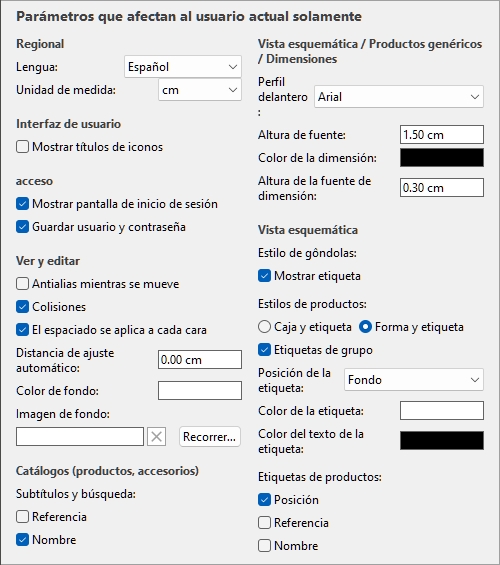
Parámetros que afectan al usuario actual solamente
Los siguientes ajustes se guardan para cada nombre de usuario. Por lo tanto, si tiene varios usuarios en su empresa, cada uno puede establecer sus propias preferencias.

Valores predeterminados mostrados arriba
Regional
Lengua
El idioma de la solicitud.
- Valores admitidos:
- Alemán
- Inglés
- Español
- Francés
- Portugués
- Ruso
- Valor predeterminado: inglés
Nota: Si desea que la interfaz se traduzca a otro idioma, póngase en contacto con nosotros en planogrambuilder@zvisuel.com.
Unidad de medida
La unidad de medida utilizada en PlanogramBuilder, como para elementos de habitación, estanterías y dimensiones de productos.
- Valores admitidos:
mm
Milímetros
cm
Centímetros
pulgada
pulgadas decimales
m
Metros
- Valor predeterminado: cm
Nota: cambiar la unidad de medida le permite introducir y mostrar las dimensiones de los productos o estanterías en su unidad preferida. No cambia su tamaño real.
Interfaz de usuario
Mostrar títulos de iconos
Alterna la visualización de subtítulos de texto debajo de los botones de las barras de herramientas.
Nota: Si tiene una pantalla de baja resolución o si ha establecido una escala de visualización alta en Windows, es posible que la visualización de los subtítulos impida que todos los botones quepan en la pantalla. En tal caso, algunas barras de herramientas se vuelven desplazables para dar acceso a los botones ocultos, pero recomendamos desactivar los subtítulos para una comodidad ideal.
acceso
Tutorial en vídeo sobre este tema: 2: Configuración básica
Mostrar pantalla de inicio de sesión
Alterna la visibilidad de la pantalla de inicio de sesión de la aplicación.
- Valores admitidos:
- Marcado: esto obliga a PlanogramBuilder a mostrar siempre la pantalla de inicio de sesión.
- No marcado: Se omite la pantalla de inicio de sesión (Guardar usuario y contraseña también debe estar marcado).
- Valor predeterminado: Sin marcar
Guardar usuario y contraseña
Alterna el recuerdo del nombre de usuario y la contraseña para inicios de sesión posteriores.
- Valores admitidos:
- Marcado: la aplicación recuerda el último nombre de usuario y contraseña introducidos, por lo que no tienes que volver a escribirlos.
- No está marcado: siempre debe introducir su nombre de usuario y contraseña al abrir PlanogramBuilder.
- Valor predeterminado: Marcado como marca de verificación
Ver y editar
Antialias mientras se mueve
Alterna el suavizado de contorno (suavizado de bordes) mientras interactúa con la visualización del planograma.
- Valores admitidos:
- Marcado: la visualización del planograma en pantalla siempre está suavizada, incluso mientras se navega por la vista o se mueven elementos en el planograma.
- Sin marcar: la visualización del planograma en pantalla solo se suaviza cuando está estática. La calidad de la imagen es un poco más dura al mover objetos o la vista. Elija esta configuración si experimenta una respuesta lenta al mover la vista o los objetos.
- Valor predeterminado: Sin marcar
Colisiones (Parámetros)
Controla la detección de colisiones para todos los elementos y elementos de PlanogramBuilder. La detección de colisiones imita el mundo real al evitar cualquier superposición entre objetos. Los elementos también pueden ser empujados por otros elementos al moverlos.
- Valores admitidos:
- Marcado: la detección de colisiones está activada y los elementos no se pueden superponer.
- Si la posición deseada del elemento se superpone a otro elemento, el elemento que está colocando empuja a los otros elementos para hacer espacio si lo hay, o puede ser bloqueado por el otro elemento si no hay espacio para empujarlo más.
