O lado direito da tela mostra todas as
propriedades do(s) item(ns) selecionado(s). É aqui que você pode
revisar e editar as propriedades do item, como o nome, dimensões,
forma, imagem(s), etc.

As propriedades disponíveis variam dependendo
do tipo de item selecionado(s).
O único imóvel para o qual um valor é
obrigatório é Referência.
No entanto, recomendamos também sempre
atribuir valores para as seguintes propriedades básicas:
Outras propriedades geralmente podem ser
deixadas vazias, caso em que os valores padrão serão usados.
Nota: se você tiver selecionado vários
itens, os valores de propriedade que são comuns a todos os itens
selecionados serão exibidos. Um valor em branco é exibido para
valores de propriedade que variam entre os itens selecionados.
O painel de propriedades é dividido em dois
grupos de propriedades, cada um descrito abaixo.
A parte superior deste painel contém as
propriedades do item cujos valores são definidos no banco de dados
e não podem ser modificados por item em um projeto de
planograma.
São tipicamente atributos inerentes ao próprio
item, que mantêm os mesmos valores em qualquer planograma, como
suas dimensões, nome ou cor.
Cada propriedade é descrita abaixo.
Tipo (Propriedades do
item)
Essa propriedade define o tipo de item no
banco de dados.
Esse tipo de item corresponde aos itens que
você vende. Também inclui produtos de teste colocados na frente da
versão embalada vendável (consultar tester em Comportamentos do
produto).
Este tipo é usado para todos os itens exibidos
nas prateleiras para melhorar a apresentação do produto: tiras de
prateleira, etiquetas, cabeçalhos, cartazes, produtos não vendáveis
exibidos sem embalagem, etc.
Esse tipo de item consiste em imagens que
podem ser aplicadas aos elementos estruturais da loja (consultar
Ambiente) para um
visual mais realista: piso frio, concreto, tapetes, etc.
- Em planilhas: célula vazia (=
Produto)
- Em GUI: sua escolha de Tipo de itens
em Escolha de conteúdo
O tipo de cada item pode ser exibido em
Lista de itens
do projeto (portanto, também em Relatórios).
Nota: Em planilhas, ao importar itens
em lote, você ainda pode usar nosso sistema de notação anterior
para estes valores:
- 0 durante Produto
- 1 durante Acessório
- 2 durante Material
O identificador único obrigatório do item.
Essa propriedade é usada para identificar cada
item no banco de dados. Cada item deve, portanto, ter um valor
distinto que não pode ser usado para qualquer outro item.
Além disso, o valor atribuído na criação não
pode ser alterado no banco de dados posteriormente, ao contrário de
todas as outras propriedades.
Aconselhamos o uso do código EAN, UPC, SKU ou
qualquer outra referência permanente e exclusiva do produto.
- Valores suportados: [0-9][A-Z][a-z][the
space character]$&@=.,;-_!^~)(][}{
- Valores não suportados: todos os caracteres
não listados acima (por exemplo, caracteres não latinos).
Caracteres inválidos são substituídos por um sublinhado [_]
durante a importação em lote.
- Valor padrão: nenhum
- Exemplo: 045631548b
Anotações:
- O símbolo do número [#] não é
permitido no campo de tarefa Banco de Dados, mas pode ser usado com
um significado especial com Import lista
+ imagens e com Import
lista.
- Para materiais, um valor é atribuído
automaticamente, embora você também possa inserir seu próprio
valor, se desejar.
O estado de ativação do item.
- Sim (marcado na GUI): o item está
disponível nos catálogos para colocar em planogramas (Catálogo de produtos,
Catálogo de
acessórios).
- Não (não marcado na GUI): o item
existe no banco de dados, mas não está disponível nos catálogos.
Desabilitar itens é útil para impedir que outros usuários em sua
empresa coloquem esses itens em planogramas, como produtos que não
são mais vendidos, mas talvez você queira reativar mais tarde.
- Valor padrão: Sim (marcado na
GUI)
Ponta: Você pode realçar itens
desabilitados em vermelho no projeto de planograma atual. Consultar
Colorir
por Ativado.
Nota: Em planilhas, ao importar ou
exportar itens em lote, você ainda pode usar nosso sistema de
notação anterior para estes valores: 1 para
Sim, 0 para Não.
A [A:
Classificação - nível 1]
O valor de classificação do item no primeiro
nível. (Antes de usar este imóvel, consulte Propriedades
da classificação do item para definir seu nome.)
Atribua esse valor opcional para organizar seu
item.
- Valores suportados: texto, incluindo
caracteres Unicode para valores de texto não latinos
- Valor padrão: vazio (= nenhum)
- Exemplo: Bebidas
Nota: Os itens com valores vazios são
mostrados no catálogo como: indefinido.
Nota: esse valor não diferencia
maiúsculas de minúsculas, portanto, os itens com variações são
agrupados na lista de banco de dados e nos catálogos de itens.
Por exemplo, Brinquedos e BRINQUEDOS são agrupados
como o mesmo valor.
B [B:
Classificação - nível 2]
O valor de classificação de item na
propriedade de classificação de segundo nível. (Antes de usar este
imóvel, consulte Propriedades
da classificação do item para definir seu nome.)
Atribua esse valor opcional para organizar seu
item.
- Valores suportados: texto, incluindo
caracteres Unicode para valores de texto não latinos
- Valor padrão: vazio
- Exemplo: Coca-Cola
Nota: Os itens com valores vazios são
mostrados no catálogo como: indefinido.
Nota: esse valor não diferencia
maiúsculas de minúsculas, portanto, os itens com variações são
agrupados na lista de banco de dados e nos catálogos de itens.
Por exemplo, Brinquedos e BRINQUEDOS são agrupados
como o mesmo valor.
C [C:
Classificação - nível 3]
O valor de classificação de item na
propriedade de classificação de terceiro nível. (Antes de usar este
imóvel, consulte Propriedades
da classificação do item para definir seu nome.)
Atribua esse valor opcional para organizar seu
item.
- Valores suportados: texto, incluindo
caracteres Unicode para valores de texto não latinos
- Valor padrão: vazio (= nenhum)
- Exemplo: Cherry
Nota: Os itens com valores vazios são
mostrados no catálogo como: indefinido.
Nota: esse valor não diferencia
maiúsculas de minúsculas, portanto, os itens com variações são
agrupados na lista de banco de dados e nos catálogos de itens.
Por exemplo, Brinquedos e BRINQUEDOS são agrupados
como o mesmo valor.
Nome (Propriedades do
item)
O nome do item.
A atribuição de um valor para essa propriedade
é opcional, mas muito recomendada para ajudá-lo a identificar o
item no catálogo e em seus planogramas.
Insira o nome real do item, normalmente como
impresso na embalagem do item.
- Valores suportados: texto, incluindo
caracteres Unicode para valores de texto não latinos
- Valor padrão: vazio (= nenhum)
- Exemplo: Coca-Cola Zero 500 ml
Nota: Para materiais, se o valor
estiver vazio, um valor inicial é atribuído automaticamente usando
o nome do arquivo de imagem (sem a extensão) como base. Você também
pode atribuir seu próprio valor, se preferir.
Propriedades
personalizadas de itens [1 – 12]
O valor do item para a propriedade
personalizada selecionada.
Um máximo de 12 propriedades personalizadas
definidas pelo usuário pode opcionalmente ser usado para atribuir
valores a cada item em seu banco de dados. Somente as propriedades
personalizadas que foram definidas aparecem nas propriedades do
item de banco de dados. Consultar Propriedades
personalizadas de itens (Ajustes) para definir suas
propriedades personalizadas.
- Valores suportados: texto, incluindo
caracteres Unicode para valores de texto não latinos
- Valor padrão: vazio (= nenhum)
- Exemplo: 5 kg
Largura (Propriedades do
item)
Largura (Propriedades do
item) (para produtos e acessórios)
A largura física do item na unidade de medida
atual.
- Valores suportados: valor numérico positivo
[0-9 e ponto decimal]
- Valor padrão: vazio (= 10 centímetros,
100 milímetros, 0,1 m, 5 polegadas; De acordo
com Unidade
de medida)
- Exemplo: 6.5
Dica: Você não precisa digitar a
unidade de medida real (por exemplo, cm), apenas o
valor.
Observação importante:
A Largura é baseada no item visto de frente
quando colocado na prateleira, por isso é sempre a dimensão da
esquerda para a direita. Assim, Largura não é necessariamente a
maior dimensão do item. Veja a ilustração abaixo:

