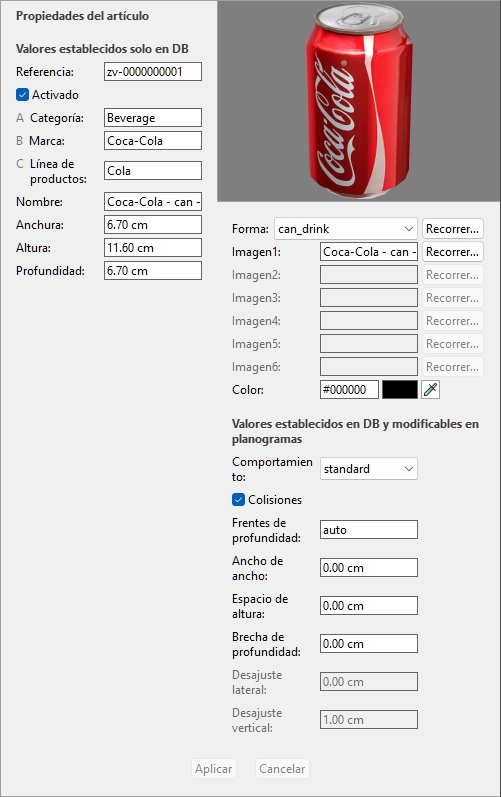
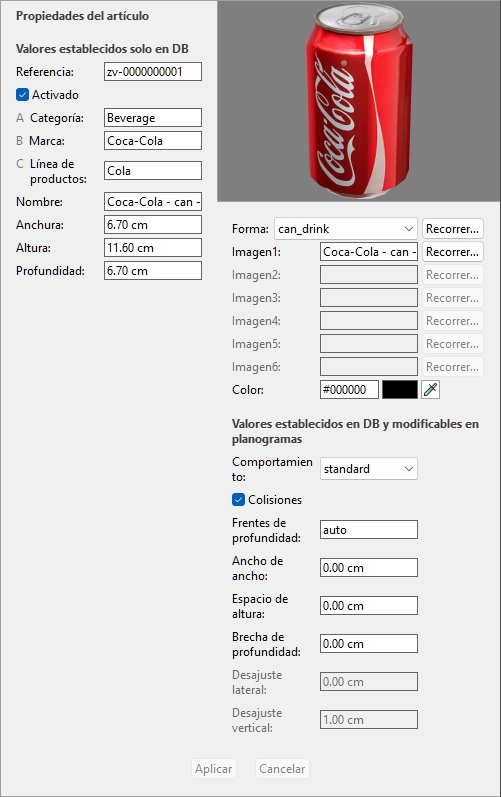
El lado derecho de la pantalla muestra todas
las propiedades de los elementos seleccionados. Aquí es donde puede
revisar y editar las propiedades del elemento, como el nombre, las
dimensiones, la forma, la(s) imagen(es), etc.

