & drink.3ds на компьютере и
нажмите на Открытый.
Г. После
того, как файл 3DS будет загружен, он появится в списке фигур
PlanogramBuilder. Новая настраиваемая фигура теперь доступна всем
пользователям в вашем идентификаторе учетной записи. Вы можете
повторно использовать его для любого количества элементов в базе
данных. Вам не нужно повторно импортировать 3D-модель, если она
находится в списке доступных форм.
Ниже приведен пример продукта, созданного с
помощью нашего образца 3D-модели.
- Цвет
(Свойства предмета), который относится к табличке, был
установлен в белый цвет (#FFFFFF)
- image1 был назначен
стейк.png.
- image2 был назначен картофель
фри.png.
- image3 был назначен
cola.png.

Ниже приведен еще один или модифицированный
пример продукта, созданного с помощью нашего образца 3D-модели.
- Цвет
(Свойства предмета), который применяется к пластине, был
установлен в темно-серый цвет (#232323).
- image1 был назначен
стейк.png.
- image2 был назначен картофель
фри.png.
- image3 был назначен Яблочный
сок.png.

Изображение (1 –
6)
Одно или несколько изображений (до 6)
применяются к изделию для достижения более реалистичного вида.
Точное количество изображений, которые вы
можете нанести, зависит от формы, присвоенной предмету, которую вы
должны выбрать соответственно (проконсультируйтесь Форма). Поля изображения, которые
недоступны из-за формы элемента, выделены серым цветом.
- Поддерживаемые значения: имя файла и
расширение в поддерживаемом формате (jpg, png, bmp, gif,
tif)
- Значение по умолчанию: пусто (= нет)
- Пример: Гель для душа - авокадо - флакон -
500 г.png
Резолюция:
А.
Нажмите «Обзор».
Б.
Выберите нужный файл изображения на своем ПК.
В.
Дождитесь загрузки изображения в базу данных. Ход выполнения
отображается в строке состояния в процентах.
Г.
Нажмите на Создать (элемент базы
данных), чтобы увидеть результат (или нажмите на Применить (элемент базы данных) если вы
обновляете элемент).
Д. Повторите
эти действия для всех доступных полей изображения.
Чтобы загрузить изображения для нескольких
элементов за одну операцию, обратитесь к Импорт списка +
изображений.
Заметка: Изображения не являются
обязательными. Если вы не нанесете рисунок, товар будет иметь
однородный цвет (который вы можете определить с помощью Цвет (Свойства предмета)), и его
название будет напечатано на лицевой стороне продукта, если он
использует фигуру с именем box.
Изображения с прозрачным фоном позволяют
получить реалистичный вид, показывая только объект и скрывая
фоновую область изображения. Это особенно полезно для неупакованных
продуктов, когда нет подходящей 3D-формы. Прозрачность применяется
к элементу только в том случае, если его форма И его изображения
поддерживают прозрачность, как указано ниже:
- Формы, поддерживающие прозрачность:
- Форматы файлов изображений, поддерживающие
прозрачность:
- PNG и TIF в 32-битном цвете:
256 уровней прозрачности (альфа-канал).
- png и gif в 8-битном цвете: 1
прозрачный цвет.
Максимальный размер файла изображения:
5 Мб. Файлы большего размера загружаться не будут.
Максимальное количество пикселей:
изображения автоматически уменьшаются PlanogramBuilder, если они
больше 786 432 пикселей (например, =1024 x 768 или 500 x 1573).
Таким образом, загрузка больших изображений не обеспечивает лучшего
качества. В идеале используйте изображения, разрешение которых
достаточно велико, чтобы различить нужные детали, такие как текст
на продукте или упаковке.
Выбор правильного вида
(видов) товара
- Для фигур с 1 изображением сфотографируйте
наиболее репрезентативную сторону продукта (обычно переднюю
сторону).
- Для фигур с несколькими изображениями
сфотографируйте продукт с других сторон в соответствии с
документацией по выбранной форме.
Фотосъемка
- Не включайте вспышку камеры, так как она
создает яркие горячие точки на фотографии.
- Делайте снимок прямо, а не под углом.
- В идеале не используйте широкоугольный
объектив (например, смартфон), так как он искажает объекты.
Обрезка изображений
- Авто обрезка: если ваши изображения
имеют прозрачный фон, как описано выше, PlanogramBuilder выполняет
автоматическую обрезку, чтобы удалить нежелательную область вокруг
товара. Обратите внимание, что функция авто обрезки работает с
любой 3D-фигурой, даже с фигурами, которые не поддерживают
прозрачность: в этом случае изображение будет обрезано, но его фон
будет отображаться как непрозрачный.
- Ручная обрезка: изображения, которые
не имеют прозрачного фона, должны быть обрезаны вручную до внешних
границ вашего продукта (т.е. изображение должно быть обрезано так,
чтобы контур товара касался 4 внешних краев изображения).
Ознакомьтесь с примерами изображений ниже.
Примеры
изображений
Пожалуйста,
посмотрите примеры хороших и плохих фотографий ниже. Пунктирными
линиями обозначены края каждого изображения:

Плохая
картинка: она перекошена, потому что сделана под углом.

Плохое изображение: нежелательное
дополнительное пространство на изображении вокруг товара не будет
автоматически обрезано, потому что это изображение не имеет
прозрачности.

Хорошая картинка: нежелательное
дополнительное пространство на изображении вокруг товара будет
автоматически обрезано, потому что оно прозрачное.

Хорошие
фотографии: товар виден прямо спереди, а изображение обрезано по
внешним границам товара.

Хорошая
картинка: товар виден прямо спереди, а изображение обрезано по
внешним границам товара.
Цвет (Свойства
предмета)
Это свойство позволяет указать единый цвет для
каждого элемента в базе данных.
Цвет оказывает следующее влияние на
предметы:
- Указанный цвет наносится на области,
указанные в описании выбранной формы (см. Форма).
- Указанный цвет применяется ко всему элементу,
если для элемента не указано изображение.
- Цвет также применяется в Схематичный вид когда Стили продуктов установлено в значение
Коробка и этикетка.
Во всех случаях цвет может быть указан
следующим образом:
- Поддерживаемые значения: цветовые коды HTML
(с префиксом # или без него, без учета регистра). Полный справочник
этих цветовых кодов HTML можно найти, например, по адресу:
- Значение по умолчанию: пусто (=
#FFFFFF) (белый)
- Пример: #FF8000 (оранжевый)
При создании или редактировании элемента
непосредственно в задаче «База данных» цвет также может быть выбран
следующим образом:
А.
Нажмите на образец цвета рядом с Цвет Отображение цветовой
палитры
Б.
Выберите нужный цвет.
В.
Нажмите кнопку ОК.
А.
Нажмите на значок палитры цветов рядом с Цвет, чтобы
активировать инструмент.
Б.
Выберите любой цвет из 3D-элемента в области предварительного
просмотра.
В. При
нажатии кнопки мыши на любой области палитры цветов образец цвета
обновляется выбранным цветом.
Г.
Отпустите кнопку мыши, чтобы применить цвет.
Заметка: Инструмент «Палитра цветов»
остается активным до тех пор, пока вы не нажмете на другой
инструмент, например Увеличить.
Нижняя часть этой панели содержит свойства
элемента, значения которых определены в базе данных, но которые
могут быть переопределены для каждого элемента в проектах
планограмм. Это обеспечивает гибкость для значений свойств, которые
не всегда совпадают в зависимости от ситуации.
Как правило, значения этих свойств в базе
данных задаются так, чтобы они соответствовали наиболее
распространенным значениям (если таковые имеются) для каждого
элемента, или оставляют пустые значения в противном случае.
Например, вы зададите для поведения продукта
значение Привязан в базе данных, если она обычно размещается
на крючках, но вы можете переопределить это поведение для любого
товара в планограмме, изменив его на стандарт на случай,
если вам нужно разместить продукт на полке. (Проконсультируйтесь
Элементс инфо, чтобы узнать,
как переопределить эти свойства для каждой грани.)
Каждое свойство описано ниже.
Это свойство определяет, как каждый элемент
размещается на полках и приборах.
PlanogramBuilder предоставляет различные
варианты поведения в соответствии с типичным размещением продуктов
и аксессуаров. Выберите поведение, которое соответствует наиболее
часто используемому режиму размещения для выбранного элемента.
- Поддерживаемые значения: ознакомьтесь со
списками ниже
- Значения по умолчанию:
- В электронных таблицах: пустая ячейка (=
standard)
- В графическом интерфейсе:
standard
- В электронных таблицах: пустая ячейка (=
panel)
- В графическом интерфейсе: panel
Доступны следующие значения:
В PlanogramBuilder можно использовать четыре
типа товаров:
Режим
|
Описание
|
Пример
|
|
|
Привязанный продукт.
Он висит на колышках и повторяется по длине
колышка.
Используйте это поведение для любого продукта,
который чаще всего помещается на крючки (например, блистерные
упаковки).
|