- Largura
- altura
- profundidade
- a frente do item quando colocado na
prateleira
Largura
(Propriedades do item) (para materiais)
A largura de 1 bloco de imagem quando Telha É marcado
com marca de seleção.
- Valor padrão: vazio (= 100
centímetros, 1000 milímetros, 1 milhão, 36
polegadas; De acordo com Unidade
de medida)
- Exemplo: 45
Altura (Propriedades do
item)
Altura (Propriedades do
item) (para produtos e acessórios)
A altura física do item na unidade de medida
atual.
- Valores suportados: valor numérico positivo
[0-9 e ponto decimal]
- Valor padrão: vazio (= 10 centímetros,
100 milímetros, 0,1 m, 5 polegadas; De acordo
com Unidade
de medida)
- Exemplo: 10.2
Dica: Você não precisa digitar a
unidade de medida real (por exemplo, cm), apenas o
valor.
Observação importante:
A Altura é baseada no item visto de frente
quando colocado na prateleira, por isso é sempre a dimensão de cima
para baixo. Veja a ilustração abaixo:

- Largura
- altura
- profundidade
- a frente do item quando colocado na
prateleira
Altura
(Propriedades do item) (para materiais)
A altura de 1 bloco de imagem quando Telha É marcado
com marca de seleção.
- Valor padrão: vazio (= 10 centímetros,
100 milímetros, 0,1 m, 5 polegadas; De acordo
com Unidade
de medida)
- Exemplo: 45
Profundidade (Propriedades
do item) (para produtos e acessórios)
A profundidade física do item na unidade de
medida atual.
- Valores suportados: valor numérico positivo
[0-9 e ponto decimal]
- Valor padrão: vazio (= 10 centímetros,
100 milímetros, 0,1 m, 5 polegadas; De acordo
com Unidade
de medida)
- Exemplo: 7.14
Dica: Você não precisa digitar a
unidade de medida real (por exemplo, cm), apenas o
valor.
Observação importante:
A profundidade é baseada no item visto de
frente quando colocado na prateleira, por isso é sempre a dimensão
da frente para trás. Assim, a profundidade não é necessariamente a
menor dimensão do item. Veja a ilustração abaixo:

- Largura
- altura
- profundidade
- a frente do item quando colocado na
prateleira
Vídeo tutorial sobre este tópico:
6: Adicionando produtos de várias formas ao banco de
dados
A forma geométrica mais se assemelha à
aparência do item.
Isso geralmente corresponde à forma da
embalagem para Produtos e à forma do item não embalado para
acessórios.
O aplicativo usa a forma especificada para
gerar automaticamente um modelo 3D do item selecionado, que é
dimensionado para as dimensões especificadas e, opcionalmente,
combinado com a(s) imagem(ns) carregada(s).
- Valores suportados: consulte as listas
abaixo
- Valores padrão:
- Em planilhas: célula vazia (=
box)
- Em GUI: box
- Exemplo: alpha_plane_standing
O PlanogramBuilder vem com o seguinte conjunto
de formas básicas:
Você pode carregar até 1 imagem com as
seguintes formas.
Essas formas desconsideram a transparência da
imagem que pode existir na imagem carregada.
A lista abaixo é classificada em ordem
alfabética, exceto a forma de caixa padrão:
|
Nome da forma
|
Descrição: __________
|
Forma sem imagem
|
Exemplo com imagem aplicada
|
|
box
(valor padrão)
|
Uma caixa para 1 imagem aplicada a todos os 6
lados.
Observação: se você não especificar uma
forma, essa forma será usada por padrão.
|

|

|
|
Box_rounded
|
Uma caixa com bordas arredondadas para 1
imagem aplicada a todos os 6 lados.
|

|

|
|
bottle_soda_large
|
Uma garrafa de refrigerante grande (por
exemplo, 2 litros) para 1 imagem aplicada na frente e atrás.
|

|

|
|
bottle_soda_small
|
Uma pequena garrafa de refrigerante (por
exemplo, 0,5 l) para 1 imagem aplicada à frente e atrás.
|

|

|
|
bottle_square
|
Uma garrafa com 4 lados planos para 1 imagem
aplicada na frente e atrás.
|

|

|
|
bottle_tapered
|
Uma garrafa com tampo cônico para 1 imagem
aplicada na frente e atrás.
|

|

|
|
bottle_wine
|
Uma garrafa de vinho típica para 1 imagem
aplicada à frente e atrás.
|

|

|
|
box_front
|
Uma caixa para 1 imagem aplicada apenas à
parte frontal. O outro lado usará a Cor especificada*.
Use isso quando não quiser que as laterais
mostrem a imagem frontal, como para tiras de prateleira ou
cabeçalhos.
|

|

|
|
box_sides
|
Uma caixa para 1 imagem aplicada apenas aos
lados esquerdo e direito. Os outros lados usarão a Cor
especificada*.
Use isso quando quiser que apenas as laterais
mostrem a imagem, como para divisórias (acessórios).
|

|

|
|
box_top
|
Uma caixa para 1 imagem aplicada apenas ao
lado superior. Os outros lados usarão a Cor especificada*.
Use isso quando quiser que apenas o lado
superior mostre a imagem.
|

|

|
|
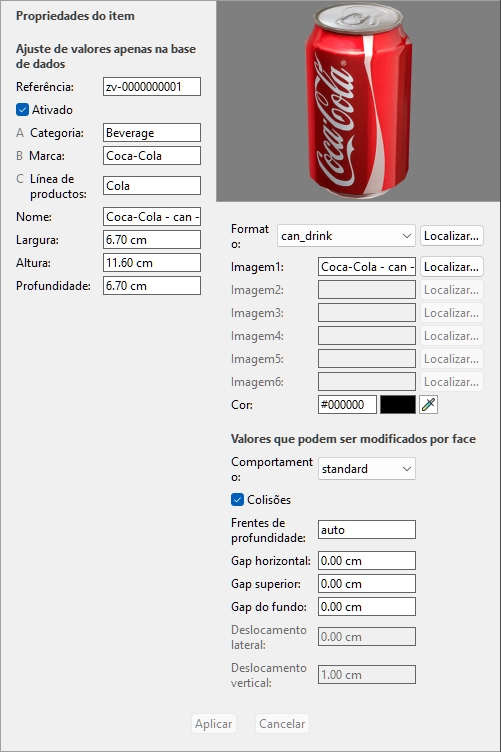
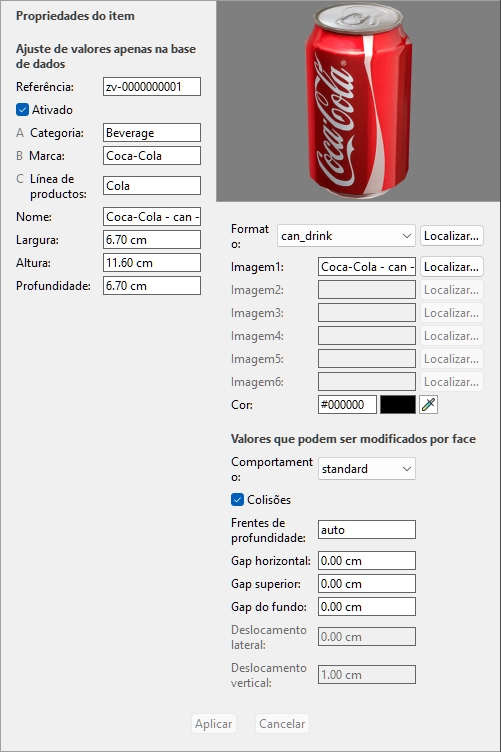
can_drink
|
Uma bebida cilíndrica típica pode com uma
tampa de metal e para 1 imagem aplicada na frente e atrás.
|