Las propiedades disponibles varían en función
del tipo de elemento seleccionado.
La única propiedad para la que es obligatorio
un valor es Referencia.
Sin embargo, también recomendamos asignar
siempre valores para las siguientes propiedades básicas:
A menudo, otras propiedades se pueden dejar
vacías, en cuyo caso se utilizarán los valores predeterminados.
Nota: si ha seleccionado varios
elementos, se muestran los valores de propiedad que son comunes a
todos los elementos seleccionados. Se muestra un valor en blanco
para los valores de propiedad que varían entre los elementos
seleccionados.
El panel de propiedades se divide en dos
grupos de propiedades, cada uno de los cuales se describe a
continuación.
La parte superior de este panel contiene las
propiedades del elemento, cuyos valores se definen en la base de
datos y no se pueden modificar por elemento en un proyecto de
planograma.
Suelen ser atributos inherentes al propio
elemento, que mantienen los mismos valores en cualquier planograma,
como sus dimensiones, nombre o color.
Cada propiedad se describe a continuación.
Tipo (Propiedades del
artículo)
Esta propiedad define el tipo de elemento de
la base de datos.
Este tipo de artículos corresponde a los
artículos que vendes. También incluye los productos de prueba
colocados delante de la versión empaquetada vendible (consultar
tester en Comportamientos de los
productos).
Este tipo se utiliza para todos los artículos
expuestos en las estanterías para mejorar la presentación del
producto: tiras de estantería, etiquetas, encabezados, carteles,
productos no vendibles expuestos sin embalaje, etc.
Este tipo de artículos consiste en imágenes
que se pueden aplicar a los elementos estructurales de la tienda
(consultar Cuarto) para
un aspecto más realista: suelo de baldosas, hormigón, alfombras,
etc.
- En hojas de cálculo: celda vacía (=
Producto)
- En la interfaz gráfica de usuario: su
elección de Tipo de artículos en Elección de
contenido
El tipo de cada elemento se puede mostrar en
Lista de
artículos del proyecto (por lo tanto, también en Informes).
Nota: En las hojas de cálculo, al
importar elementos por lotes, aún puede usar nuestro sistema de
notación anterior para estos valores:
- 0 para Producto
- 1 para Accesorio
- 2 para Material
El identificador único obligatorio del
artículo.
Esta propiedad se utiliza para identificar
cada elemento de la base de datos. Por lo tanto, cada artículo debe
tener un valor distinto que no se puede utilizar para ningún otro
artículo.
Además, el valor asignado en la creación no se
puede cambiar en la base de datos posteriormente, al contrario de
todas las demás propiedades.
Aconsejamos utilizar el código EAN, UPC, SKU o
cualquier otra referencia de producto permanente y única.
- Valores admitidos: [0-9][A-Z][a-z][the
space character]$&@=.,;-_!^~)(][}{
- Valores no admitidos: todos los caracteres no
enumerados anteriormente (por ejemplo, caracteres no latinos). Los
caracteres no válidos se sustituyen por un guión bajo [_]
cuando se importa por lotes.
- Valor predeterminado: ninguno
- Ejemplo: 045631548b
Notas:
- El símbolo numérico [#] no está
permitido en el campo de tarea de la base de datos, pero se puede
usar con un significado especial con Import
lista + imágenes y con Import
lista.
- En el caso de los materiales, se asigna
automáticamente un valor, aunque también puede introducir su propio
valor si lo desea.
El estado de activación del elemento.
- Sí (marcado en la interfaz gráfica de
usuario): el elemento está disponible en los catálogos para
colocarlo en planogramas (Catálogo de
productos, Catálogo de
accesorios).
- No (no marcado en la interfaz gráfica
de usuario): el artículo existe en la base de datos pero no está
disponible en los catálogos. Deshabilitar los elementos es útil
para evitar que otros usuarios de su empresa coloquen estos
elementos en planogramas, como productos que ya no se venden pero
que es posible que desee reactivar más adelante.
- Valor predeterminado: Sí (marcado en la
interfaz gráfica de usuario)
Propina: Puede resaltar los elementos
deshabilitados en rojo en el proyecto de planograma actual.
Consultar
Color por Activado.
Nota: En las hojas de cálculo, al
importar o exportar elementos por lotes, aún puede usar nuestro
sistema de notación anterior para estos valores: 1
para Sí, 0 para No.
A [A:
Clasificación - nivel 1]
El valor de clasificación de elementos en el
primer nivel. (Antes de utilizar esta propiedad, consulte Propiedades
de clasificación de artículos. para definir su nombre).
Asigne este valor opcional para organizar el
elemento.
- Valores admitidos: texto, incluidos los
caracteres Unicode para valores de texto no latinos
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: Bebidas
Nota: Los artículos con valores vacíos
se muestran en el catálogo como: indefinido.
Nota: este valor no distingue entre
mayúsculas y minúsculas, por lo que los artículos con variantes se
agrupan en la lista de la base de datos y en los catálogos de
artículos. Por ejemplo, Toys y TOYS se agrupan como
el mismo valor.
B [B:
Clasificación - nivel 2]
Valor de clasificación de elementos en la
propiedad de clasificación de segundo nivel. (Antes de utilizar
esta propiedad, consulte Propiedades
de clasificación de artículos. para definir su nombre).
Asigne este valor opcional para organizar el
elemento.
- Valores admitidos: texto, incluidos los
caracteres Unicode para valores de texto no latinos
- Valor predeterminado: vacío
- Ejemplo: Coca-Cola
Nota: Los artículos con valores vacíos
se muestran en el catálogo como: indefinido.
Nota: este valor no distingue entre
mayúsculas y minúsculas, por lo que los artículos con variantes se
agrupan en la lista de la base de datos y en los catálogos de
artículos. Por ejemplo, Toys y TOYS se agrupan como
el mismo valor.
C [C:
Clasificación - nivel 3]
El valor de clasificación de elementos en la
propiedad de clasificación de tercer nivel. (Antes de utilizar esta
propiedad, consulte Propiedades
de clasificación de artículos. para definir su nombre).
Asigne este valor opcional para organizar el
elemento.
- Valores admitidos: texto, incluidos los
caracteres Unicode para valores de texto no latinos
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: Cereza
Nota: Los artículos con valores vacíos
se muestran en el catálogo como: indefinido.
Nota: este valor no distingue entre
mayúsculas y minúsculas, por lo que los artículos con variantes se
agrupan en la lista de la base de datos y en los catálogos de
artículos. Por ejemplo, Toys y TOYS se agrupan como
el mismo valor.
Nombre (Propiedades del
artículo)
El nombre del elemento.
La asignación de un valor para esta propiedad
es opcional, pero muy recomendable para ayudarle a identificar el
elemento en el catálogo y en los planogramas.
Introduzca el nombre real del artículo,
normalmente tal y como aparece impreso en el embalaje del
artículo.
- Valores admitidos: texto, incluidos los
caracteres Unicode para valores de texto no latinos
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: Coca-Cola Zero 500 ml
Nota: En el caso de los materiales, si
el valor está vacío, se asigna automáticamente un valor inicial
utilizando el nombre del archivo de imagen (sin la extensión) como
base. También puede asignar su propio valor si lo prefiere.
Propiedades
personalizadas de artículos [1 – 12]
El valor del elemento para la propiedad
personalizada seleccionada.
Opcionalmente, se puede usar un máximo de 12
propiedades personalizadas definidas por el usuario para asignar
valores a cada elemento de la base de datos. Solo las propiedades
personalizadas que se han definido aparecen en las propiedades del
elemento de la base de datos. Consultar Propiedades
personalizadas de artículos (Parámetros) para definir las
propiedades personalizadas.
- Valores admitidos: texto, incluidos los
caracteres Unicode para valores de texto no latinos
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: 5 kg
Anchura (Propiedades del
artículo)
Anchura (Propiedades del
artículo) (para productos y accesorios)
El ancho físico del artículo en la unidad de
medida actual.
- Valores admitidos: valor numérico positivo
[0-9 y punto decimal]
- Valor predeterminado: vacío (= 10 cm,
100 milímetros, 0,1 m, 5 pulgadas; Según
Unidad
de medida)
- Ejemplo: 6.5
Consejo: No es necesario que escriba la
unidad de medida real (por ejemplo, cm), solo el valor.
Nota importante:
El ancho se basa en el artículo visto desde el
frente cuando se coloca en el estante, por lo que siempre es la
dimensión de izquierda a derecha. Por lo tanto, el ancho no es
necesariamente la dimensión más grande del elemento. Vea la
siguiente ilustración:

- Ancho
- altura
- profundidad
- la parte delantera del artículo cuando se
coloca en el estante
Anchura
(Propiedades del artículo) (para materiales)
El ancho de 1 mosaico de imagen cuando
Azulejo es
Marcado como favorito.
- Valor predeterminado: vacío (= 100 cm,
1000 milímetros, 1 m, 36 pulgadas; Según
Unidad
de medida)
- Ejemplo: 45
Altura (Propiedades del
artículo)
Altura (Propiedades del
artículo) (para productos y accesorios)
La altura física del artículo en la unidad de
medida actual.
- Valores admitidos: valor numérico positivo
[0-9 y punto decimal]
- Valor predeterminado: vacío (= 10 cm,
100 milímetros, 0,1 m, 5 pulgadas; Según
Unidad
de medida)
- Ejemplo: 10.2
Consejo: No es necesario que escriba la
unidad de medida real (por ejemplo, cm), solo el valor.
Nota importante:
La altura se basa en el artículo visto desde
el frente cuando se coloca en el estante, por lo que siempre es la
dimensión de arriba a abajo. Vea la siguiente ilustración:

- Ancho
- altura
- profundidad
- la parte delantera del artículo cuando se
coloca en el estante
Altura
(Propiedades del artículo) (para materiales)
La altura de 1 mosaico de imagen cuando
Azulejo es
Marcado como favorito.
- Valor predeterminado: vacío (= 10 cm,
100 milímetros, 0,1 m, 5 pulgadas; Según
Unidad
de medida)
- Ejemplo: 45
Profundidad (Propiedades del
artículo)
Profundidad (Propiedades del
artículo) (para productos y accesorios)
La profundidad física del elemento en la
unidad de medida actual.
- Valores admitidos: valor numérico positivo
[0-9 y punto decimal]
- Valor predeterminado: vacío (= 10 cm,
100 milímetros, 0,1 m, 5 pulgadas; Según
Unidad
de medida)
- Ejemplo: 7.14
Consejo: No es necesario que escriba la
unidad de medida real (por ejemplo, cm), solo el valor.
Nota importante:
La profundidad se basa en el artículo visto
desde el frente cuando se coloca en el estante, por lo que siempre
es la dimensión de adelante hacia atrás. Por lo tanto, la
profundidad no es necesariamente la dimensión más pequeña del
artículo. Vea la siguiente ilustración:

- Ancho
- altura
- profundidad
- la parte delantera del artículo cuando se
coloca en el estante
Video tutorial sobre este tema:
6: Agregar productos de varias formas a la base de
datos
La forma geométrica que más se asemeja a la
apariencia del elemento.
Por lo general, esto corresponde a la forma
del embalaje de los Productos y a la forma del artículo sin
empaquetar para los accesorios.
La aplicación utiliza la forma especificada
para generar automáticamente un modelo 3D del elemento
seleccionado, que se escala a las dimensiones especificadas y,
opcionalmente, se combina con las imágenes cargadas.
- Valores admitidos: consulte las listas a
continuación
- Valores predeterminados:
- En hojas de cálculo: celda vacía (=
box)
- En la interfaz gráfica de usuario:
box
- Ejemplo: alpha_plane_standing
PlanogramBuilder viene con el siguiente
conjunto de formas básicas:
Puede cargar hasta 1 imagen con las siguientes
formas.
Estas formas no tienen en cuenta la
transparencia de la imagen que puede existir en la imagen
cargada.
La siguiente lista está ordenada
alfabéticamente, excepto la forma predeterminada del cuadro:
|
Nombre de la forma
|
Descripción
|
Forma sin imagen
|
Ejemplo con imagen aplicada
|
|
box
(valor predeterminado)
|
Un cuadro para 1 imagen aplicado a los 6
lados.
Nota: Si no especifica una forma, esta
forma se utiliza de forma predeterminada.
|

|

|
|
Box_rounded
|
Un cuadro con bordes redondeados para 1 imagen
aplicada a los 6 lados.
|

|

|
|
bottle_soda_large
|
Una botella grande de refresco (por ejemplo, 2
litros) para 1 imagen aplicada en la parte delantera y trasera.
|

|

|
|
bottle_soda_small
|
Una botella pequeña de refresco (por ejemplo,
0,5 l) para 1 imagen aplicada en la parte delantera y trasera.
|

|

|
|
bottle_square
|
Una botella con 4 lados planos para 1 imagen
aplicada en la parte delantera y trasera.
|

|

|
|
bottle_tapered
|
Una botella con tapa cónica para 1 imagen
aplicada en la parte delantera y trasera.
|

|

|
|
bottle_wine
|
Una botella de vino típica para 1 imagen
aplicada en la parte delantera y trasera.
|

|

|
|
box_front
|
Un cuadro para 1 imagen aplicado solo en la
parte frontal. El otro lado usará el Color especificado*.
Utilícelo cuando no desee que los lados
muestren la imagen frontal, como en el caso de las tiras de
estantería o los encabezados.
|

|

|
|
box_sides
|
Un cuadro para 1 imagen aplicado solo a los
lados izquierdo y derecho. Los otros lados usarán el Color
especificado*.
Utilícelo cuando desee que solo los lados
muestren la imagen, como en el caso de los divisores
(accesorios).
|

|

|
|
box_top
|
Un cuadro para 1 imagen aplicado solo en la
parte superior. Los otros lados usarán el Color especificado*.
Utilícelo cuando desee que solo la parte
superior muestre la imagen.
|

|

|
|
can_drink
|
Una típica lata cilíndrica de bebidas con tapa
metálica y para 1 imagen aplicada en la parte delantera y
trasera.
|

|

|
|
can_drink_slim
|
Una típica lata cilíndrica de bebidas con tapa
metálica y para 1 imagen aplicada en la parte delantera y
trasera.
|

|

|
|
can_food_cylindrical
|
Una típica lata cilíndrica de alimentos con
tapa metálica y para 1 imagen aplicada en la parte delantera y
trasera.
|

|

|
|
chocolate_bar
|
Una forma típica de barra de chocolate para 1
imagen aplicada al frente y al reverso.
|

|

|
|
cylinder
|
Un cilindro para 1 imagen aplicado al frente,
al fondo, a la parte superior y a la parte inferior.
|

|

|
|
cylinder_front_back
|
Un cilindro para 1 imagen aplicado solo al
anverso y al reverso. La parte superior e inferior usarán el color
especificado*.
Consejo: Esto se puede utilizar para
contenedores cuando no desea que la imagen frontal se aplique a la
tapa, por ejemplo.
|

|

|
|
cylinder_top
|
Un cilindro para 1 imagen aplicado a la parte
superior e inferior. Los otros lados usarán el Color
especificado*.
Consejo: Esto se puede utilizar para
platos o recipientes cuando la imagen superior es más
representativa.
|

|

|
|
plane_lying
|
Un plano horizontal para 1 imagen aplicado a
la parte superior e inferior.
No tiene espesor visible, pero la altura
especificada se sigue teniendo en cuenta para apilar elementos en
planogramas.
Puede usar esto para elementos que no se
parezcan a ninguna de las otras formas 3D proporcionadas.
|

|

|
|
plane_standing
|
Un plano vertical para 1 imagen aplicado al
anverso y al reverso.
No tiene espesor visible, pero la profundidad
especificada se sigue teniendo en cuenta para espaciar los
elementos en planogramas.
También puede usar esto para elementos que no
se parezcan a ninguna de las otras formas 3D proporcionadas.
|

|

|
|
pouch_lying
|
Una bolsa blanda colocada horizontalmente para
1 imagen aplicada en la parte superior e inferior.
|

|

|
|
pouch_standing
|
Una bolsa blanda colocada verticalmente para 1
imagen aplicada al frente, al fondo y a la parte inferior.
|

|

|
|
sphere
|
Una forma de esfera / ovoide para 1 imagen
aplicada al anverso y al reverso.
|

|

|
|
tube
|
Un tubo para 1 imagen aplicado al anverso y al
reverso.
Úselo para pasta de dientes, crema y artículos
similares.
|

|

|
Puede cargar hasta 1 imagen con las siguientes
formas.
Estas formas conservan la transparencia de la
imagen que pueda existir en la imagen cargada (consultar Transparencia de la
imagen).
Consejo: Todas las formas que admiten
transparencia tienen el prefijo alfa.
La siguiente lista está ordenada
alfabéticamente:
|
Nombre de la forma
|
Descripción
|
Forma sin imagen
|
Ejemplo con imagen aplicada
|
|
alpha_cloth_lying
|
Una forma muy adecuada para la ropa que se
coloca plana, para 1 imagen aplicada en la parte superior e
inferior.
|

|

|
|
alpha_cloth_standing_front
|
Una forma muy adecuada para la ropa que cuelga
mirando hacia el frente para 1 imagen aplicada al frente y a la
espalda.
|

|

|
|
alpha_cloth_standing_sideways
|
Una forma muy adecuada para la ropa que cuelga
mirando hacia los lados para 1 imagen aplicada al lado izquierdo y
derecho.
|

|

|
|
alpha_plane_lying
|
Un plano horizontal para 1 imagen aplicado a
la parte superior e inferior.
No tiene espesor visible, pero la altura
especificada se sigue teniendo en cuenta para apilar elementos en
planogramas.
Puede usar esto para elementos que se
encuentran planos y no se parecen a ninguna de las otras formas 3D
proporcionadas.
|