|
|
|
Это то же самое, что и стандартные продукты,
за исключением того, что его можно штабелировать на разные
продукты, которые также имеют штабелируемое поведение.
Используйте это поведение для продуктов,
которые часто должны быть сложены на разных продуктах или под ними
(например, большие пакеты с кормом для собак с вариациями, которые
должны занимать одно и то же место на полке, чтобы освободить
место).
Примечание: сложенный друг на друга
продукт центрируется сбоку по отношению к продукту, расположенному
ниже, поэтому он лучше всего подходит для штабелированы различных
продуктов одинаковой ширины.
Внимание: не используйте это поведение, если
вы хотите создать вертикальные стопки одного и того же продукта. В
этом случае проконсультируйтесь Фейсинг в высоту.
|

|
|
(значение по умолчанию)
|
Стандартный продукт.
Он стоит на полках и может повторяться, чтобы
заполнить глубину полки.
Используйте это поведение для любого продукта,
который чаще всего размещается на полках (например, бутылки с
газировкой).
|

|
|
|
Тестировщик.
Он стоит на полках, и только один продукт
размещается у переднего края полки. За ним можно разместить
стандартные изделия.
Используйте это для готовых продуктов,
размещенных перед упакованной версией того же продукта (например,
тестеры духов)
|

|
Кончик: Для товаров, которые иногда
размещаются по-разному в зависимости от доступных стеллажей, вы
можете позже переопределить поведение базы данных для каждого
товара в любой планограмме (см. Элементс инфо).
Примечание: Даже если вы выберете для
пользовательского интерфейса язык, отличный от английского,
названия поведений останутся такими, как указано выше.
В PlanogramBuilder можно создать несколько
типов аксессуаров:
Режим
|
Описание
|
Пример
|
|
|
Аксессуар, который крепится к верхней части
любой задней панели.
Примечание: если предмет мебели не
имеет задней панели, вы не можете разместить заголовок. В этом
случае мы предлагаем создать небольшую заднюю панель в виде
перекладины для поддержки желаемого заголовка.
Используйте его, чтобы разместить панели
заголовков над задними панелями.
|

|
|
|
Аксессуар, который автоматически защелкивается
к переднему краю полки.
Это используется, например, для создания
боковых перегородок на стеллажах.
Совет: для такого типа объектов хорошо
подходит следующая форма:
box_sides. Совещаться Фигуры для 1 изображения (без
прозрачности)
|

|
|
|
Объект, который можно разместить на любой
полке, не дублируя в глубину.
Обратите внимание, что обычно это применяется
к пользовательским продуктам, отображаемым из коробки (на
витрине).
|