|

|
|
can_drink_slim
|
Uma bebida cilíndrica típica pode com uma
tampa de metal e para 1 imagem aplicada na frente e atrás.
|

|

|
|
can_food_cylindrical
|
Uma lata de comida cilíndrica típica com uma
tampa de metal e para 1 imagem aplicada na frente e atrás.
|

|

|
|
chocolate_bar
|
Uma forma típica de barra de chocolate para 1
imagem aplicada na frente e atrás.
|

|

|
|
cylinder
|
Um cilindro para 1 imagem aplicado na frente,
atrás, superior e inferior.
|

|

|
|
cylinder_front_back
|
Um cilindro para 1 imagem aplicado apenas à
frente e atrás. A parte superior e inferior usará a cor
especificada*.
Dica: Isso pode ser usado para
recipientes quando você não quer que a imagem frontal seja aplicada
à tampa, por exemplo.
|

|

|
|
cylinder_top
|
Um cilindro para 1 imagem aplicada na parte
superior e inferior. Os outros lados usarão a Cor
especificada*.
Dica: Isso pode ser usado para placas
ou recipientes quando a imagem superior é mais representativa.
|

|

|
|
plane_lying
|
Um plano horizontal para 1 imagem aplicada na
parte superior e inferior.
Ele não tem espessura visível, mas a altura
especificada ainda é contabilizada para empilhar itens em
planogramas.
Você pode usar isso para itens que não se
assemelham a nenhuma das outras formas 3D fornecidas.
|

|

|
|
plane_standing
|
Um plano vertical para 1 imagem aplicada à
frente e atrás.
Ele não tem espessura visível, mas a
profundidade especificada ainda é contabilizada para espaçar itens
em planogramas.
Você também pode usar isso para itens que não
se assemelham a nenhuma das outras formas 3D fornecidas.
|

|

|
|
pouch_lying
|
Uma bolsa macia colocada horizontalmente para
1 imagem aplicada na parte superior e inferior.
|

|

|
|
pouch_standing
|
Uma bolsa macia colocada verticalmente para 1
imagem aplicada na frente, atrás e fundo.
|

|

|
|
sphere
|
Uma forma de esfera / ovoide para 1 imagem
aplicada à frente e atrás.
|

|

|
|
tube
|
Um tubo para 1 imagem aplicada à frente e
atrás.
Use para pasta de dente, creme e itens
similares.
|

|

|
Você pode carregar até 1 imagem com as
seguintes formas.
Essas formas mantêm a transparência da imagem
que pode existir na imagem carregada (consultar Transparência da
imagem).
Dica: Todas as formas que suportam
transparência são prefixadas com o termo alfa.
A lista abaixo está classificada em ordem
alfabética:
|
Nome da forma
|
Descrição: __________
|
Forma sem imagem
|
Exemplo com imagem aplicada
|
|
alpha_cloth_lying
|
Uma forma bem adequada para roupas planas para
1 imagem aplicada em cima e embaixo.
|

|

|
|
alpha_cloth_standing_front
|
Uma forma bem adequada para roupas penduradas
de frente para 1 imagem aplicada na frente e atrás.
|

|

|
|
alpha_cloth_standing_sideways
|
Uma forma bem adequada para roupas penduradas
viradas para os lados para 1 imagem aplicada ao lado esquerdo e
direito.
|

|

|
|
alpha_plane_lying
|
Um plano horizontal para 1 imagem aplicada na
parte superior e inferior.
Ele não tem espessura visível, mas a altura
especificada ainda é contabilizada para empilhar itens em
planogramas.
Você pode usar isso para itens que ficam
planos e não se assemelham a nenhuma das outras formas 3D
fornecidas.
|

|

|
|
alpha_plane_standing
|
Um plano vertical para 1 imagem aplicada à
frente e atrás.
Ele não tem espessura visível, mas a
profundidade especificada ainda é contabilizada para espaçar itens
em planogramas.
Você também pode usar isso para itens voltados
para a frente e que não se assemelham a nenhuma das outras formas
3D fornecidas.
|

|

|
Formas para 2 imagens (sem
transparência)
Você pode carregar até 2 imagens com as
seguintes formas.
Essas formas desconsideram a transparência da
imagem que pode existir na imagem carregada.
A lista abaixo está classificada em ordem
alfabética:
|
Nome da forma
|
Descrição: __________
|
Forma mostrando a posição da imagem
|
|
bag_lying - 2 pics - 1 front - 2 top
bottom
|
Um saco para 2 imagens:
Imagem1 aplicada à parte frontal
Image2 aplicado aos lados superior e
inferior
|

|
|
box 2pics - 1 front - 2 other faces
|
Uma caixa para 2 imagens:
Imagem1 aplicada à parte frontal
Imagem2 aplicada a todos os outros
lados
|

|
|
box 2pics - 1 left - 2 other faces
|
Uma caixa para 2 imagens:
Imagem1 aplicada ao lado esquerdo
Imagem2 aplicada a todos os outros
lados
|

|
|
box 2pics - 1 right - 2 other faces
|
Uma caixa para 2 imagens:
Imagem1 aplicada ao lado direito
Imagem2 aplicada a todos os outros
lados
|

|
|
box 2pics - 1 top - 2 other faces
|
Uma caixa para 2 imagens:
Imagem1 aplicada ao lado superior
Imagem2 aplicada a todos os outros
lados
|

|
|
cylinder - 2 pics - 1 front back - 2
top
|
Um cilindro para 2 imagens:
Image1 aplicado aos lados frontal e
traseiro
Imagem2 aplicada ao lado superior.
|

|
|
cylinder_lying - 2 pics - 1 front - 2 top
bottom
|
Um cilindro para 2 imagens:
Imagem1 aplicada à parte frontal
Image2 aplicado aos lados superior e
inferior.
|

|
Você pode carregar até 2 imagens com as
seguintes formas.
Essas formas mantêm a transparência da imagem
que pode existir na imagem carregada (consultar Transparência da
imagem).
Dica: Todas as formas que suportam
transparência são prefixadas com o termo alfa.
|
Nome da forma
|
Descrição: __________
|
Forma mostrando a posição da imagem
|
|
alpha_plane_standing_sideways - 2 pics - 1
left - 2 right
|
2 planos verticais para 2 imagens:
Imagem1 aplicada ao lado esquerdo
Imagem2 aplicada ao lado direito.
Ele não tem bordas ao longo de sua espessura,
mas a largura especificada ainda é contabilizada em
planogramas.
Você pode usar isso para divisórias ou painéis
laterais que não têm uma forma retangular.
|