|

|
|
alpha_plane_standing
|
Un plano vertical para 1 imagen aplicado al
anverso y al reverso.
No tiene espesor visible, pero la profundidad
especificada se sigue teniendo en cuenta para espaciar los
elementos en planogramas.
También puede usar esto para elementos que
miran hacia el frente y no se parecen a ninguna de las otras formas
3D proporcionadas.
|

|

|
Formas para 2 imágenes (sin
transparencia)
Puedes subir hasta 2 imágenes con las
siguientes formas.
Estas formas no tienen en cuenta la
transparencia de la imagen que puede existir en la imagen
cargada.
La siguiente lista está ordenada
alfabéticamente:
|
Nombre de la forma
|
Descripción
|
Forma que muestra la posición de la
imagen
|
|
bag_lying - 2 pics - 1 front - 2 top
bottom
|
Una bolsa para 2 imágenes:
Imagen1 aplicada a la parte frontal
Imagen 2 aplicada a los lados superior
e inferior
|

|
|
box 2pics - 1 front - 2 other faces
|
Una caja para 2 imágenes:
Imagen1 aplicada a la parte frontal
Imagen2 aplicada a todos los demás
lados
|

|
|
box 2pics - 1 left - 2 other faces
|
Una caja para 2 imágenes:
Imagen1 aplicada al lado izquierdo
Imagen2 aplicada a todos los demás
lados
|

|
|
box 2pics - 1 right - 2 other faces
|
Una caja para 2 imágenes:
Imagen1 aplicada al lado derecho
Imagen2 aplicada a todos los demás
lados
|

|
|
box 2pics - 1 top - 2 other faces
|
Una caja para 2 imágenes:
Imagen1 aplicada a la parte
superior
Imagen2 aplicada a todos los demás
lados
|

|
|
cylinder - 2 pics - 1 front back - 2
top
|
Un cilindro para 2 imágenes:
Imagen 1 aplicada a los lados delantero
y trasero
Imagen2 aplicada a la parte
superior.
|

|
|
cylinder_lying - 2 pics - 1 front - 2 top
bottom
|
Un cilindro para 2 imágenes:
Imagen1 aplicada a la parte frontal
Imagen 2 aplicada a los lados superior
e inferior.
|

|
Puedes subir hasta 2 imágenes con las
siguientes formas.
Estas formas conservan la transparencia de la
imagen que pueda existir en la imagen cargada (consultar Transparencia de la
imagen).
Consejo: Todas las formas que admiten
transparencia tienen el prefijo alfa.
|
Nombre de la forma
|
Descripción
|
Forma que muestra la posición de la
imagen
|
|
alpha_plane_standing_sideways - 2 pics - 1
left - 2 right
|
2 planos verticales para 2 imágenes:
Imagen1 aplicada al lado izquierdo
Imagen2 aplicada al lado derecho.
No tiene aristas a lo largo de su grosor, pero
la anchura especificada se sigue teniendo en cuenta en
planogramas.
Puede usar esto para divisores o paneles
laterales que no tienen una forma rectangular.
|

|
Formas para 4 imágenes (sin
transparencia)
Puedes subir hasta 4 imágenes con las
siguientes formas.
Estas formas no tienen en cuenta la
transparencia de la imagen que puede existir en la imagen
cargada.
La siguiente lista está ordenada
alfabéticamente:
|
Nombre de la forma
|
Descripción
|
Forma que muestra la posición de la
imagen
|
|
box 4pics - 1 front - 2 left - 3 right - 4
top
|
Una caja para 4 imágenes:
Imagen1 aplicada a la parte frontal
Imagen 2 aplicada al lado izquierdo
Imagen3 aplicada al lado derecho
Imagen 4 aplicada a la parte
superior.
|

|
Formas para 6 imágenes (sin
transparencia)
Puedes subir hasta 6 imágenes con las
siguientes formas.
Estas formas no tienen en cuenta la
transparencia de la imagen que puede existir en las imágenes
cargadas.
La siguiente lista está ordenada
alfabéticamente:
|
Nombre de la forma
|
Descripción
|
Forma que muestra la posición de la
imagen
|
|
box 6pics - 1 front - 2 left - 3 right - 4
top - 5 back - 6 bottom
|
Una caja para 6 imágenes:
Imagen1 aplicada a la parte frontal
Imagen 2 aplicada al lado izquierdo
Imagen3 aplicada al lado derecho
Imagen 4 aplicada a la parte
superior
Imagen 5 aplicada a la parte
posterior
Imagen 6 aplicada a la parte
inferior.
|

