Parámetros que afectan al usuario actual solamente
Se guardan las siguientes configuraciones para cada nombre de usuario. Por lo tanto, si tiene varios usuarios en su empresa, cada uno puede establecer sus propias preferencias.

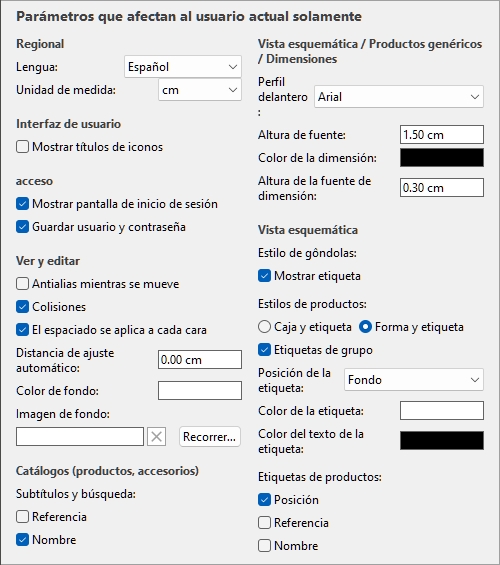
Valores predeterminados mostrados arriba
Regional
Lengua
El idioma de la solicitud.
- Valores admitidos:
- Deutsch: alemán
- English: inglés
- Español: español
- Français: francés
- Italiano: italiano
- Português (Brasil): portugués (Brasil)
- Русский: ruso
- Valor predeterminado: el idioma que utilizó para solicitar su prueba gratuita en nuestro sitio web, English de otra manera.
Unidad de medida
La unidad de medida utilizada en PlanogramBuilder, como para elementos de habitación, estanterías y dimensiones de productos.
- Valores admitidos:
mm
Milímetros
cm
Centímetros
pulgada
pulgadas decimales
m
Metros
Valor predeterminado: cm Nota: Cambiar la unidad de medida le permite ingresar y mostrar las dimensiones de los productos o estanterías en su unidad preferida. No cambia su tamaño real.
Interfaz de usuario
Mostrar títulos de iconos
Alterna la visualización de subtítulos de texto debajo de los botones de las barras de herramientas.
Nota: Si tiene una pantalla de baja resolución o si ha establecido una escala de visualización alta en Windows, es posible que la visualización de los subtítulos impida que todos los botones quepan en la pantalla. En tal caso, algunas barras de herramientas se vuelven desplazables para dar acceso a los botones ocultos, pero preferimos desactivar los subtítulos para una comodidad ideal.
acceso
Video tutorial sobre este tema: 2: Configuración básica de PlanogramBuilder
Mostrar pantalla de inicio de sesión
Alterna la visibilidad de la pantalla de inicio de sesión de la aplicación.
- Valores admitidos:
- Marcado: esto obliga a PlanogramBuilder a mostrar siempre la pantalla de inicio de sesión.
- Sin marcar: La pantalla de inicio de sesión se omite (Guardar usuario y contraseña también debe estar marcado).
- Valor predeterminado: Sin marcar
Guardar usuario y contraseña
Alterna el recuerdo del nombre de usuario y la contraseña para inicios de sesión posteriores.
- Valores admitidos:
- Marcado: la aplicación recuerda el último nombre de usuario y contraseña introducidos, por lo que no tienes que volver a escribirlos.
- No marcado: siempre debe introducir su nombre de usuario y contraseña al abrir PlanogramBuilder.
- Valor predeterminado: Marcado
Ver y editar
Antialias mientras se mueve
Alterna el suavizado de contorno (suavizado de bordes) mientras interactúa con la visualización del planograma.
- Valores admitidos:
- Marcado: la visualización del planograma en pantalla siempre está suavizada, incluso mientras se navega por la vista o se mueven elementos en el planograma.
- Sin marcar: la visualización del planograma en pantalla solo se suaviza cuando está estática. La calidad de la imagen es un poco más dura al mover objetos o la vista. Elija esta configuración si experimenta una respuesta lenta al mover la vista o los objetos.
- Valor predeterminado: Sin marcar
Colisiones (Parámetros)
Controla la detección de colisiones para todos los elementos y elementos de PlanogramBuilder. La detección de colisiones imita el mundo real al evitar cualquier superposición entre objetos. Los objetos también pueden ser empujados por otros objetos al moverlos.
- Valores admitidos:
- Marcado: la detección de colisiones está activada y los elementos no se pueden superponer.
- Si la posición deseada del elemento se superpone a otro elemento, el elemento que está colocando empuja a los otros elementos para hacer espacio si lo hay, o puede ser bloqueado por el otro elemento si no hay espacio para empujarlo más.
- Si la posición de elemento deseada se superpone a un componente de mueble, el elemento que está colocando colisiona y queda bloqueado por el componente de mueble.
- Sin marcar: la detección de colisiones está desactivada. Todos los elementos se pueden colocar libremente y superponer.
- Valor predeterminado: Marcado