|
Formas para 4 imagens (sem
transparência)
Você pode carregar até 4 imagens com as
seguintes formas.
Essas formas desconsideram a transparência da
imagem que pode existir na imagem carregada.
A lista abaixo está classificada em ordem
alfabética:
|
Nome da forma
|
Descrição: __________
|
Forma mostrando a posição da imagem
|
|
box 4pics - 1 front - 2 left - 3 right - 4
top
|
Uma caixa para 4 imagens:
Imagem1 aplicada à parte frontal
Imagem2 aplicada ao lado esquerdo
Imagem3 aplicada ao lado direito
Image4 aplicada ao lado superior.
|

|
Formas para 6 imagens (sem
transparência)
Você pode carregar até 6 imagens com as
seguintes formas.
Essas formas desconsideram a transparência da
imagem que pode existir nas imagens carregadas.
A lista abaixo está classificada em ordem
alfabética:
|
Nome da forma
|
Descrição: __________
|
Forma mostrando a posição da imagem
|
|
box 6pics - 1 front - 2 left - 3 right - 4
top - 5 back - 6 bottom
|
Uma caixa para 6 imagens:
Imagem1 aplicada à parte frontal
Imagem2 aplicada ao lado esquerdo
Imagem3 aplicada ao lado direito
Imagem4 aplicada ao lado superior
Image5 aplicado ao verso
Image6 aplicado ao lado inferior.
|

|
Notas para todas as formas 3D
- Cada uma das formas acima é redimensionada em
largura, profundidade e altura para corresponder exatamente às
dimensões gerais do item.
- No editor de banco de dados, somente os
campos Imagem disponíveis são habilitados dependendo da forma
atribuída. Por exemplo, atribuir a forma chamada box
habilita apenas o primeiro Imagem campo.
- Se você tiver especificado a(s) imagem(ns),
ela(s) será(ão) redimensionada(s) para caber na forma
selecionada.
- Para formas com área(s) usando uma cor, a cor
é branca por padrão, mas pode ser especificada por item. Se você
não aplicar imagem(ns), as áreas da imagem serão coloridas com o
valor de cor especificado.
- Se não conseguir ler todo o nome da forma
atribuída na lista suspensa recolhida, você poderá exibi-lo em uma
dica de ferramenta passando o ponteiro do mouse sobre o nome da
forma.
- Mesmo se você escolher um idioma diferente do
inglês para a interface do usuário, os nomes das formas 3D
permanecerão com base no inglês, conforme listado acima.
Formas 3D
personalizadas
Se você precisar de uma forma 3D diferente não
listada acima, você pode importar seus próprios modelos 3D.
Consulte as instruções abaixo.
Criando um modelo 3D
No PlanogramBuilder, as formas 3D são
basicamente modelos 3D com apenas sua malha geométrica. Uma forma
pode ser usada para gerar vários produtos ou acessórios apenas
alterando a(s) imagem(ns) referenciada(s) e as dimensões do
item.
Este guia explica como preparar seus modelos
3D com o Autodesk 3ds Max, no entanto, essas diretrizes
também devem se aplicar a outros softwares de modelagem 3D, desde
que ele possa salvar arquivos *.3DS.
Em seu aplicativo de modelagem 3D, siga as
regras abaixo ao criar um modelo para usar como uma forma do
PlanogramBuilder:
- Formato de arquivo suportado:
*.3DS (formato DOS originais do Autodesk 3D Studio).
- Unidade de medida: as unidades do
sistema no 3ds Max devem ser definidas como cm, pois isso é
usado pelo PlanogramBuilder para importar modelos 3D. Se o seu
modelo estiver em outra unidade de medida, converta-o em cm.
- Animação: O PlanogramBuilder não
suporta animação, portanto, você deve remover todas as teclas de
animação antes de exportar o arquivo 3DS.
- Geometria:
- Mantenha um número razoável de polígonos,
pois os arquivos 3D serão usados para renderização em tempo real.
Você pode aplicar um modificador Otimize ou MultiRes
nos modelos para reduzir o número de polígonos.
- Certifique-se de ter modelos limpos com
vértices soldados e sem faces duplicadas. No 3ds Max, a
verificação do modificador de verificação STL pode ser usada
para verificar a integridade do modelo.
- Orientação: certifique-se de que seu
modelo esteja orientado de tal forma que sua parte superior esteja
voltada para cima, e sua frente esteja voltada para frente, como
você gostaria que aparecesse em um planograma.
- Tipos de material: use apenas
materiais 3ds Max Standard ou Multi/Sub-object com
sombreamento Blinn ou Phong. Não há suporte
para materiais arquitetônicos ou sombreadores de procedimento.
- Opacidade do material: os valores de
opacidade / transparência são suportados para materiais. O
PlanogramBuilder usa transparência aditiva, portanto, certifique-se
de configurar seu material para usar este sistema para visualizar
seu material com precisão antes de exportar o arquivo 3DS.
- Convenção de nome de material: Quando
você cria modelos 3D para uso como formas do PlanogramBuilder,
convenções especiais para nomes de materiais definem como cada
material será interpretado pelo PlanogramBuilder. Isso possibilita
que os usuários do PlanogramBuilder atribuam suas próprias cores e
imagens a itens usando uma forma personalizada. Nomeie cada
material aplicado ao seu modelo 3D da seguinte maneira:
-
- color: um material chamado
color pode ser atribuído a peças ou todo o seu modelo 3D.
Ele será interpretado pelo PlanogramBuilder para que a cor real
possa ser especificada pelo usuário com a propriedade de banco de
dados correspondente (Cor (Propriedades do
item)). Um material com este nome não suporta mapas de imagem
no PlanogramBuilder, por isso só deve ser atribuído às partes do
seu modelo que são uma cor sólida.
- image1, image2, image3,
image4, image5, image6: um material cada um
com um desses nomes pode ser atribuído a partes ou a todo o seu
modelo 3D. Cada material será interpretado pelo PlanogramBuilder
para que os usuários possam atribuir sua própria imagem a cada
propriedade de banco de dados correspondente (Imagem (1 – 6)
). O número máximo
desses materiais é seis, um de cada, correspondendo a um máximo de
seis imagens atribuíveis pelo usuário no PlanogramBuilder.
- plano_keep: Todos os materiais que não
usam os nomes listados acima devem ser nomeados com este prefixo
(por exemplo, plano_keep vidro). Qualquer número desses
materiais pode ser atribuído a peças ou a todo o seu modelo 3D.
Estes materiais não são editáveis no PlanogramBuilder, portanto, os
usuários não poderão modificá-los no banco de dados. Nota: O
único mapa de imagem permitido em tais materiais é um ambiente
especial reflexão imagem do mapa sempre nomeada refmap.png (clique para baixar). Você pode baixar e
usar este mapa especial dentro de qualquer material se você deseja
alcançar superfícies reflexivas, como vidro. Você não precisa
carregar o Refmap.png imagem uma vez que já está disponível
em nossos servidores.
- Mapas de imagem suportados: imagens só
podem ser usadas para definir cor difusa e
transparência (ambos usando a mesma imagem). Outros tipos de
mapa, como calombo ou Reflexões não são suportados
pelo PlanogramBuilder para atribuir como Imagem (1 – 6) .
- As coordenadas de mapeamento UVW para
os mapas difusos (também usadas opcionalmente como mapa de
opacidade) devem ser aplicadas à sua geometria para corresponder ao
resultado que você deseja alcançar. Você pode aplicar valores de
mosaico no modificador de mapeamento UVW. No entanto,
não aplique mosaico ou deslocamento na configuração
do mapa de material, pois isso não é suportado pelo formato
3DS.
- Convenção de nome de arquivo 3D: se o
seu modelo 3D foi projetado para suportar imagens com
transparência alfa, você deve nomear o exportado
*.3DS arquivo com o prefixo alpha_ (por
exemplo, alpha_mySHape.3ds). Esse prefixo informa ao
PlanogramBuilder que ele deve usar o canal alfa da imagem (quando
disponível na imagem) para definir a opacidade do item.
Salvando um modelo 3D
- No 3ds Max, selecione apenas os itens a
serem exportados:
- Geometrias
- Dummies se eles são usados para definir a
hierarquia de objetos.
- Outros tipos de itens não devem ser
selecionados: luzes, câmeras, formas 2D, outros aparelhos.
- No menu Arquivo, clique em Exportar
selecionado.
- Na caixa de diálogo Selecionar arquivo a
ser exportado, selecione o tipo de arquivo 3D Studio
(*.3DS).
- Digite um nome para o arquivo 3DS. Você pode
usar nomes longos de até 50 caracteres para o modelo 3DS. O nome do
arquivo se tornará o nome do item no PlanogramBuilder, portanto,
certifique-se de pensar no nome correto desejado, especialmente
porque cada forma deve ter um nome exclusivo. Aviso:
não salve um modelo 3D nomeado exatamente como uma forma padrão
existente do PlanogramBuilder, como box, porque isso
substituiria a forma padrão existente no PlanogramBuilder. Os nomes
de todas as formas padrão são listados em Formato.
- Marque Preservar as coordenadas de textura
de Max na caixa de diálogo de opções.
Dica: Para verificar se o arquivo 3DS
exportado corretamente, você pode reimportar o arquivo 3DS em um
documento 3ds Max vazio. Todos os materiais e geometrias
ainda devem parecer como originalmente definidos.
Ponta: É possível baixe nosso modelo 3D de amostra
(steak-fries & drink.3ds) que também inclui imagens
ilustrando as instruções acima. Basta descompactá-lo em seu
computador para acessar todos os arquivos fornecidos. Também usamos
esse modelo de exemplo na próxima seção para explicar como
importá-lo para o PlanogramBuilder.
Importando um modelo 3D
Para importar uma nova forma personalizada no
PlanogramBuilder, você pode atribui-la a um novo item ou a um item
existente. Consultar Novo
item ou Seleção de
itens para obter detalhes sobre essas tarefas.
Nas instruções abaixo, criamos um novo item
usando nosso modelo de amostra mencionado acima como a forma a ser
importada.
- Clique em Novo item em Banco de
Dados.
- Em Propriedades do item Ao lado de
Formato, clique em Navegar.
- Selecionar steak-fries &
drink.3ds no seu computador e clique em Abrir.
- Depois que o arquivo 3DS for carregado, ele
aparecerá na lista de formas do PlanogramBuilder. A nova forma
personalizada agora está disponível para todos os usuários em seu
ID de conta. Você pode reutilizá-lo para qualquer número de itens
no banco de dados. Você não precisa importar o modelo 3D novamente
quando ele estiver na lista de formas disponíveis.
Abaixo está um exemplo de um produto criado
com nosso modelo 3D de amostra.
- Cor (Propriedades do
item), que se aplica à placa, foi definido como branco
(#FFFFFF)
- image1 foi atribuído
bife.png.
- image2 foi atribuído batatas
fritas.png.
- image3 foi atribuído
Cola.png.