|
Notas para todas las formas 3D
- Cada una de las formas anteriores se
redimensiona en ancho, profundidad y alto para que coincida
exactamente con las dimensiones generales de su artículo.
- En el editor de la base de datos, solo se
habilitan los campos de imagen disponibles en función de la forma
asignada. Por ejemplo, asignando la forma denominada box
solo habilita el primer Imagen campo.
- Si ha especificado imágenes, se cambiará su
tamaño para que se ajusten a la forma seleccionada.
- En el caso de las formas con áreas que
utilizan un color, el color es blanco de forma predeterminada, pero
se puede especificar por elemento. Si no aplica imágenes, las áreas
de la imagen se colorearán con el valor de color especificado.
- Si no puede leer todo el nombre de la forma
asignada en la lista desplegable contraída, puede mostrarlo en una
información sobre herramientas colocando el puntero del mouse sobre
el nombre de la forma.
- Incluso si elige un idioma distinto del
inglés para la interfaz de usuario, los nombres de las formas 3D
siguen estando basados en el inglés como se indica
anteriormente.
Formas 3D
personalizadas
Si necesita una forma 3D diferente que no esté
en la lista anterior, puede importar sus propios modelos 3D.
Consulte las instrucciones a continuación.
Creación de un modelo 3D
En PlanogramBuilder, las formas 3D son
básicamente modelos 3D con solo su malla geométrica. Una forma se
puede utilizar para generar varios productos o accesorios
simplemente cambiando la(s) imagen(es) a la(s) que se hace
referencia y las dimensiones del artículo.
Esta guía explica cómo preparar sus modelos 3D
con Autodesk 3ds Max, sin embargo, estas directrices también
deben aplicarse a otro software de modelado 3D, siempre que pueda
guardar archivos *.3DS.
En su aplicación de modelado 3D, siga las
siguientes reglas al crear un modelo para usarlo como una forma de
PlanogramBuilder:
- Formato de archivo compatible:
*.3DS (formato original de Autodesk 3D Studio para
DOS).
- Unidad de medida: las unidades del
sistema en 3ds Max deben establecerse en cm, ya que
PlanogramBuilder lo utiliza para importar modelos 3D. Si el modelo
está en otra unidad de medida, conviértalo a cm.
- Animación: PlanogramBuilder no admite
animación, por lo que debe eliminar todas las claves de animación
antes de exportar el archivo 3DS.
- Geometría:
- Mantenga un número razonable de polígonos, ya
que los archivos 3D se utilizarán para la representación en tiempo
real. Puede aplicar un modificador Optimizar o
MultiRes en los modelos para reducir el número de
polígonos.
- Asegúrese de tener modelos limpios con
vértices soldados y sin caras duplicadas. En 3ds Max, la
comprobación del modificador de comprobación STL se puede
utilizar para comprobar la integridad del modelo.
- Orientación: asegúrese de que su
modelo esté orientado de tal manera que su parte superior esté
hacia arriba y su frente esté mirando hacia adelante, como le
gustaría que apareciera en un planograma.
- Tipos de materiales: utilice solo
materiales 3ds Max Standard o Multi/Sub-object con
sombreado Blinn o Phong. No se admiten
materiales arquitectónicos ni sombreadores de procedimientos.
- Opacidad del material: los valores de
opacidad/transparencia son compatibles con los materiales.
PlanogramBuilder utiliza transparencia aditiva, así que asegúrese
de configurar su material para usar este sistema para obtener una
vista previa de su material con precisión antes de exportar el
archivo 3DS.
- Convención de nombres de materiales:
Al crear modelos 3D para utilizarlos como formas de
PlanogramBuilder, las convenciones especiales para los nombres de
materiales definen cómo interpretará PlanogramBuilder cada
material. Esto hace posible que los usuarios de PlanogramBuilder
asignen su propio color e imágenes a los elementos utilizando una
forma personalizada. Asigne un nombre a cada material aplicado a su
modelo 3D de la siguiente manera:
-
- color: un material llamado
color se puede asignar a piezas o a todo el modelo 3D. Será
interpretado por PlanogramBuilder para que el usuario pueda
especificar el color real con la propiedad de base de datos
correspondiente (Color (Propiedades del
artículo)). Un material con este nombre no admite mapas de
imagen en PlanogramBuilder, por lo que solo debe asignarse a las
partes del modelo que son de un color sólido.
- image1, image2, image3,
image4, image5, image6: se puede asignar un
material, cada uno con uno de estos nombres, a partes o a todo el
modelo 3D. Cada material será interpretado por PlanogramBuilder
para que los usuarios puedan asignar su propia imagen a cada
propiedad de base de datos correspondiente (Imagen (1 – 6)
). El número máximo
de estos materiales es seis, uno de cada uno, correspondiente a un
máximo de seis imágenes asignables por el usuario en
PlanogramBuilder.
- plano_keep: Todos los materiales que
no utilicen los nombres mencionados anteriormente deben nombrarse
con este prefijo (p. ej. plano_keep vaso). Se puede asignar
cualquier número de estos materiales a las piezas o a todo el
modelo 3D. Estos materiales no son editables en PlanogramBuilder,
por lo que los usuarios no podrán modificarlos en la base de datos.
Nota: El único mapa de imagen permitido en tales materiales
es un entorno especial reflexión La imagen del mapa siempre
se denomina refmap.png (haga clic para descargar). Puede
descargar y usar este mapa especial dentro de cualquier material de
este tipo si desea lograr superficies reflectantes, como el vidrio.
No es necesario que cargue el archivo refmap.png ya que ya
está disponible en nuestros servidores.
- Mapas de imágenes compatibles: las
imágenes solo se pueden utilizar para definir Color difuso y
transparencia (ambos usando la misma imagen). Otros tipos de
mapas, como chichón o Reflexiones no son compatibles
con PlanogramBuilder para asignarlos como Imagen (1 – 6)
.
- Las coordenadas de representación
cartográfica UVW para los mapas difusos (también utilizados
opcionalmente como mapa de opacidad) deben aplicarse a su geometría
para que coincidan con el resultado que desea obtener. Puede
aplicar valores de ordenamiento en teselas en el modificador
Asignación UVW. Sin embargo, no aplique teselas ni
desplazamientos en la configuración del mapa de
materiales, ya que esto no es compatible con el formato
3DS.
- Convención de nombres de archivo 3D:
si su modelo 3D está diseñado para admitir imágenes con
Transparencia alfa, debe asignar un nombre a la exportación
*.3DS archivo con el prefijo alpha_ (p. ej.
alpha_mySHape.3ds). Este prefijo indica a PlanogramBuilder
que debe usar el canal alfa de la imagen (cuando esté disponible en
la imagen) para definir la opacidad del elemento.
Guardar un modelo 3D
- En 3ds Max, seleccione solo los elementos
que desea exportar:
- Geometrías
- Dummies si se utilizan para definir la
jerarquía de objetos.
- No se deben seleccionar otros tipos de
elementos: luces, cámaras, formas 2D, otros artilugios.
- En el menú Archivo, haga clic en Exportar
seleccionado.
- En el cuadro de diálogo Seleccionar
archivo para exportar, seleccione el tipo de archivo 3D
Studio (*.3DS).
- Escriba un nombre para el archivo 3DS. Puede
utilizar nombres largos de hasta 50 caracteres para el modelo 3DS.
El nombre del archivo se convertirá en el nombre del elemento en
PlanogramBuilder, así que asegúrese de pensar en el nombre correcto
deseado, especialmente porque cada forma debe tener un nombre
único. Advertencia: no guarde un modelo 3D con el
mismo nombre que una forma estándar existente de PlanogramBuilder,
como box, ya que esto sobrescribiría la forma estándar
existente en PlanogramBuilder. Los nombres de todas las formas
estándar se enumeran en Forma.
- Marque Conservar las coordenadas de
textura de Max en el cuadro de diálogo de opciones.
Consejo: Para comprobar si el archivo
3DS se exportó correctamente, puede volver a importar el archivo
3DS en un documento 3ds Max vacío. Todos los materiales y
geometrías deben seguir teniendo el aspecto definido
originalmente.
Propina: Puedes descargue nuestro modelo 3D de muestra
(steak-fries & drink.3ds), que también incluye imágenes que
ilustran las instrucciones anteriores. Simplemente descomprímalo en
su computadora para acceder a todos los archivos proporcionados.
También usamos este modelo de ejemplo en la siguiente sección para
explicar cómo importarlo a PlanogramBuilder.
Importación de un modelo 3D
Para importar una nueva forma personalizada en
PlanogramBuilder, puede asignarla a un elemento nuevo o a un
elemento existente. Consultar Nuevo
artículo o Selección de
artículos para obtener más información sobre estas tareas.
En las instrucciones a continuación, creamos
un nuevo elemento utilizando nuestro modelo de muestra mencionado
anteriormente como la forma a importar.
- Haga clic en Nuevo artículo en Base de
Datos.
- En Propiedades del artículo cerca de
Forma, haga clic en Hojear.
- Escoger steak-fries & drink.3ds
en su computadora y haga clic en Abrir.
- Una vez cargado el archivo 3DS, aparece en la
lista de formas de PlanogramBuilder. La nueva forma personalizada
ahora está disponible para todos los usuarios en su ID de cuenta.
Puede reutilizarlo para cualquier número de elementos de la base de
datos. No es necesario volver a importar el modelo 3D una vez que
esté en la lista de formas disponibles.
A continuación se muestra un ejemplo de un
producto creado con nuestro modelo 3D de muestra.
- Color (Propiedades del
artículo), que se aplica a la placa, se estableció en blanco
(#FFFFFF)
- image1 fue asignado
bistec.png.
- image2 fue asignado papas
fritas.png.
- image3 fue asignado
cola.png.