- Si la posición deseada del elemento se superpone a un componente de mueble, el elemento que está colocando colisiona y queda bloqueado por el componente de mueble.
- Sin marcar: la detección de colisiones está desactivada. Todos los elementos se pueden colocar libremente y superponerse.
- Valor predeterminado: Marcado como marca de verificación
Consejo: Como alternativa a la desactivación de la detección de colisiones en los ajustes, puedes desactivar temporalmente las colisiones manteniendo pulsada la tecla C del teclado mientras mueves o arrastras objetos en las estanterías. Esto es útil para evitar empujar artículos mientras los mueves en los estantes.
El espaciado se aplica a cada cara
Alterna el efecto del espaciado cuando se utilizan comandos de espaciado en los mismos productos dentro de bloques.
- Comandos afectados:
- Valores admitidos:
- Marcado: Todos los productos se redistribuyen en el espacio sin importar si forman parte de un bloque de los mismos productos. Todos los espacios entre productos dentro de los bloques de productos también se ajustan para que coincidan con la distribución deseada. Utilice esta configuración si desea obtener un espaciado uniforme entre los productos, incluidos los que forman parte de un mismo bloque de productos.
- Sin marcar: los grupos de los mismos productos se tratan como entidades únicas. Sin embargo, los espacios entre los productos individuales dentro de los bloques se mantienen como en el bloque original. Elija esta configuración si desea obtener un espaciado uniforme entre los bloques de productos, al tiempo que puede ajustar por separado el espaciado entre los productos dentro de los bloques.
- Valor predeterminado: Marcado como marca de verificación
- Ejemplos: Ambos valores se ilustran en Alinear y espaciar (productos y accesorios).
Distancia de ajuste automático
Determina el umbral en el que se cambia automáticamente la posición de un elemento para que toque a su vecino más cercano al arrastrarlo, moverlo o copiarlo en una estantería.
También determina el umbral en el que un artículo se reposicionará automáticamente con precisión en un borde lateral de la estantería, cuando lo arrastres, muevas o copies.
- Valores admitidos: valor numérico positivo [0-9 y punto decimal] (de acuerdo con el Unidad de medida)
- Valor predeterminado: vacío (= 0) (sin ajuste automático)
- Ejemplo: 1.5
Ejemplos:
- Si establece la distancia en 4 cm, un producto colocado a más de 4 cm de distancia de otro producto permanecerá donde lo coloque.
- Si establece la distancia en 4 cm, un producto colocado a menos de 4 cm de distancia de otro producto saltará y se romperá junto a ese producto.
- Si establece la distancia en 4 cm, un producto colocado a menos de 4 cm del borde lateral de un estante saltará y se alineará con el borde lateral del estante.
Nota: Esta configuración solo afecta a los productos y accesorios que se colocan en estantes (standard, stackable, tester). Otros elementos no encajan entre sí (p. ej., pegged, panel, bay header).
Consejo: Si desea poder colocar productos muy cerca unos de otros sin encajarlos, introduzca un valor de 0 en la configuración.
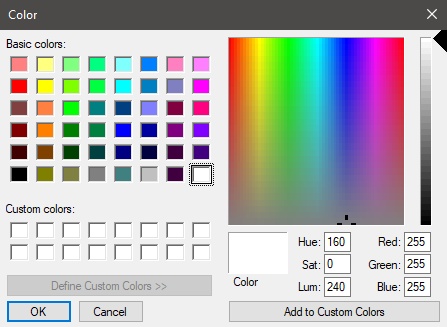
Color de fondo
Establece el color de fondo del área de visualización
- Valores admitidos: cualquier color seleccionado de la paleta de colores
- Valor predeterminado: blanco
- Ejemplo: naranja
Instrucciones:
- Haga clic en el botón Muestra de color a la derecha de Color de fondo.
- Elige cualquier color de la paleta de colores.