Abaixo está outro exemplo ou modificado de um
produto criado com nosso modelo 3D de amostra.
- Cor (Propriedades do
item), que se aplica à placa, foi definido como cinza escuro
(#232323).
- image1 foi atribuído
bife.png.
- image2 foi atribuído batatas
fritas.png.
- image3 foi atribuído suco de
maçã.png.

Imagem (1 –
6)
Uma ou mais imagens (até 6) aplicadas ao item
para obter uma aparência mais realista.
O número exato de imagens que você pode
aplicar depende da forma atribuída ao item, que você deve escolher
de acordo (consultar Formato). Os campos
de imagem que não estão disponíveis devido à forma do item estão
esmaecidos.
- Valores suportados: nome do arquivo e
extensão no formato suportado (jpg, png, bmp, gif, tif)
- Valor padrão: vazio (= nenhum)
- Exemplo: Lavagem corporal - abacate -
flacon - 500g.png
Instruções:
- Clique em Procurar.
- Selecione o arquivo de imagem desejado no seu
PC.
- Aguarde até que a imagem seja carregada no
banco de dados. O progresso é mostrado na barra de status como um
valor percentual.
- Clique em Criar (item de banco de
dados) para ver o resultado (ou clique em Aplicar (item de banco de
dados) se você estiver atualizando o item).
- Repita essas etapas para todos os campos de
imagem disponíveis.
Para carregar imagens de vários itens em
uma única operação, consulte Import
lista + imagens.
Nota: As imagens não são obrigatórias.
Se você não aplicar uma imagem, o produto terá uma cor uniforme
(que você pode definir com Cor (Propriedades do
item)), e seu nome será impresso na frente do produto se ele
usar a forma nomeada box.
As imagens com um plano de fundo transparente
permitem que você obtenha uma aparência realista mostrando apenas o
objeto e ocultando a área de plano de fundo da imagem. Isso é
especialmente útil para produtos não embalados quando não há uma
forma 3D apropriada. A transparência só é aplicada ao item se sua
forma E sua(s) imagem(ões) suportarem transparência, conforme
listado abaixo:
- Formas que suportam transparência:
- Formatos de arquivo de imagem que suportam
transparência:
- PNG e TIF em cores de 32 bits:
256 níveis de transparência (canal alfa).
- PNG e GIF em cor de 8 bits: 1
cor transparente.
Tamanho máximo do arquivo de imagem: 5
MB. Arquivos maiores não serão carregados.
Contagem máxima de pixels: as imagens
são automaticamente reduzidas pelo PlanogramBuilder se maiores que
786'432 pixels (=1024 x 768 ou 500 x 1573, por exemplo). O upload
de imagens maiores, portanto, não fornece melhor qualidade. O ideal
é usar imagens cuja resolução de pixels seja grande o suficiente
para distinguir os detalhes desejados, como o texto no produto ou
na embalagem.
Escolhendo a(s)
visualização(ões) correta(s) do produto
- Para formas com 1 imagem, tire uma foto da
face mais representativa do produto (geralmente a face
frontal).
- Para formas com várias imagens, tire fotos do
produto em outros lados de acordo com a documentação da forma
escolhida.
Tirando as fotos
- Não ligue o flash da câmera, pois ele cria
pontos críticos brilhantes na foto.
- Tire a foto diretamente, não de um
ângulo.
- O ideal é não usar uma lente grande angular
(ou seja, smartphone), pois ela distorce objetos.
Recortando suas imagens
- Recorte automático: se suas imagens
tiverem um fundo transparente como explicado acima, o
PlanogramBuilder executa um corte automático para remover a área
indesejada ao redor do produto. Observe que o recurso de corte
automático funciona com qualquer forma 3D, mesmo com formas que não
suportam transparência: neste caso, a imagem será cortada, mas seu
plano de fundo será exibido como opaco.
- Recorte manual: as imagens que não têm
um fundo transparente devem ser cortadas manualmente até os limites
externos do seu produto (ou seja, a imagem deve ser cortada para
que o contorno do produto toque as 4 bordas externas da imagem).
Consulte os exemplos de imagem abaixo.
Imagens de
exemplo
Por favor, veja
os exemplos de boas e más imagens abaixo. As linhas tracejadas
representam as bordas de cada imagem:

Imagem ruim:
é enviesada porque foi tirada de um ângulo.