Consejo: Como alternativa a la desactivación de la detección de colisiones en los ajustes, puedes desactivar temporalmente las colisiones manteniendo pulsada la tecla C del teclado mientras mueves o arrastras objetos en las estanterías. Esto es útil para evitar empujar artículos mientras los mueve en los estantes.
El espaciado se aplica a cada cara
Alterna el efecto del espaciado cuando se utilizan comandos de espaciado en los mismos productos dentro de bloques.
- Comandos afectados:
- Valores admitidos:
- Marcado: Todos los productos se redistribuyen en el espacio sin importar si forman parte de un bloque de los mismos productos. Todos los espacios entre productos dentro de los bloques de productos también se ajustan para que coincidan con la distribución deseada. Utilice esta configuración si desea obtener un espaciado uniforme entre los productos, incluidos los que forman parte de un mismo bloque de productos.
- Sin marcar: los grupos de los mismos productos se tratan como entidades únicas. Sin embargo, los espacios entre productos individuales dentro de los bloques se mantienen como en el bloque original. Elija esta configuración si desea obtener un espaciado uniforme entre los bloques de productos, al tiempo que puede ajustar por separado el espaciado entre los productos dentro de los bloques.
- Valor predeterminado: Marcado
- Ejemplos: Ambos valores se ilustran en Alinear y espaciar (productos y accesorios).
Color de fondo
Establece el color de fondo del área de visualización
El color se puede especificar de la siguiente manera:
Campo de texto de color:
- Valores admitidos: códigos de color HTML (con o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La referencia completa de estos códigos de color HTML se puede encontrar, por ejemplo, en:
- Valor predeterminado: #FFFFFF (blanco)
- Ejemplo: 000000 (negro)
Muestra de color:
- Haga clic en la muestra de color junto a Color para mostrar la paleta de colores.
- Seleccione el color deseado.
- Haga clic en Aceptar.
Notas:
- Cuando cambia esta configuración, el color más reciente se guarda en su cuenta y se reutiliza para nuevos proyectos.
- El color de fondo actual también se utiliza en.
- El color de fondo actual NO se utiliza en, que tienen su propia configuración de color de fondo.
Imagen de fondo
Define una imagen de fondo para los planogramas.
- Valores admitidos: ruta del archivo de imagen en formato compatible (jpg, png, bmp, gif, tif)
- Valor predeterminado: vacío
- Ejemplo: C:\Desktop\my_shop_wall.jpg
Instrucciones:
- Haga clic en Examinar.
- Seleccione el archivo de imagen deseado en su PC.
- Haga clic en Abrir.
- Espere a que se cargue la imagen.
Para eliminar la imagen de fondo, haga clic en el pequeño botón de la cruz roja.
Notas:
- Esta configuración se guarda por usuario y se aplica a todos los proyectos.
- La imagen de fondo también se utiliza en.
- La imagen de fondo NO se utiliza en.
Advertencia: Si eliminas la imagen de tu ordenador, o si abres PlanogramBuilder desde otro ordenador, no se mostrará la imagen de fondo.
Consejo: Si ha tomado una fotografía del área de la tienda donde se implementará su proyecto, puede usar una foto como fondo y ver su proyecto en situación.
Catálogos (productos, accesorios)
Subtítulos y búsqueda
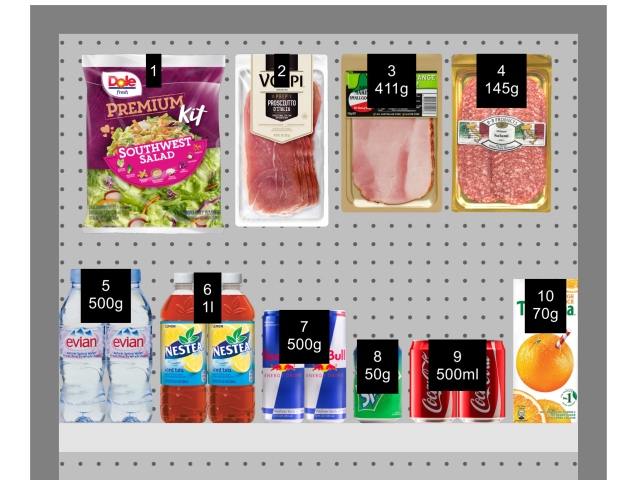
Establece los valores de propiedad que se muestran como descripción de texto debajo de cada miniatura en los catálogos de elementos Catálogo de productos, Catálogo de accesorios). Las propiedades seleccionadas también se aplican a la búsqueda de texto de los artículos en los catálogos en función de sus valores correspondientes (consulte búsqueda texto (Catálogo de productos)).
- Valores admitidos:
- Valor predeterminado: Nombre
- Ejemplo:
- Referencia
- Peso
Nota: Esta configuración no se aplica a Catálogo de plantillas, que siempre muestra los nombres de los proyectos.
Vista esquemática / Productos genéricos / Dimensiones
Perfil delantero (Parámetros)
Establece el tipo de letra para varios textos mostrados en PlanogramBuilder.
- Textos afectados:
- Etiquetas de texto de Productos genéricos. Consultar Insertar producto genérico.
- Etiquetas de texto de productos sin Imagen.
- Etiquetas de texto de todos los productos si Vista esquematica está marcado.
- Dimensione los textos si Ver dimensiones está marcado.
- Valores admitidos: fuentes instaladas en el equipo