A continuación se muestra otro ejemplo
modificado de un producto creado con nuestro modelo 3D de
muestra.
- Color (Propiedades del
artículo), que se aplica a la placa, se ha establecido en un
gris oscuro (#232323).
- image1 fue asignado
bistec.png.
- image2 fue asignado papas
fritas.png.
- image3 fue asignado jugo de
manzana.png.

Imagen (1 –
6)
Una o más imágenes (hasta 6) aplicadas al
elemento para lograr un aspecto más realista.
El número exacto de imágenes que puede aplicar
depende de la forma asignada al artículo, que debe elegir en
consecuencia (consulte Forma). Los campos
de imagen que no están disponibles debido a la forma del elemento
aparecen atenuados.
- Valores admitidos: nombre de archivo y
extensión en formato compatible (jpg, png, bmp, gif,
tif)
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: Gel de baño - aguacate - frasco -
500g.png
Instrucciones:
- Haga clic en Examinar.
- Seleccione el archivo de imagen deseado en su
PC.
- Espere a que la imagen se cargue en la base
de datos. El progreso se muestra en la barra de estado como un
valor porcentual.
- Haga clic en Crear (elemento de la
base de datos)Para ver el resultado (o haga clic en Aplicar (elemento de
la base de datos) si está actualizando el elemento).
- Repita estos pasos para todos los campos de
imagen disponibles.
Para cargar imágenes de varios elementos en
una sola operación, consulte Import
lista + imágenes.
Nota: Las imágenes no son obligatorias.
Si no aplicas una imagen, el producto tendrá un color uniforme (que
puedes definir con Color (Propiedades del
artículo)), y su nombre se imprimirá en la parte frontal del
producto si utiliza la forma denominada box.
Las imágenes con un fondo transparente le
permiten obtener un aspecto realista al mostrar solo el objeto y
ocultar el área de fondo de la imagen. Esto es especialmente útil
para productos sin empaquetar cuando no hay una forma 3D adecuada.
La transparencia solo se aplica al elemento si tanto su forma como
su(s) imagen(es) admiten transparencia, como se indica a
continuación:
- Formas que admiten transparencia:
- Formatos de archivo de imagen compatibles con
la transparencia:
- PNG y TIF en color de 32 bits:
256 niveles de transparencia (canal alfa).
- PNG y GIF en color de 8 bits: 1
color transparente.
Tamaño máximo del archivo de imagen: 5
MB. Los archivos más grandes no se cargarán.
Número máximo de píxeles: las imágenes
se reducen automáticamente mediante PlanogramBuilder si son mayores
de 786'432 píxeles (=1024 x 768 o 500 x 1573 por ejemplo). Por lo
tanto, cargar imágenes más grandes no proporciona una mejor
calidad. Lo ideal es utilizar imágenes cuya resolución de píxeles
sea lo suficientemente grande como para distinguir los detalles
deseados, como el texto del producto o el embalaje.
Elegir la(s) vista(s)
correcta(s) del producto
- Para formas con 1 imagen, tome una foto de la
cara más representativa del producto (generalmente la cara
frontal).
- Para formas con varias imágenes, tome
fotografías del producto en otros lados de acuerdo con la
documentación de la forma elegida.
Tomando las fotos
- No enciendas el flash de la cámara, ya que
crea puntos de acceso brillantes en la foto.
- Toma la foto de frente, no desde un
ángulo.
- Lo ideal es no utilizar un objetivo gran
angular (es decir, un smartphone), ya que distorsiona los
objetos.
Recortar tus imágenes
- Recorte automático: si sus imágenes
tienen un fondo transparente como se explicó anteriormente,
PlanogramBuilder realiza un recorte automático para eliminar el
área no deseada que rodea el producto. Tenga en cuenta que la
función de recorte automático funciona con cualquier forma 3D,
incluso con formas que no admiten transparencia: en este caso, la
imagen se recortará pero su fondo se mostrará como opaco.
- Recorte manual: las imágenes que no
tienen un fondo transparente deben recortarse manualmente hasta los
límites exteriores de su producto (es decir, la imagen debe
recortarse de modo que el contorno del producto toque los 4 bordes
exteriores de la imagen). Consulte los ejemplos de imágenes a
continuación.
Imágenes de
ejemplo
Por favor, mire
los ejemplos de imágenes buenas y malas a continuación. Las líneas
discontinuas representan los bordes de cada imagen:

Mala imagen:
está sesgada porque fue tomada desde un ángulo.

Mala imagen: el espacio adicional no
deseado en la imagen alrededor del producto no se recortará
automáticamente porque esta imagen no tiene transparencia.

Buena imagen: el espacio extra no deseado
en la imagen alrededor del producto se recortará automáticamente
porque es transparente.

Buenas
imágenes: el producto se ve directamente desde el frente y la
imagen se recorta en los límites exteriores del producto.