|
|
(значение по умолчанию)
|
Аксессуар, который защелкивается на задних
панелях любого стеллажа.
Примечание: если предмет мебели не
имеет задней панели, панель можно расположить между самой нижней и
самой высокой полкой.
Используйте его для создания плакатов,
открыток или любых других висячих POS-терминалов.
|

|
|
|
Аксессуар, который размещается на полке и на
который можно поместить другой аксессуар со следующим поведением:
ondisplay.
Используйте это для создания стендов для
презентации готовых продуктов.
Заметка: Аксессуар, установленный на
presenter Всегда находится на той же высоте, что и полка.
Так, этот аксессуар подходит только для стендов, которые имеют
очень тонкую платформу для размещения коробки.
|

|
|
|
Аксессуар, который прикрепляется к переднему
краю любой полки в 3 возможных предустановленных положениях: слева,
по центру, справа.
Используйте это для создания полочных карточек
/ полочных значков.
|

|
|
|
Аксессуар, который защелкивается на переднем
крае любой полки. Он горизонтально центрирован и выровнен по верху
полки.
Используйте это для создания полос с одной
полкой.
|

|
|
|
Аксессуар, который защелкивается на передней
части полки или планки полки в любом боковом положении.
Используйте его для создания карточек, обычно
используемых для отображения информации или специальных
предложений.
|

|
|
|
Коробка, которая может быть размещена на
переднем крае полки в качестве этикетки для фактического названия
продукта, цены или другого текста (без изображения).
Теги имеют специальные параметры:
Обратитесь к приведенным выше ссылкам для
каждого параметра.
|

|
shape defined
|
Это особое поведение, которое можно
использовать только в том случае, если вас проинструктировали.
|
|
Примечание: Даже если вы выберете для
пользовательского интерфейса язык, отличный от английского,
названия поведений останутся такими, как указано выше.
Это свойство включает или отключает
обнаружение коллизий для элемента.
- Да (галочка в графическом
интерфейсе): предмет будет сталкиваться с другими предметами.
- Нет (не отмечено галочкой в
графическом интерфейсе): товар сможет перекрывать другие позиции в
планограмме. Как правило, может потребоваться отключить
столкновения для элементов, которые имеют выступающие части или
наклонены вбок. Это позволит расположить их рядом.
- Значение по умолчанию: Да (= галочка в
графическом интерфейсе)
Заметка: Значение этого свойства не
действует, если Столкновение с
другими объектами (Настройки) не отмечена галочкой.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Примечание: В электронных таблицах при
пакетном импорте или экспорте элементов вы по-прежнему можете
использовать нашу предыдущую систему обозначений для этих значений:
1 для Да, 0 для Нет.
Применимо только к продуктам.
Количество одинаковых продуктов, размещенных
рядом по глубине на полке или колышке, если есть достаточно места,
чтобы вместить это количество.
Если единиц товара несколько, то они образуют
блок, который в PlanogramBuilder рассматривается как один
объект.
- Поддерживаемые значения: числовое значение
[0-150], пустое, auto
- Значение по умолчанию: пустая ячейка (=
auto)
- Пример: 5