- Valor por defecto: Arial
- Ejemplo: Tahoma
Altura de fuente de etiquetas
Establece el tamaño de texto para varios textos mostrados en PlanogramBuilder. Por ejemplo, puede ser necesario utilizar un tamaño de texto más pequeño si las etiquetas de los productos no se pueden mostrar completamente con el tamaño de texto predeterminado.
- Textos afectados:
- Etiquetas de texto de Productos genéricos. Consultar Insertar producto genérico.
- Etiquetas de texto de productos sin Imagen.
- Etiquetas de texto de todos los productos si Vista esquematica está marcado.
- Valores admitidos: valor numérico positivo [0-9 y punto decimal]
- Valor predeterminado: 2 cm, 20 milímetros, 0.79 pulgadas (De acuerdo con Unidad de medida)
- Ejemplo: 1.2
Propina: También puede ajustar el tamaño de la fuente de forma interactiva con una herramienta de menú: Tamaño de la fuente.
Color de la dimensión
Establece el color de las líneas de cota y el texto si está marcado.
El color se puede especificar de la siguiente manera:
Campo de texto de color:
- Valores admitidos: códigos de color HTML (con o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La referencia completa de estos códigos de color HTML se puede encontrar, por ejemplo, en:
- Valor predeterminado: #000000 (negro)
- Ejemplo: #FFFFFF (blanco)
Muestra de color:
- Haga clic en la muestra de color junto a Color para mostrar la paleta de colores.
- Seleccione el color deseado.
- Haga clic en Aceptar.
Altura de la fuente de dimensión
Establece la altura de la fuente para los textos de valor de cota si está marcada. El tamaño de las flechas de línea de dimensión también se ajusta en consecuencia.
- Valores admitidos: valor numérico positivo [0-9 y punto decimal]
- Valor predeterminado: 0,3 cm, 3 milímetros, 0.12 pulgadas (De acuerdo con Unidad de medida)
- Ejemplo: 0.4
Consejo: El valor predeterminado corresponde a las líneas de dimensión estándar y a los tamaños de texto, por lo que solo debería tener que cambiar este valor cuando se impriman imágenes que se imprimirán en un formato muy grande.
Advertencia: En el área de visualización de Publicar, el tamaño del texto de la dimensión en pantalla no corresponde realmente al valor establecido, sino a una vista previa escalada basada en el valor del siguiente parámetro: Resolución (Imágenes Individuales).
Vista esquemática (Parámetros)
Utilice la siguiente configuración para personalizar la apariencia de los elementos si está marcada.
Color de la etiqueta
El color de fondo de las etiquetas, si está marcado.
Nota: Este color no se aplica a productos y accesorios si Estilo de los artículos se establece en Caja y etiqueta.
El color se puede especificar de la siguiente manera:
Campo de texto de color:
- Valores admitidos: códigos de color HTML (con o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La referencia completa de estos códigos de color HTML se puede encontrar, por ejemplo, en:
- Valor predeterminado: #FFFFFF (blanco)
- Ejemplo: 000000 (negro)
Muestra de color:
- Haga clic en la muestra de color junto a Color para mostrar la paleta de colores.
- Seleccione el color deseado.
- Haga clic en Aceptar.
Color del texto de la etiqueta
El color del texto de las etiquetas, si está marcado.
Nota: Este color no se aplica a productos y accesorios si Estilo de los artículos se establece en Caja y etiqueta.
El color se puede especificar de la siguiente manera:
Campo de texto de color:
- Valores admitidos: códigos de color HTML (con o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La referencia completa de estos códigos de color HTML se puede encontrar, por ejemplo, en:
- Valor predeterminado: #000000 (negro)
- Ejemplo: FFFFFF (blanco)
Muestra de color:
- Haga clic en la muestra de color junto a Color para mostrar la paleta de colores.
- Seleccione el color deseado.
- Haga clic en Aceptar.
Estilo de gôndolas
Mostrar etiqueta
Activa la visualización de etiquetas Góndola si está marcado.
- Valores admitidos:
- Marcado: Muestra El nombre de Góndola en una etiqueta como se muestra a continuación. Consulta para saber cómo asignar el nombre.
- Sin marcar: No La etiqueta se muestra en Góndola.
- Valor predeterminado: Sin marcar
-
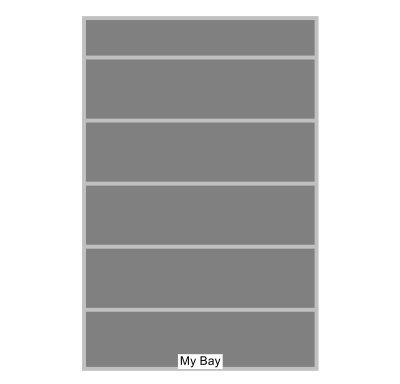
Ejemplo:

Mostrar etiqueta: marcado
Estilo de los artículos
El estilo visual de los elementos si Vista esquematica está marcado.
- Valores admitidos:
- Caja y etiqueta: muestra los elementos como cuadros simples con una etiqueta de texto.
- Forma y etiqueta: muestra los elementos que se ven como se definen en la base de datos con Imagen, con la adición de una etiqueta de texto.
- Valor predeterminado: Caja y etiqueta
Notas:
- Las etiquetas de texto están orientadas horizontalmente, excepto si encaja mejor verticalmente, generalmente en productos que son delgados y altos.
Ejemplos:

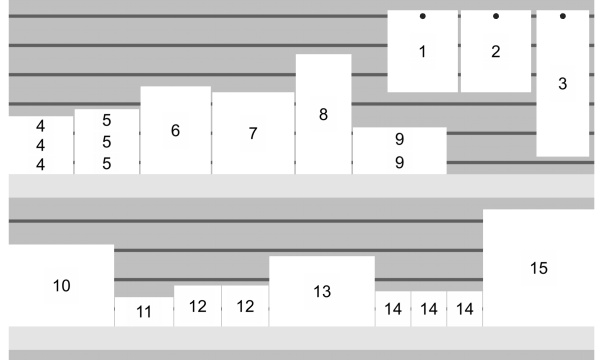
Estilo de los artículos: Caja y etiqueta