Buena
imagen: el producto se ve directamente desde el frente y la imagen
se recorta en los límites exteriores del producto.
Color (Propiedades del
artículo)
Esta propiedad permite especificar un color
uniforme para cada elemento de la base de datos.
El color tiene el siguiente efecto en los
elementos:
- El color especificado se aplica a las áreas
mencionadas en la descripción de la forma elegida (consultar
Forma).
- El color especificado se aplica a todo el
elemento si no se especifica ninguna imagen para el elemento.
- El color también se aplica en Vista
esquematica cuando Estilos
de productos se establece en Caja y etiqueta.
En todos los casos, el color se puede
especificar de la siguiente manera:
- Valores admitidos: códigos de color HTML (con
o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La
referencia completa de estos códigos de color HTML se puede
encontrar, por ejemplo, en:
- Valor predeterminado: vacío (=
#FFFFFF) (blanco)
- Ejemplo: #FF8000 (naranja)
Al crear o editar un elemento directamente en
la tarea Base de datos, el color también se puede elegir de la
siguiente manera:
- Haga clic en la muestra de color junto a
Color Para mostrar la paleta de colores
- Seleccione el color deseado.
- Haga clic en Aceptar.
- Haga clic en el icono del selector de color
junto a Color para activar la herramienta.
- Elija cualquier color del elemento 3D en el
área de vista previa.
- Al presionar el botón del mouse sobre
cualquier área con el selector de color, la muestra de color se
actualiza con el color seleccionado.
- Suelte el botón del ratón para aplicar el
color.
Nota: La herramienta Selector de color
permanece activa hasta que haga clic en otra herramienta, como
Zoom.
La parte inferior de este panel contiene las
propiedades del elemento cuyos valores se definen en la base de
datos, pero que se pueden invalidar por elemento en proyectos de
planograma. Esto proporciona flexibilidad para los valores de
propiedad que no siempre son los mismos según la situación.
Normalmente, establecerá estos valores de
propiedad en la base de datos para que coincidan con los valores
más comunes (si los hay) de cada elemento o, en caso contrario,
dejará valores vacíos.
Por ejemplo, establecerá el comportamiento de
un producto en Vinculado en la base de datos si normalmente
se coloca en ganchos, pero puede anular este comportamiento para
cualquier producto en un planograma cambiándolo a estándar
en caso de que necesite colocar el producto en un estante.
(Consultar Datos
artículos para obtener información sobre cómo invalidar estas
propiedades por revestimiento).
Cada propiedad se describe a continuación.
Esta propiedad define cómo se coloca cada
artículo en estantes y accesorios.
PlanogramBuilder proporciona varios
comportamientos para que coincidan con las ubicaciones típicas de
productos y accesorios. Elija el comportamiento que corresponda al
modo de colocación más utilizado para el elemento seleccionado.
- Valores admitidos: consulte las listas a
continuación
- Valores predeterminados:
- En hojas de cálculo: celda vacía (=
standard)
- En la interfaz gráfica de usuario:
standard
- En hojas de cálculo: celda vacía (=
panel)
- En la interfaz gráfica de usuario:
panel
Están disponibles los siguientes valores:
Se pueden utilizar cuatro tipos de productos
en PlanogramBuilder:
Comportamiento
|
Descripción
|
Ejemplo
|
|
|
Un producto vinculado.
Se cuelga de clavijas y se repite a lo largo
de la clavija.
Utilice este comportamiento para cualquier
producto que se coloque con mayor frecuencia en ganchos (por
ejemplo, blísteres).
|

|
|
|
Esto es lo mismo que los productos estándar,
excepto que se puede apilar en diferentes productos que también
tienen el comportamiento apilable.
Use este comportamiento para productos que a
menudo deben apilarse sobre o debajo de diferentes productos (por
ejemplo, bolsas grandes de comida para perros con variaciones que
deben compartir el mismo espacio en el estante para ganar
espacio).
Nota: un producto apilado está centrado
lateralmente en el producto de abajo, por lo que es más adecuado
para apilar diferentes productos del mismo ancho.
Advertencia: no utilice este comportamiento si
desea crear pilas verticales del mismo producto. En este caso
consultar
Frentes de altura.
|

|
|
(valor predeterminado)
|
Un producto estándar.
Se coloca en estantes y se puede repetir para
llenar la profundidad del estante.
Use este comportamiento para cualquier
producto que se coloque con mayor frecuencia en los estantes (por
ejemplo, botellas de refrescos).
|

|
|
|
Un producto de prueba.
Se coloca en estantes y solo se coloca un
producto en el borde frontal del estante. Puede colocar productos
estándar detrás de él.
Úselo para productos listos para usar
colocados delante de la versión empaquetada del mismo producto (por
ejemplo, probadores de perfumes)
|

|
Propina: En el caso de los productos
que a veces se colocan de forma diferente en función de las
estanterías disponibles, se puede anular posteriormente el
comportamiento de la base de datos por artículo en cualquier
planograma (consultar Datos artículos).
Nota: Incluso si elige un idioma
distinto del inglés para la interfaz de usuario, los nombres de los
comportamientos siguen siendo los indicados anteriormente.
Se pueden crear varios tipos de accesorios en
PlanogramBuilder:
Comportamiento
|
Descripción
|
Ejemplo
|
|
|
Un accesorio que se ajusta a la parte superior
de cualquier panel posterior.
Nota: si el mueble no tiene panel
trasero, no puede colocar un encabezado. En este caso, sugerimos
crear un pequeño panel trasero como una barra transversal para
apoyar el encabezado deseado.
Utilícelo para colocar los paneles de cabecera
por encima de los paneles traseros.
|

|
|
|
Un accesorio que se ajusta automáticamente al
borde frontal de un estante.
Utilícelo para crear letreros divisorios
laterales de estanterías, por ejemplo.
Consejo: la siguiente forma se adapta
bien a este tipo de objetos:
box_sides. Consultar Formas para 1 imagen
(sin transparencia)
|

|
|
|
Un objeto que se puede colocar en cualquier
estantería sin duplicar en profundidad.
Tenga en cuenta que esto se aplica normalmente
a los productos personalizados que se muestran fuera de la caja (en
pantalla).
|

|
|
(valor predeterminado)
|
Un accesorio que se encaja en los paneles
traseros de cualquier estantería.
Nota: si el mueble no tiene panel
trasero, el panel se puede colocar entre los estantes más bajos y
más altos.
Utilízalo para crear carteles, tarjetas
traseras o cualquier otro punto de venta colgante.
|

|
|
|
Un accesorio que se coloca en el estante y en
el que se puede colocar otro accesorio con el comportamiento:
ondisplay.
Utilízalo para crear stands para presentar
productos listos para usar.
Nota: Un accesorio colocado en
presenter siempre se coloca a la misma altura que el
estante. Por lo tanto, este accesorio solo es adecuado para
soportes que tienen una plataforma muy delgada para colocar un
fuera de la caja.
|

|
|
|
Un accesorio que se ajusta al borde frontal de
cualquier estante en 3 posiciones predefinidas posibles: izquierda,
centro, derecha.
Utilícelo para crear tarjetas de estantería /
insignias de estantería.
|

|
|
|
Un accesorio que encaja en el borde frontal de
cualquier estante. Está centrado horizontalmente y alineado con la
parte superior del estante.
Utilícelo para crear tiras de un solo
estante.
|

|
|
|
Un accesorio que se ajusta a la parte
delantera de un estante o tira de estante en cualquier posición
lateral.
Utilízalo para crear tarjetas, que normalmente
se utilizan para mostrar información o ofertas especiales.
|

|
|
|
Una caja que se puede colocar en el borde
frontal de un estante como una etiqueta para el nombre real del
producto, el precio u otro texto (sin imagen).
Las etiquetas tienen parámetros dedicados:
Consulte los enlaces anteriores para cada
parámetro.
|