Пример: товар с 5 Фейсинг в
глубину
Если вы оставите значение пустым или
установите его в значение auto, глубина нижележащей полки
или длина колышка автоматически определяет, сколько раз изделие
повторяется по оси глубины.
Если значение, указанное в базе данных,
превышает количество товаров, которые могут поместиться на глубине
полки или на длине штифта в текущем проекте, количество фактически
размещенных позиций автоматически уменьшается, чтобы уместиться в
доступном пространстве. Обратите внимание, что в этом случае
значение, определенное в базе данных, по-прежнему отображается в
Элементс инфо, чтобы при увеличении доступного пространства
было размещено правильное количество элементов.
Кончик: Позже вы можете
переопределить это значение базы данных для каждого элемента в
любой планограмме в (указав значение в Элементс инфо или с помощью
мыши в Отрегулируйте
количество товара).
- Сочетания клавиш при настройке значений в
открытом проекте:
- Уменьшите количество Фейсинг в глубину:
Минус (-) на цифровой клавиатуре
- Увеличьте количество Фейсинг в глубину:
Плюс (+) на цифровой клавиатуре
Применимо только к продуктам.
Горизонтальный зазор между продуктами при
многократном Фейсинг в ширину
используются.
- Поддерживаемые значения:
положительное/отрицательное числовое значение [+-0-9 и
десятичной запятой] (на основе Измерительное устройство)
- Значение по умолчанию: пусто (=
0)
- Пример: 0.3
Примечание: Для продукта,
прикрепленного к панелям колонковой доски, введенное значение
соответствует минимальному зазору: изделие будет помещено на
ближайший крюк, гарантирующий этот минимальный зазор.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к продуктам.
Вертикальный зазор между изделиями при
нескольких Фейсинг в высоту
используются.
- Поддерживаемые значения:
положительное/отрицательное числовое значение [+-0-9 и
десятичной запятой] (на основе Измерительное устройство)
- Значение по умолчанию: пусто (=
0)
- Пример: 2
Примечание: Для изделий, прикрепленных
к штифтовым доскам или реечным панелям, введенное значение
соответствует минимальному зазору: изделие будет размещено на
ближайшем крюке, гарантирующем этот минимальный зазор.
Совет: Этот параметр также очень
удобен, если вы хотите представить товары, вложенные в стопку. В
этом случае введите отрицательное значение, соответствующее
количеству места, в которое должен быть вложен продукт, внутри
приведенного ниже. Например, введите -3 для чаши, которая вложена в
чашу на 3 единицы ниже себя.

Пример вложенных чаш с отрицательным
значением
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к продуктам.
Зазор глубины между продуктами при
многократном Фейсинг в глубину
используются.
- Поддерживаемые значения:
положительное/отрицательное числовое значение [+-0-9 и
десятичной запятой] (на основе Измерительное устройство)
- Значение по умолчанию: пусто (=
0)
- Пример: 1.25
Примечание: Для изделий, прикрепленных
к штифтовым доскам или реечным панелям, введенное значение
соответствует минимальному зазору: изделие будет размещено на
ближайшем крюке, гарантирующем этот минимальный зазор.
Совет: Этот параметр удобен, если вы
хотите представить продукты, вложенные в глубину, например,
пластины. В этом случае введите отрицательное значение,
соответствующее количеству места, которое должно быть вложено в
товар внутри того, что находится за ним. Например, введите -1.2
для пластины, которая вложена в 1.2 единицы внутри пластины позади
себя.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).