- Haga clic en Aceptar para confirmar.
Notas:
- Cuando cambias esta configuración, el último color se guarda en tu cuenta y se reutiliza para nuevos proyectos.
- El color de fondo actual también se utiliza en.
- El color de fondo actual NO se utiliza en, que tienen su propia configuración de color de fondo.
Imagen de fondo
Define una imagen de fondo para los planogramas.
- Valores admitidos: ruta del archivo de imagen en formato compatible (jpg, png, bmp, gif, tif)
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: C:\Desktop\my_shop_wall.jpg
Instrucciones:
- Haga clic en Examinar.
- Seleccione el archivo de imagen deseado en su PC.
- Haga clic en Abrir.
- Espere a que se cargue la imagen.
Para eliminar la imagen de fondo, haga clic en el pequeño botón de la cruz roja.
Notas:
- Esta configuración se guarda por usuario y se aplica a todos los proyectos.
- La imagen de fondo también se utiliza en.
- La imagen de fondo NO se utiliza en.
Advertencia: Si elimina la imagen de su computadora, o si abre PlanogramBuilder desde una computadora diferente, la imagen de fondo no se mostrará.
Consejo: Si ha tomado una fotografía del área de la tienda donde se implementará su proyecto, puede usar una foto como fondo y ver su proyecto en situación.
Catálogos (productos, accesorios)
Subtítulos y búsqueda
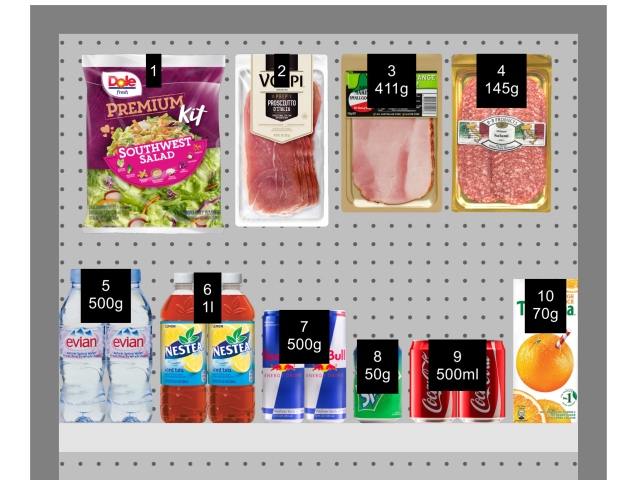
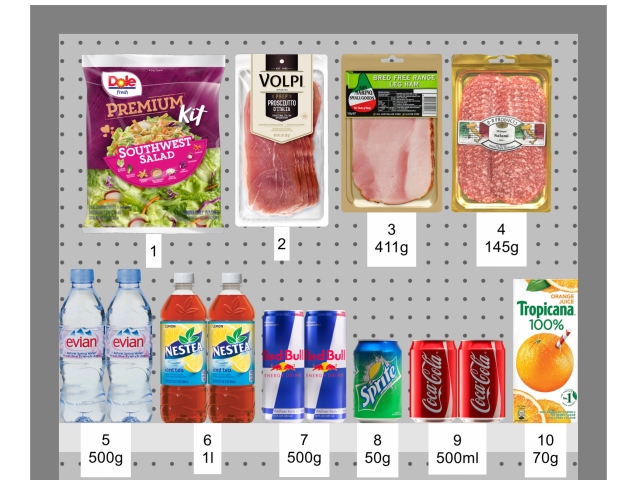
Establece los valores de propiedad que se muestran como descripción de texto debajo de cada miniatura en Catálogo de productos y en Catálogo de accesorios. Las propiedades seleccionadas también se aplican a la búsqueda de texto de artículos en los catálogos en función de sus valores correspondientes (consulte búsqueda texto (Catálogo de productos)).
- Valores admitidos:
- Valor predeterminado: Nombre
- Ejemplo:
- Referencia
- Peso
Nota: Esta configuración no se aplica a Catálogo de plantillas, que siempre muestra los nombres de los proyectos.
Vista esquemática / Productos genéricos / Dimensiones
Perfil delantero (Parámetros)
Establece el tipo de letra para varios textos que se muestran en PlanogramBuilder.
- Textos afectados:
- Etiquetas de texto de Productos genéricos. Consultar Insertar producto genérico.
- Etiquetas de texto de productos sin Imagen.
- Etiquetas de texto de todos los productos cuando Vista esquematica está marcado.
- Acotar textos cuando Ver dimensiones está marcado.
- Valores admitidos: fuentes instaladas en el equipo
- Valor por defecto: Arial
- Ejemplo: Tahoma
Altura de fuente
Establece el tamaño del texto para varios textos mostrados en PlanogramBuilder. Por ejemplo, puede ser necesario utilizar un tamaño de texto más pequeño si las etiquetas de los productos no se pueden mostrar completamente con el tamaño de texto predeterminado.
- Textos afectados:
- Etiquetas de texto de Productos genéricos. Consultar Insertar producto genérico.
- Etiquetas de texto de productos sin Imagen.
- Etiquetas de texto de todos los productos cuando Vista esquematica está marcado.
- Valores admitidos: valor numérico positivo [0-9 y punto decimal]
- Valor predeterminado: 2 cm, 20 milímetros, 0.79 pulgadas (De acuerdo con el Unidad de medida)
- Ejemplo: 1.2
Propina: También puede ajustar el tamaño de la fuente de forma interactiva con una herramienta de menú: Tamaño de la fuente.
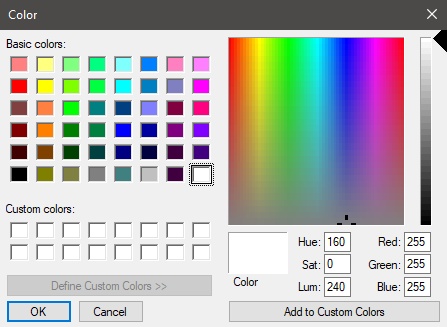
Color de la dimensión
Define el color de las líneas de cota y del texto cuando está marcado.
- Valores admitidos: cualquier color seleccionado de la paleta de colores
- Valor predeterminado: blanco
- Ejemplo: naranja
Instrucciones:
- Haga clic en el botón Muestra de color a la derecha de Color de la dimensión.
- Elige cualquier color de la paleta de colores.