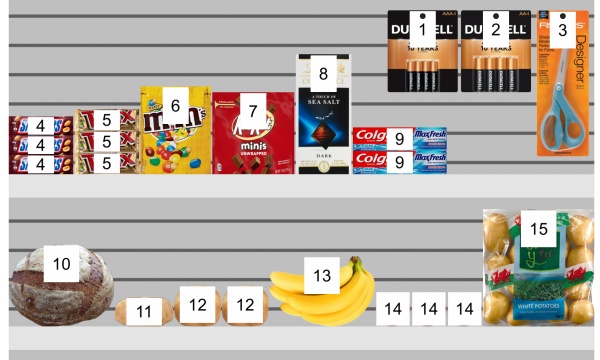
Estilo de los artículos: Forma y etiqueta
Etiquetas de grupo
Alterna la combinación de etiquetas en productos dentro de bloques de los mismos productos, si está marcado.
- Valores admitidos:
- Marcado: Las etiquetas se combinan dentro de cada bloque de los mismos productos. El efecto exacto depende de este ajuste: Estilo de los artículos:
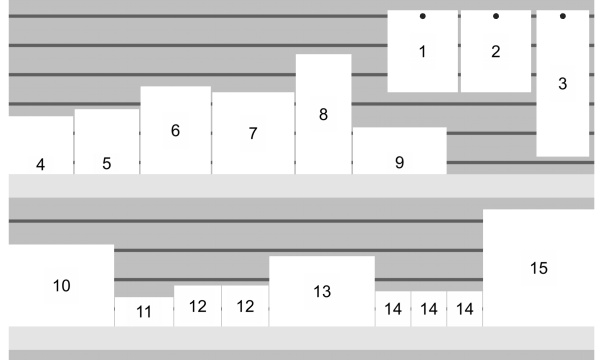
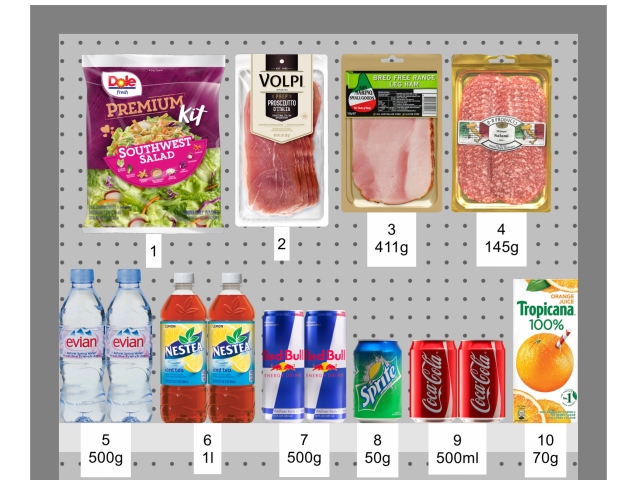
- Con Estilo de los artículos Establézcalo en Caja y etiqueta: las etiquetas solo se agrupan verticalmente (por ejemplo, el producto 5 a continuación). Para ayudar a identificar visualmente los productos, no se agrupan horizontalmente (por ejemplo, el producto 14 en el siguiente ejemplo):
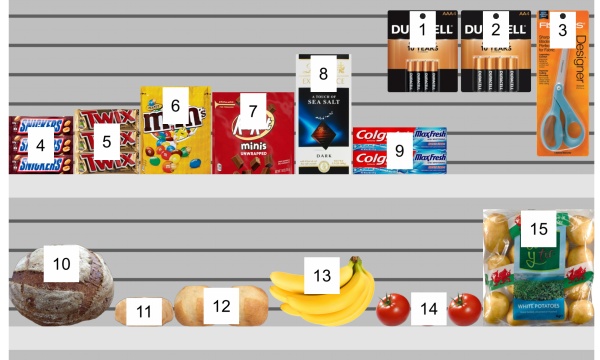
- Con Estilo de los artículos Establézcalo en Forma y etiqueta: se muestra una sola etiqueta para cada bloque de productos iguales.
- Sin marcar: se muestra una etiqueta distinta en cada artículo, incluso dentro de bloques de los mismos productos.
- Valor predeterminado: Sin marcar
Ejemplos:

Etiquetas de grupo: marcado (Estilo de los artículos: Caja y etiqueta)

Etiquetas de grupo: marcado (Estilo de los artículos: Forma y etiqueta)
Posición de la etiqueta
La posición de las etiquetas en relación con cada elemento, si está marcada.
- Valores admitidos:
- Encima: el borde inferior de la etiqueta se coloca en el borde superior del artículo (disponible solo con Estilo de los artículos: Forma y etiqueta).
- Cima: el borde superior de la etiqueta se coloca en el borde superior del artículo.
- Centrar: la etiqueta se coloca en el centro del artículo.
- Fondo: el borde inferior de la etiqueta se coloca en el borde inferior del artículo.
- Debajo: el borde superior de la etiqueta se coloca en el borde inferior del artículo. En este caso, la etiqueta también se mueve hacia adelante frente al estante para preservar la legibilidad (disponible solo con Estilo de los artículos: Forma y etiqueta).
- En estantes / ganchos: Las posiciones de las etiquetas se asemejan a la forma en que las etiquetas se colocan físicamente en las tiendas. La posición varía según el estilo del artículo y el comportamiento del producto.
- Con Estilo de los artículos Establézcalo en Caja y etiqueta:
- Elementos vinculados: el borde inferior de la etiqueta se coloca en el borde superior del artículo.
- Otros elementos: el borde superior de la etiqueta se coloca en el borde inferior del artículo.
- Con Estilo de los artículos Establézcalo en Forma y etiqueta:
- Elementos vinculados: el borde superior de la etiqueta se coloca en el borde superior del artículo.
- Otros elementos: el borde inferior de la etiqueta se coloca en el borde inferior del artículo.
Propina: combinado con Estilo de los artículos Establézcalo en Forma y etiqueta, En estantes / ganchos Se asemeja a la forma en que las etiquetas se colocan físicamente en las tiendas.
Ejemplos:

Posición de la etiqueta: En estantes / ganchos

Posición de la etiqueta: Cima

Posición de la etiqueta: Centrar

Posición de la etiqueta: Debajo
Contenido de las etiquetas
La información que se muestra en las etiquetas de los productos y accesorios, si Vista esquematica está marcado como.
- Valores admitidos:
- Valor predeterminado: Nombre
- Ejemplo:
- Posición
- Referencia
Nota: las etiquetas de los muebles siempre muestran su nombre (o número si no se definió ningún nombre).
Ejemplos:

Contenido de las etiquetas: Posición