Пример продуктов с интервалом 3 см
Применимо только к продуктам с
привязкой.
Левое или правое смещение привязанных
продуктов. Это удобно, когда язычок для подвешивания продукта не
центрирован на продукте.
- Поддерживаемые значения:
положительное/отрицательное числовое значение [+-0-9 и
десятичной запятой] (на основе Измерительное устройство)
- Значение по умолчанию: пусто (=
0)
- Пример: -1.2
Употребление:
- значение 0 = произведение центрировано
на отверстии колышка
- Положительные значения = смещение продукта
вправо
- отрицательные значения = смещение
произведения влево
Заметка: Смещение можно просмотреть в
редакторе базы данных, если См.
Скобки отмечена галочкой.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к продуктам с
привязкой.
Положение смещения по вертикали привязанных
продуктов. Это удобно для регулировки точного вертикального
расположения отверстия для подвешивания продукта.
- Поддерживаемые значения:
положительное/отрицательное числовое значение [+-0-9 и
десятичной запятой] (на основе Измерительное устройство)
- Значение по умолчанию: пустая ячейка (= -1
см, -10 мм, 0,1 м, -0,39 дюйма; Согласно
Измерительное устройство)
- Пример: -1.6
Употребление:
- Пустое значение = отверстие для колышка
смещено ниже верхнего края изделия на значение по умолчанию.
- Значение 0 = верхний край изделия
выровнен по отверстию для штифта на задней панели
- Положительные значения = смещение продукта
вверх
- Отрицательные значения = смещение продукта
вниз
Заметка: Смещение можно просмотреть в
редакторе базы данных, если См.
Скобки отмечена галочкой.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к аксессуарам с
Режим: tag
Текст, отображаемый в выбранном теге.
- текстовые строки, включая символы Юникода для
нелатинских текстовых значений (например, On Sale)
- [br]: отображает разрыв строки
- [rp]: отображает розничную цену
(включая налоги) продукта, расположенного ближе всего к бирке.
Значение цены берется из электронной таблицы, импортированной в
файл прайс-листа. Товары с отсутствующими ценами помечены как
N/A.
- [position]: отображает число,
отражающее значение Позиция для ближайшего к метке товара.
Цифра помогает идентифицировать позицию товара и имеет то же
значение, что и Позиция в
Список элементов проекта.
- [reference]: отображает значение
Артикул для ближайшего к метке
товара.
- [name]: отображает значение Наименование (Свойства предмета) для
ближайшего к метке товара.
- [Пользовательские свойства для статей [1
– 12]]: отображает значение соответствующего
пользовательского свойства для ближайшего товара. Заменять
Пользовательские свойства для статей [1 – 12] по
фактическому имени свойства, определенному в настройках. Например.
[Вес]
- любая комбинация вышеуказанных значений
- Значение по умолчанию: пусто (= нет)
- Пример: В продаже [br]
СКИДКА 20% [br] [name]
Примечание: Не забудьте ввести
квадратные скобки, если это применимо.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к аксессуарам с
Режим: tag
Высота заголовка выбранного тега.
- Поддерживаемые значения: положительное
числовое значение [0-9 и десятичной запятой] (в соответствии
с Измерительное
устройство)
- Значение по умолчанию: пусто (= 0)
(автоматическая высота текста)
- Пример: 0.3
При пустом значении или значении 0
высота текста вычисляется автоматически на основе высоты
элемента.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к аксессуарам с
Режим: tag
Цвет текстовых подписей для выбранного
тега.
- Поддерживаемые значения: цветовые коды HTML
(с префиксом # или без него, без учета регистра). Полный справочник
этих цветовых кодов HTML можно найти, например, по адресу:
- Значение по умолчанию: пусто (=
000000) (черный)
- Пример: #0000FF (синий).
При создании или редактировании элемента
непосредственно в задаче «База данных» цвет также может быть выбран
следующим образом:
А.
Нажмите на образец цвета рядом с Цвет текста (Свойства предмета)
Отображение цветовой палитры
Б.
Выберите нужный цвет.
В.
Нажмите кнопку ОК.
А.
Нажмите на значок палитры цветов справа от образца цвета, чтобы
активировать инструмент.
Б.
Выберите любой цвет из 3D-элемента в области предварительного
просмотра. При нажатии кнопки мыши на любой области палитры цветов
образец цвета обновляется выбранным цветом.
В.
Отпустите кнопку мыши, чтобы применить цвет.
Заметка: Инструмент «Палитра цветов»
остается активным до тех пор, пока вы не нажмете на другой
инструмент, например Увеличить.
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Применимо только к материалам.