- Haga clic en Aceptar para confirmar.
Altura de la fuente de dimensión
Establece la altura de la fuente para los textos de valor de cota cuando está marcada. El tamaño de las flechas de la línea de cota también se ajusta en consecuencia.
- Valores admitidos: valor numérico positivo [0-9 y punto decimal]
- Valor predeterminado: 0,3 cm, 3 milímetros, 0.12 pulgadas (De acuerdo con el Unidad de medida)
- Ejemplo: 0.4
Consejo: El valor predeterminado corresponde a las líneas de dimensión estándar y a los tamaños de texto, por lo que solo debería tener que cambiar este valor cuando se impriman imágenes que se imprimirán en formato muy grande.
Advertencia: En el área de visualización de Publicar, el tamaño del texto de la dimensión en pantalla no se corresponde realmente con el valor establecido, sino con una vista previa escalada basada en el valor de Resolución (Imágenes Individuales).
Vista esquemática (Parámetros)
Utilice la siguiente configuración para personalizar la apariencia de los elementos cuando esté marcado.
Estilo de gôndolas
Mostrar etiqueta
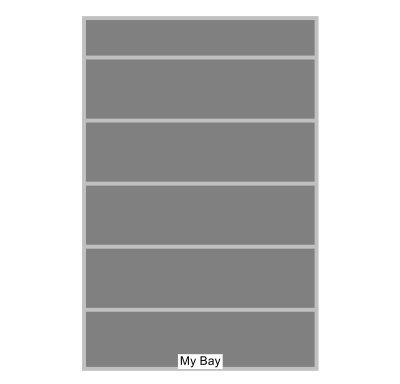
Activa la visualización de etiquetas Góndola cuando está marcado.
- Valores admitidos:
- Marcado: Muestra El nombre de Góndola en una etiqueta como se muestra a continuación. Consulta para saber cómo asignar el nombre.
- No marcado: No La etiqueta se muestra en Góndola.
- Valor predeterminado: Sin marcar
Ejemplo:

Mostrar etiqueta: marcado como favorito
Estilos de productos
El estilo visual de los productos cuando está marcado.
- Valores admitidos:
- Caja y etiqueta: muestra los productos como cajas simples con su leyenda impresa en la cara frontal.
- Forma y etiqueta: muestra los productos que se ven como se definen en la base de datos con Imagen, con la adición de una leyenda en una etiqueta.
- Valor predeterminado: Caja y etiqueta
Ejemplos:

Estilos de productos: Caja y etiqueta

Estilos de productos: Forma y etiqueta
Etiquetas de grupo
Alterna la combinación de etiquetas en productos dentro de bloques de los mismos productos, cuando está marcado.
- Valores admitidos:
- Marcado: Las etiquetas se combinan dentro de cada bloque de los mismos productos. El efecto exacto depende de la configuración de Estilos de productos:
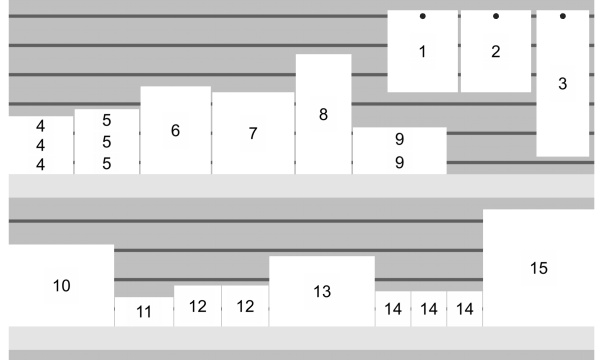
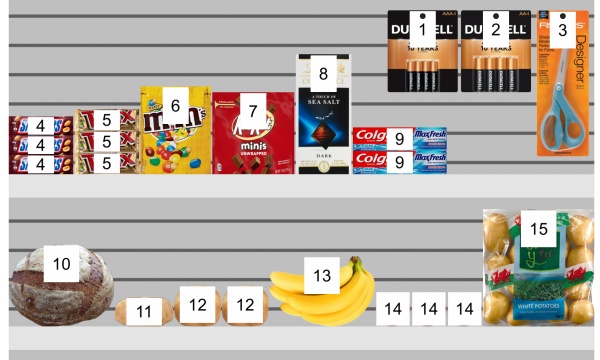
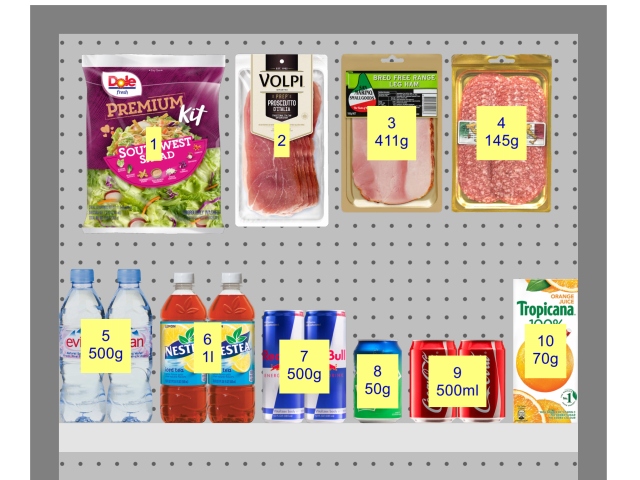
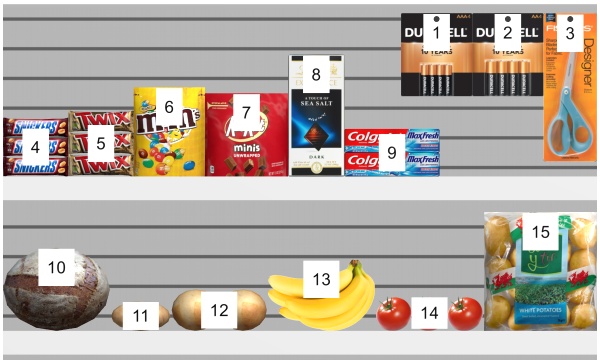
- Estilos de productos: Caja y etiqueta: las etiquetas solo se agrupan verticalmente (por ejemplo, el producto 5 a continuación). Para ayudar a identificar visualmente los productos, no se agrupan horizontalmente (por ejemplo, el producto 14 en el siguiente ejemplo):
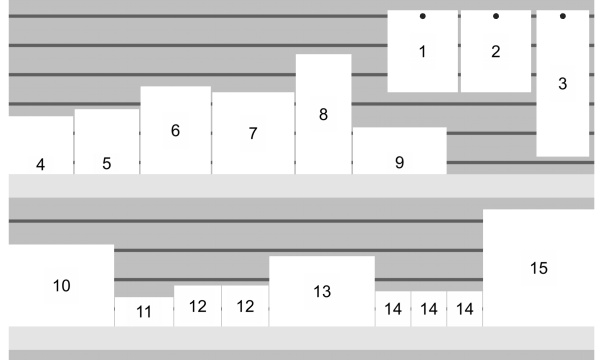
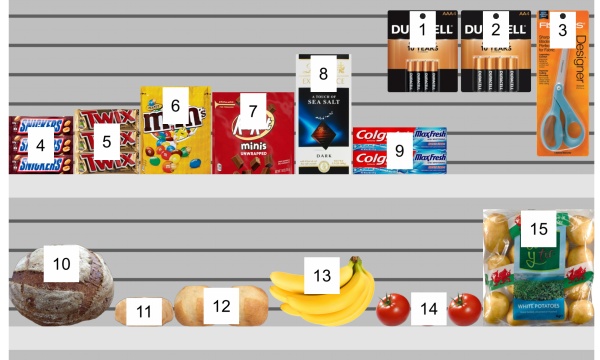
- Estilos de productos: Forma y etiqueta: se muestra una sola etiqueta para cada bloque de los mismos productos.
- Sin marcar: se muestra una etiqueta distinta en cada artículo, incluso dentro de bloques de los mismos productos.
- Valor predeterminado: Sin marcar
Ejemplos:

Etiquetas de grupo: marcado (Estilos de productos: Caja y etiqueta)

Etiquetas de grupo: marcado (Estilos de productos: Forma y etiqueta)
Posición de la etiqueta
La posición vertical de las etiquetas en relación con cada producto, cuando está marcado.
- Valores admitidos:
- Encima: el borde inferior de la etiqueta se coloca en el borde superior del producto (disponible solo con Estilos de productos: Forma y etiqueta).
- Cima: el borde superior de la etiqueta se coloca en el borde superior del producto.
- Centrar: la etiqueta se coloca en el centro del producto.
- Fondo: el borde inferior de la etiqueta se coloca en el borde inferior del producto.
- Debajo: el borde superior de la etiqueta se coloca en el borde inferior del producto. En este caso, la etiqueta también se mueve hacia adelante frente al estante para preservar la legibilidad (disponible solo con Estilos de productos: Forma y etiqueta).
- En estantes / ganchos: las posiciones de las etiquetas se asemejan a la forma en que se colocan físicamente las etiquetas en las tiendas. La posición varía según el estilo del producto y el comportamiento del producto.
- Productos pegados: el borde inferior de la etiqueta se coloca en el borde superior del producto.
- Otros productos: el borde superior de la etiqueta se coloca en el borde inferior del producto.
- Estilos de productos: Caja y etiqueta:
- Productos pegados: el borde superior de la etiqueta se coloca en el borde superior del producto.
- Otros productos: el borde inferior de la etiqueta se coloca en el borde inferior del producto.
Propina: Combinado con Estilos de productos: Forma y etiqueta, En estantes / ganchos se asemeja a la forma en que se colocan físicamente las etiquetas en las tiendas.
Ejemplos:

Posición de la etiqueta: En estantes / ganchos

Posición de la etiqueta: Cima

Posición de la etiqueta: Centrar

Posición de la etiqueta: Debajo
Color de la etiqueta
El color del fondo de la etiqueta, cuando está marcado.
Solo aplicable si: Estilos de productos se establece en Forma y etiqueta
- Valores admitidos: cualquier color seleccionado de la paleta de colores
- Valor predeterminado: blanco
- Ejemplo: naranja
Instrucciones:
- Haga clic en el botón Muestra de color a la derecha de Color de la etiqueta.
- Elige cualquier color de la paleta de colores.

- Haga clic en Aceptar para confirmar.
Color del texto de la etiqueta
Establece el color del texto de la etiqueta, cuando está marcado.
Solo aplicable si: Estilos de productos se establece en Forma y etiqueta
- Valores admitidos: cualquier color seleccionado de la paleta de colores
- Valor predeterminado: negro
- Ejemplo: azul
Instrucciones:
- Haga clic en el botón Muestra de color a la derecha de Color del texto de la etiqueta.
- Elige cualquier color de la paleta de colores.

- Haga clic en Aceptar para confirmar.
Etiquetas de productos
La información que se muestra en las etiquetas de los productos, cuando está marcada.
- Valores admitidos:
- Valor predeterminado: Nombre
- Ejemplo:
- Posición
- Referencia
Ejemplos:

Etiquetas de productos: Posición