Imagem ruim: o espaço extra indesejado na
imagem ao redor do produto não será cortado automaticamente porque
essa imagem não tem transparência.

Boa imagem: o espaço extra indesejado na
imagem ao redor do produto será cortado automaticamente porque é
transparente.

Boas fotos:
o produto é visto diretamente da frente e a imagem é cortada nos
limites externos do produto.

Boa imagem:
o produto é visto diretamente da frente e a imagem é cortada nos
limites externos do produto.
Cor (Propriedades do
item)
Essa propriedade permite especificar uma cor
uniforme para cada item no banco de dados.
A cor tem o seguinte efeito nos itens:
- A cor especificada é aplicada às áreas
mencionadas na descrição da forma escolhida (consultar Formato).
- A cor especificada será aplicada ao item
inteiro se nenhuma imagem for especificada para o item.
- A cor também é aplicada em Vista
esquemática quando Estilos
de produtos está definido como Caixa e rótulo.
Em todos os casos, a cor pode ser especificada
da seguinte forma:
- Valores suportados: códigos de cores HTML
(com ou sem o prefixo #, não diferenciam maiúsculas de minúsculas).
A referência completa desses códigos de cores HTML pode ser
encontrada, por exemplo, em:
- Valor padrão: vazio (= #FFFFFF)
(branco)
- Exemplo: #FF8000 (laranja)
Ao criar ou editar um item diretamente na
tarefa Banco de Dados, a cor também pode ser escolhida da seguinte
maneira:
- Clique na amostra de cores ao lado de
Cor Para exibir a paleta de cores
- Selecione a cor desejada.
- Clique em OK.
- Clique no ícone do seletor de cores ao lado
de Cor para ativar a ferramenta.
- Escolha qualquer cor do item 3D na área de
visualização.
- Ao pressionar o botão do mouse sobre qualquer
área com o seletor de cores, a amostra de cores é atualizada com a
cor selecionada.
- Solte o botão do mouse para aplicar a
cor.
Nota: A ferramenta Seletor de cores
permanece ativa até que você clique em outra ferramenta, como
Zoom.
A parte inferior desse painel contém as
propriedades de item cujos valores são definidos no banco de dados,
mas que podem ser substituídos por item em projetos de planograma.
Isso fornece flexibilidade para valores de propriedade que nem
sempre são os mesmos, dependendo da situação.
Normalmente, você definirá esses valores de
propriedade no banco de dados para corresponder aos valores mais
comuns (se houver) para cada item ou deixará valores vazios de
outra forma.
Por exemplo, você definirá o comportamento de
um produto como indexada no banco de dados se ele geralmente
é colocado em ganchos, mas você pode substituir esse comportamento
para qualquer produto em um planograma alterando-o para
padrão caso precise colocar o produto em uma prateleira.
(Consultar Dados dos
itens para saber como substituir essas propriedades por
face.)
Cada propriedade é descrita abaixo.
Essa propriedade define como cada item é
colocado em prateleiras e luminárias.
O PlanogramBuilder fornece vários
comportamentos para combinar posicionamentos típicos de produtos e
acessórios. Escolha o comportamento que corresponde ao modo de
posicionamento mais usado para o item selecionado.
- Valores suportados: consulte as listas
abaixo
- Valores padrão:
- Em planilhas: célula vazia (=
standard)
- Em GUI: standard
- Em planilhas: célula vazia (=
panel)
- Em GUI: panel
Os seguintes valores estão disponíveis:
Quatro tipos de produtos podem ser usados no
PlanogramBuilder:
Comportamento
|
Descrição: __________
|
Exemplo
|
|
|
Um produto atrelado.
Ele fica pendurado em estacas e é repetido ao
longo do comprimento da estaca.
Use esse comportamento para qualquer produto
que seja mais frequentemente colocado em ganchos (por exemplo,
blisters).
|

|
|
|
Isso é o mesmo que os produtos padrão, exceto
que pode ser empilhado em produtos diferentes que também têm o
comportamento empilhável.
Use esse comportamento para produtos que
muitas vezes devem ser empilhados em ou abaixo de produtos
diferentes (por exemplo, sacos grandes de ração para cães com
variações que devem compartilhar o mesmo espaço de prateleira para
ganhar espaço).
Nota: um produto empilhado é
centralizado lateralmente no produto abaixo, por isso é mais
adequado para empilhar diferentes produtos da mesma largura.
Aviso: não use esse comportamento se quiser
criar pilhas verticais do mesmo produto. Neste caso consulte
Frentes
de altura.
|

|
|
(valor padrão)
|
Um produto padrão.
Ele fica em prateleiras e pode ser repetido
para preencher a profundidade da prateleira.
Use esse comportamento para qualquer produto
que seja mais frequentemente colocado em prateleiras (por exemplo,
garrafas de refrigerante).
|

|
|
|
Um produto testador.
Ele fica em prateleiras e apenas um produto é
colocado na borda frontal da prateleira. Você pode colocar produtos
padrão por trás dele.
Use isso para produtos prontos para uso
colocados na frente da versão embalada do mesmo produto (por
exemplo, testadores de perfumes)
|

|
Ponta: Para produtos que às vezes são
colocados de forma diferente dependendo da prateleira disponível,
você pode substituir posteriormente o comportamento do banco de
dados por item em qualquer planograma (consulte Dados dos itens).
Nota: Mesmo se você escolher um idioma
diferente do inglês para a interface do usuário, os nomes dos
comportamentos permanecerão conforme listado acima.
Vários tipos de acessórios podem ser criados
no PlanogramBuilder:
Comportamento
|
Descrição: __________
|
Exemplo
|
|
|
Um acessório que se encaixa na parte superior
de qualquer painel traseiro.
Nota: se o móvel não tiver painel
traseiro, não é possível colocar um cabeçalho. Neste caso,
sugerimos a criação de um pequeno painel traseiro como uma barra
transversal para suportar o cabeçalho desejado.
Use isso para colocar painéis de cabeçalho
acima dos painéis traseiros.
|

|
|
|
Um acessório que se encaixa automaticamente na
borda frontal de uma prateleira.
Use isso para criar placas divisórias de
prateleiras laterais, por exemplo.
Dica: a seguinte forma é adequada para
esse tipo de objeto:
box_sides. Consultar Formas para 1 imagem (sem
transparência)
|

|
|
|
Um objeto que pode ser colocado em qualquer
prateleira sem ser duplicado em profundidade.
Observe que isso geralmente é aplicado a
produtos personalizados exibidos fora da caixa (em exibição).
|

|
|
(valor padrão)
|
Um acessório que se encaixa nos painéis
traseiros de qualquer prateleira.
Obs: se o móvel não tiver painel
traseiro, o painel pode ser posicionado entre as prateleiras mais
baixa e mais alta.
Use isso para criar cartazes, cartões
traseiros ou qualquer outro PDV pendurado.
|