Этот параметр определяет, как изображение
материала будет применено к элементам.
-
- Да (галочка в графическом интерфейсе):
изображение материала мозаично (повторяется) на элементе при
применении.
- Нет (не отмечено галочкой в
графическом интерфейсе): изображение растягивается так, чтобы
покрыть элемент комнаты при применении.
- Значение по умолчанию: Галочка
Кончик: Позже вы можете переопределить
это значение базы данных для каждого элемента в любой планограмме
(см. Элементс инфо).
Следующие команды доступны в виде кнопок под
свойствами элемента.
Они используются для применения или отмены
изменений, внесенных в свойства элемента.
Создать (элемент базы
данных)
Эта команда завершает создание элемента со
всеми введенными значениями и выборами, сделанными в разделе
Свойства предмета.
Совещаться Новый элемент для получения полных
инструкций.
Применить (элемент базы
данных)
Эта команда обновляет выбранные элементы всеми
введенными значениями и выборами, сделанными в разделе Свойства
предмета.
Кончик: Процесс, описанный ниже,
предназначен для изменения элементов непосредственно в
пользовательском интерфейсе. Еще одна особенность, Импорт списка + изображений, позволяет
обновлять пакеты элементов и намного быстрее, когда вам нужно
изменить несколько элементов с разными значениями за один раз.
Также обратите внимание, что смешанное использование редактирования
элементов в пользовательском интерфейсе и пакетного импорта не
является хорошей идеей. Это может привести к расхождениям между
содержимым базы данных и содержимым локального файла, что затруднит
синхронизацию обновлений элементов.
Резолюция:
А. Слева
от Список элементов базы данных расширять Выбор
контента если он свернут.
Б. Под
Тип пунктов, нажмите на переключатель, чтобы выбрать
материалы, продукция или принадлежности.
В.
Выберите в списке элементы, которые вы хотите изменить.
Использование Фильтр элементов
в помощь.
Г. Под
Свойства предмета В правой
части экрана измените свойства элементов.
Д. После того,
как вы ввели все желаемые значения:
- Нажмите на Применить (элемент базы
данных), чтобы проверить изменения в ваших товарах. (Вы также
можете нажать Входить на клавиатуре.)
- В противном случае, если вы передумали и не
хотите применять изменения, вы можете нажать на Отмена (элемент базы данных) (или
Побег ключ).
Е. Если
изменения применяются к нескольким элементам, появится всплывающее
сообщение. Нажмите кнопку ОК, чтобы подтвердить, что вы
хотите обновить выбранные элементы.
Ж. После обновления
элементы(ы) будут повторно сгенерированы в 3D. Это может занять
некоторое время, если вы загружаете изображение.
З. Вы
можете увидеть обновленные товары в Предварительный просмотр элемента
выбирая по одному элементу за раз.
И. Ваши товары
также обновляются в следующих областях PlanogramBuilder:
Примечание: Если обновленный товар(ы)
присутствует в текущей открытой планограмме, вы должны сохранить,
закрыть и снова открыть этот проект, чтобы отразить изменения
товара.
Отмена (элемент базы
данных)
Эта команда отменяет создание элемента или
изменения, сделанные в разделе Свойства предмета Если вы еще не нажали
на Создать (элемент базы
данных) или Применить (элемент
базы данных).
Удалить (элемент базы
данных)
Эта команда удаляет выбранные элементы из базы
данных.
Используйте эту команду, чтобы удалить
элементы из базы данных, когда они больше не должны использоваться
в планограммах. Будьте очень осторожны при удалении элементов, так
как это приведет к безвозвратному удалению элементов для всех
пользователей в вашей компании.
Примечания:
- Чтобы свести к минимуму случайное удаление,
появится всплывающее сообщение в виде предупреждения. Нажмите
кнопку ОК, чтобы подтвердить удаление выбранных
элементов.
- Эта команда является единственным методом
удаления элементов из базы данных. Элементы не могут быть удалены с
помощью Импорт списка +
изображений или Список
импорта.
Кончик: В некоторых случаях может
потребоваться просто отключить элементы, а не удалять их из базы
данных. Совещаться Включено для
получения инструкций.
Если в списке базы данных выбран один элемент,
на этой панели отображается интерактивный предварительный просмотр
элемента, хранящегося в базе данных в его текущем состоянии.
Вы можете настроить предварительный просмотр с
помощью инструментов и команд в разделе Навигация.
Заметка: Если вы внесли какие-либо
изменения в свойства элемента, вы должны сначала нажать на Создать (элемент базы данных) или
Применить (элемент базы
данных), чтобы проверить изменения и обновить предварительный
просмотр.