|
|
|
Um acessório que é colocado na prateleira e no
qual você pode colocar outro acessório com o comportamento:
ondisplay.
Use isso para criar destaques para apresentar
produtos prontos para uso.
Nota: Um acessório colocado em
presenter fica sempre na mesma altura da prateleira. Assim,
este acessório só é adequado para suportes que têm uma plataforma
muito fina para colocar um out-of-box.
|

|
|
|
Um acessório que se encaixa na borda frontal
de qualquer prateleira em 3 posições predefinidas possíveis:
esquerda, centro, direita.
Use isso para criar cartões de prateleira /
crachás de prateleira.
|

|
|
|
Um acessório que se encaixa na borda frontal
de qualquer prateleira. É centralizado horizontalmente e alinhado
ao topo da prateleira.
Use isso para criar tiras de prateleira
única.
|

|
|
|
Um acessório que se encaixa na frente de uma
prateleira ou tira de prateleira em qualquer posição lateral.
Use isso para criar cartões, normalmente
usados para mostrar informações ou especiais.
|

|
|
|
Uma caixa que pode ser colocada na borda
frontal de uma prateleira como uma etiqueta para o nome real do
produto, preço ou outro texto (sem imagem).
As tags têm parâmetros dedicados:
Consulte os links acima para cada
parâmetro.
|

|
shape defined
|
Este é um comportamento especial para usar
somente se você tiver sido instruído a.
|
|
Nota: Mesmo se você escolher um idioma
diferente do inglês para a interface do usuário, os nomes dos
comportamentos permanecerão conforme listado acima.
Colisões (Propriedades do
item)
Essa propriedade habilita ou desabilita a
detecção de colisão para o item.
- Sim (marcado na GUI): o item
colidirá com outros itens.
- Não (não marcado na GUI): o
item poderá se sobrepor a outros itens no planograma. Normalmente,
pode ser necessário desativar colisões para itens que têm partes
pendentes ou são inclinados para os lados. Isso permitirá
colocá-los adjacentes.
- Valor padrão: Sim (= marcado na
GUI)
Nota: O valor desta propriedade não tem
efeito se Colisões
(Ajustes) não está marcado.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Nota: Em planilhas, ao importar ou
exportar itens em lote, você ainda pode usar nosso sistema de
notação anterior para estes valores: 1 para
Sim, 0 para Não.
Aplicável apenas a produtos.
O número dos mesmos produtos colocados
adjacentes em profundidade em uma prateleira ou pino, se houver
espaço suficiente para caber essa quantidade.
Se houver várias unidades do produto, elas
formam um bloco que é tratado como um objeto no
PlanogramBuilder.
- Valores suportados: valor numérico [0-150],
vazio, auto
- Valor padrão: célula vazia (=
auto)
- Exemplo: 5

Exemplo: um produto com 5 Frentes de
profundidade
Se você deixar o valor vazio ou defini-lo como
auto, a profundidade da prateleira subjacente ou o
comprimento do pino determina automaticamente quantas vezes o
produto é repetido ao longo do eixo de profundidade.
Se o valor especificado no banco de dados
exceder o número de produtos que podem caber na profundidade da
prateleira ou no comprimento da estaca no projeto atual, a
quantidade de itens realmente colocados será automaticamente
reduzida para caber no espaço disponível. Observe que, nesse caso,
o valor definido no banco de dados ainda é mostrado em Dados dos
itens, para que o número correto de itens seja colocado se você
aumentar o espaço disponível.
Ponta: Posteriormente, você pode
substituir esse valor de banco de dados por item em qualquer
planograma em (especificando um valor em Dados dos itens
ou com o mouse dentro Ajustar a
quantidade do produto).
- Atalhos de teclado ao ajustar valores no
projeto aberto no momento:
- Diminuir o número de Frentes de profundidade:
Menos (-) no numpad
- Incremente o número de Frentes de
profundidade: Mais (+) no numpad
Aplicável apenas a produtos.
A lacuna horizontal entre os produtos quando
múltiplos Frentes
de largura são usados.
- Valores suportados: valor numérico
positivo/negativo [+-0-9 e ponto decimal] (com base em
Unidade
de medida)
- Valor padrão: vazio (= 0)
- Exemplo: 0.3
Nota: Para um produto fixado em painéis
de placa de pino, o valor inserido corresponde ao gap mínimo: o
produto será colocado no gancho mais próximo garantindo esse gap
mínimo.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a produtos.
A lacuna vertical entre os produtos quando
múltiplos Frentes
de altura são usados.
- Valores suportados: valor numérico
positivo/negativo [+-0-9 e ponto decimal] (com base em
Unidade
de medida)
- Valor padrão: vazio (= 0)
- Exemplo: 2
Nota: Para produtos fixados em painéis
de pinos ou painéis de placas, o valor inserido corresponde ao
intervalo mínimo: o produto será colocado no gancho mais próximo
garantindo esse espaço mínimo.
Dica: Este parâmetro também é muito
conveniente se você quiser representar produtos aninhados em uma
pilha. Nesse caso, insira um valor negativo correspondente à
quantidade de espaço que o produto deve ser aninhado dentro do
abaixo. Por exemplo, digite -3 para uma tigela que está aninhada 3
unidades dentro da tigela abaixo de si mesma.

Exemplo de tigelas aninhadas usando um
valor negativo
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a produtos.
A diferença de profundidade entre os produtos
quando múltiplos Frentes de
profundidade são usados.
- Valores suportados: valor numérico
positivo/negativo [+-0-9 e ponto decimal] (com base em
Unidade
de medida)
- Valor padrão: vazio (= 0)
- Exemplo: 1.25
Nota: Para produtos fixados em painéis
de pinos ou painéis de placas, o valor inserido corresponde ao
intervalo mínimo: o produto será colocado no gancho mais próximo
garantindo esse espaço mínimo.
Dica: esse parâmetro é conveniente se
você quiser representar produtos aninhados em profundidade, como
placa. Nesse caso, insira um valor negativo correspondente à
quantidade de espaço que o produto deve ser aninhado dentro do que
está atrás dele. Por exemplo, digite -1.2 para uma placa que
está aninhada 1.2 unidades dentro da placa atrás de si
mesma.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).

Exemplo de produtos espaçados com valor de
3 cm
Aplicável apenas a produtos
indexados.
A posição de deslocamento esquerda ou direita
dos produtos atrelados. Isso é conveniente quando a guia suspensa
do produto não está centralizada no produto.
- Valores suportados: valor numérico
positivo/negativo [+-0-9 e ponto decimal] (com base em
Unidade
de medida)
- Valor padrão: vazio (= 0)
- Exemplo: -1.2
Uso:
- valor de 0 = o produto está centrado
no orifício do pino
- valores positivos = compensar o direito do
produto
- valores negativos = deslocamento do produto
deixado
Nota: O deslocamento pode ser
visualizado no editor de banco de dados se: Ver gancheiras
está marcado.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a produtos
indexados.
A posição de deslocamento vertical dos
produtos atrelados. Isso é conveniente para ajustar a localização
vertical exata do orifício suspenso do produto.
- Valores suportados: valor numérico
positivo/negativo [+-0-9 e ponto decimal] (com base em
Unidade
de medida)
- Valor padrão: célula vazia (= -1 cm,
-10 milímetros, 0,1 m, -0,39 polegadas; De
acordo com Unidade
de medida)
- Exemplo: -1.6
Uso:
- Valor vazio = O orifício do pino é deslocado
abaixo da borda superior do produto pelo valor padrão.
- valor 0 = a borda superior do produto está
alinhada ao orifício do pino no painel traseiro
- valores positivos = compensar o produto para
cima
- valores negativos = compensar o produto para
baixo
Nota: O deslocamento pode ser
visualizado no editor de banco de dados se: Ver gancheiras
está marcado.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a acessórios com
Comportamento: tag
O texto a ser exibido na marca
selecionada.
- cadeias de caracteres de texto, incluindo
caracteres Unicode para valores de texto não latinos (por exemplo,
On Sale)
- [br]: exibe uma quebra de linha
- [rp]: exibe o preço de varejo (imposto
incl.) do produto colocado mais próximo da etiqueta. O valor do
preço é retirado da planilha importada no arquivo de lista de
preços. Os produtos com preços em falta são rotulados como
N/A.
- [position]: exibe um número que
reflete o valor de Posição para o produto mais próximo da
etiqueta. O número ajuda a identificar a posição do produto e tem o
mesmo valor que Posição
em Lista de
itens do projeto.
- [reference]: exibe o valor de Referência para o
produto mais próximo da etiqueta.
- [name]: exibe o valor de Nome (Propriedades do
item) para o produto mais próximo da etiqueta.
- [Propriedades
personalizadas de itens [1 – 12]]: exibe o valor da
propriedade personalizada correspondente para o produto mais
próximo. Substituir Propriedades personalizadas de itens [1 –
12] pelo nome da propriedade real que você definiu nas
configurações. Por exemplo, [Peso]
- qualquer combinação dos valores acima
- Valor padrão: vazio (= nenhum)
- Exemplo: À venda [br] 20% de
desconto [br] [name]
Nota: Certifique-se de digitar os
colchetes quando aplicável.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a acessórios com
Comportamento: tag
A altura da legenda da tag selecionada.
- Valores suportados: valor numérico positivo
[0-9 e ponto decimal] (de acordo com Unidade
de medida)
- Valor padrão: vazio (= 0) (altura
automática do texto)
- Exemplo: 0.3
Com um valor vazio ou um valor de 0, a
altura do texto é calculada automaticamente com base na altura do
item.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a acessórios com
Comportamento: tag
A cor das legendas de texto da tag
selecionada.
- Valores suportados: códigos de cores HTML
(com ou sem o prefixo #, não diferenciam maiúsculas de minúsculas).
A referência completa desses códigos de cores HTML pode ser
encontrada, por exemplo, em:
- Valor padrão: vazio (= 000000)
(preto)
- Exemplo: #0000FF (azul).
Ao criar ou editar um item diretamente na
tarefa Banco de Dados, a cor também pode ser escolhida da seguinte
maneira:
- Clique no ícone do seletor de cores à direita
da amostra de cores para ativar a ferramenta.
- Escolha qualquer cor do item 3D na área de
visualização. Ao pressionar o botão do mouse sobre qualquer área
com o seletor de cores, a amostra de cores é atualizada com a cor
selecionada.
- Solte o botão do mouse para aplicar a
cor.
Nota: A ferramenta Seletor de cores
permanece ativa até que você clique em outra ferramenta, como
Zoom.
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Aplicável apenas a materiais.
Esse parâmetro determina como a imagem do
material é aplicada aos elementos.
-
- Sim (marcado na GUI): a imagem do
material é lado a lado (repetida) no elemento quando aplicada.
- Não (não marcado na GUI): a imagem é
esticada para cobrir o elemento de sala quando aplicada.
- Valor padrão: marcado como
marcado
Ponta: Mais tarde, você pode substituir
esse valor de banco de dados por item em qualquer planograma
(consulte Dados dos
itens).
Os comandos a seguir são acessíveis como
botões abaixo das propriedades do item.
Eles são usados para aplicar ou cancelar
alterações feitas nas propriedades do item.
Criar (item de banco de
dados)
Este comando finaliza a criação do item com
todos os valores inseridos e as escolhas feitas em Propriedades
do item.
Consultar Novo
item para obter instruções completas.
Aplicar (item de banco de
dados)
Este comando atualiza o(s) item(ns)
selecionado(s) com todos os valores inseridos e as escolhas feitas
em Propriedades do item.
Ponta: O processo descrito abaixo é
para modificar itens diretamente na interface do usuário. Outra
característica, Import lista
+ imagens, permite que você atualize lotes de itens e é muito
mais rápido quando você precisa modificar vários itens com valores
diferentes em uma única foto. Observe também que o uso misto de
itens de edição na interface do usuário e importação em lote não é
uma boa ideia. Isso pode levar a discrepâncias entre o conteúdo do
banco de dados e o conteúdo do arquivo local, tornando complicada a
sincronização de atualizações de itens.
Instruções:
- À esquerda de Lista de itens do banco de
dados expandir Escolha de conteúdo se estiver
colapsado.
- Debaixo Tipo de itens, clique em um
botão de opção para escolher materiais, Produtos ou
Acessórios.
- Selecione o(s) item(ns) que deseja modificar
na lista. Usar Filtros de
item para ajudar.
- Debaixo Propriedades do item
À direita da tela, altere as propriedades do(s) seu(s)
item(ns).
- Depois de inserir todos os valores
desejados:
- Clique em Aplicar (item de banco de
dados) para validar as modificações no(s) seu(s) item(ns).
(Você também pode pressionar Entrar no teclado.)
- Caso contrário, se você mudou de ideia e não
quer aplicar as modificações, você pode clicar em Cancelar (item de banco
de dados) (ou o Escapar chave).
- Se as modificações se aplicarem a mais de um
item, uma mensagem pop-up será exibida. Clique em OK para
confirmar que você deseja atualizar os itens selecionados.
- Após a atualização, o(s) item(ns) será(ão)
regenerado(s) em 3D. Isso pode levar algum tempo se você estiver
carregando uma imagem.
- Você pode ver o(s) item(ns) atualizado(s) em
Pré-visualização
do item selecionando um item de cada vez.
- Seu(s) item(ns) também está(ão) atualizado(s)
nas seguintes áreas do PlanogramBuilder:
Nota: Se o(s) item(ns) atualizado(s)
estiver(em) presente(s) no planograma aberto no momento, você
deverá salvar, fechar e reabrir este projeto para refletir as
modificações do item.
Cancelar (item de banco de
dados)
Este comando cancela a criação de um item ou
alterações feitas em Propriedades do item
se você ainda não clicou em Criar (item de banco de
dados) ou Aplicar (item de banco de
dados).
Apagar (item de banco de
dados)
Esse comando exclui o(s) item(ns)
selecionado(s) do banco de dados.
Use este comando para remover itens do banco
de dados quando eles não devem mais ser usados em planogramas.
Tenha muito cuidado ao excluir itens, pois ele removerá
permanentemente o(s) item(ns) de todos os usuários em sua
empresa.
Anotações:
- Para minimizar a exclusão acidental, uma
mensagem pop-up aparecerá como um aviso. Clique em OK para
confirmar a exclusão do(s) item(ns) selecionado(s).
- Esse comando é o único método para excluir
itens do banco de dados. Os itens não podem ser excluídos com
Import lista
+ imagens ou Import
lista.
Ponta: Em alguns casos, convém apenas
desabilitar itens em vez de excluí-los do banco de dados. Consultar
Ativado para
obter instruções.
Se um único item for selecionado na lista de
banco de dados, esse painel mostrará uma visualização interativa do
item como armazenado no banco de dados em seu estado atual.
Você pode ajustar a visualização com as
ferramentas e comandos em Navegação.
Nota: Se você fez algumas alterações
nas propriedades de um item, primeiro clique em Criar (item de banco de
dados) ou Aplicar (item de banco de
dados) para validar as alterações e atualizar a
visualização.