|
shape defined
|
Este es un comportamiento especial que debe
usar solo si se le ha indicado que lo haga.
|
|
Nota: Incluso si elige un idioma
distinto del inglés para la interfaz de usuario, los nombres de los
comportamientos siguen siendo los indicados anteriormente.
Colisiones (Propiedades del
artículo)
Esta propiedad habilita o deshabilita la
detección de colisiones para el elemento.
- Sí (marcado en la interfaz
gráfica de usuario): el elemento chocará con otros elementos.
- No (no marcado en la interfaz
gráfica de usuario): el elemento podrá superponerse a otros
elementos en el planograma. Por lo general, puede ser necesario
deshabilitar las colisiones para los elementos que tienen partes
sobresalientes o están inclinados hacia los lados. Esto permitirá
colocarlos adyacentes.
- Valor predeterminado: Sí (= Marcado en la
interfaz gráfica de usuario)
Nota: El valor de esta propiedad no
tiene ningún efecto si Colisiones
(Parámetros) no está marcado.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Nota: En las hojas de cálculo, al
importar o exportar elementos por lotes, aún puede usar nuestro
sistema de notación anterior para estos valores: 1
para Sí, 0 para No.
Solo aplicable a productos.
El número de los mismos productos colocados
adyacentes en profundidad en un estante o clavija, si hay
suficiente espacio para que quepa esta cantidad.
Si hay varias unidades del producto, forman un
bloque que se trata como un objeto en PlanogramBuilder.
- Valores admitidos: valor numérico [0-150],
vacío, auto
- Valor predeterminado: celda vacía (=
auto)
- Ejemplo: 5

Ejemplo: un producto con 5 Frentes
de profundidad
Si dejas el valor vacío o lo estableces en
auto, la profundidad del estante subyacente o la longitud de
la clavija determina automáticamente cuántas veces se repite el
producto a lo largo del eje de profundidad.
Si el valor especificado en la base de datos
supera el número de productos que pueden caber en la profundidad de
la estantería o en la longitud de la clavija en el proyecto actual,
la cantidad de artículos realmente colocados se reduce
automáticamente para caber en el espacio disponible. Tenga en
cuenta que, en este caso, el valor definido en la base de datos se
muestra en Datos artículos, de modo que se colocará el
número correcto de elementos si aumenta el espacio disponible.
Propina: Más adelante, puede anular
este valor de base de datos por elemento en cualquier planograma en
(especificando un valor en Datos artículos
o con el ratón en Ajustar la
cantidad de producto).
- Atajos de teclado al ajustar valores en el
proyecto abierto actualmente:
- Disminuya el número de Frentes de
profundidad: Menos (-) en el teclado numérico
- Incrementar el número de Frentes de
profundidad: Más (+) en el teclado numérico
Solo aplicable a productos.
El espacio horizontal entre los productos
cuando se multiplican
Frentes de ancho se utilizan.
- Valores admitidos: valor numérico
positivo/negativo [+-0-9 y punto decimal] (basado en
Unidad de medida)
- Valor predeterminado: vacío (= 0)
- Ejemplo: 0.3
Nota: Para un producto fijado en
paneles de tableros perforados, el valor introducido corresponde al
espacio mínimo: el producto se colocará en el gancho más cercano
que garantice este espacio mínimo.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Solo aplicable a productos.
El espacio vertical entre los productos cuando
se multiplican
Frentes de altura se utilizan.
- Valores admitidos: valor numérico
positivo/negativo [+-0-9 y punto decimal] (basado en
Unidad de medida)
- Valor predeterminado: vacío (= 0)
- Ejemplo: 2
Nota: Para los productos fijados en
tableros de clavijas o paneles de listones, el valor introducido
corresponde al espacio mínimo: el producto se colocará en el gancho
más cercano que garantice este espacio mínimo.
Consejo: Este parámetro también es muy
conveniente si desea representar productos anidados en una pila. En
este caso, ingrese un valor negativo correspondiente a la cantidad
de espacio que el producto debe anidar dentro del que se muestra a
continuación. Por ejemplo, ingrese -3 para un tazón que está
anidado 3 unidades dentro del tazón debajo de sí mismo.

Ejemplo de cuencos anidados con un valor
negativo
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Solo aplicable a productos.
La brecha de profundidad entre los productos
cuando se multiplican Frentes de
profundidad se utilizan.
- Valores admitidos: valor numérico
positivo/negativo [+-0-9 y punto decimal] (basado en
Unidad de medida)
- Valor predeterminado: vacío (= 0)
- Ejemplo: 1.25
Nota: Para los productos fijados en
tableros de clavijas o paneles de listones, el valor introducido
corresponde al espacio mínimo: el producto se colocará en el gancho
más cercano que garantice este espacio mínimo.
Consejo: Este parámetro es conveniente
si desea representar productos anidados en profundidad, como una
placa. En este caso, introduzca un valor negativo correspondiente a
la cantidad de espacio en el que el producto debe estar anidado
dentro del que está detrás. Por ejemplo, introduzca -1,2 para
una placa que está anidada 1,2 unidades dentro de la placa detrás
de sí misma.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).

Ejemplo de productos espaciados con un
valor de 3 cm
Aplicable solo a productos
vinculados.
La posición de desplazamiento a la izquierda o
a la derecha de los productos fijados. Esto es conveniente cuando
la lengüeta para colgar el producto no está centrada en el
producto.
- Valores admitidos: valor numérico
positivo/negativo [+-0-9 y punto decimal] (basado en
Unidad de medida)
- Valor predeterminado: vacío (= 0)
- Ejemplo: -1.2
Uso:
- valor de 0 = el producto está centrado
en el orificio de la clavija
- Valores positivos = compensar el producto a
la derecha
- Valores negativos = compensar el producto que
queda
Nota: El desplazamiento se puede
previsualizar en el editor de bases de datos si: Ver ganchos
está marcado.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Aplicable solo a productos
vinculados.
La posición de desplazamiento vertical de los
productos fijados. Esto es conveniente para ajustar la ubicación
vertical exacta del orificio para colgar el producto.
- Valores admitidos: valor numérico
positivo/negativo [+-0-9 y punto decimal] (basado en
Unidad de medida)
- Valor predeterminado: celda vacía (= -1
cm, -10 milímetros, 0,1 m, -0.39 pulgadas;
Según Unidad
de medida)
- Ejemplo: -1.6
Uso:
- Valor vacío = El orificio de la clavija está
desplazado por debajo del borde superior del producto por el valor
predeterminado.
- valor de 0 = el borde superior del
producto está alineado con el orificio de la clavija en el panel
posterior
- Valores positivos = compensar el producto
hacia arriba
- Valores negativos = compensar el producto
hacia abajo
Nota: El desplazamiento se puede
previsualizar en el editor de bases de datos si: Ver ganchos
está marcado.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Aplicable solo a accesorios con
Comportamiento: tag
El texto que se mostrará en la etiqueta
seleccionada.
- cadenas de texto, incluidos los caracteres
Unicode para valores de texto no latinos (por ejemplo, On
Sale)
- [br]: muestra un salto de línea
- [rp]: muestra el precio de venta al
público (impuestos incluidos) del producto colocado más cerca de la
etiqueta. El valor del precio se toma de la hoja de cálculo
importada en el archivo de lista de precios. Los productos a los
que les faltan precios están etiquetados como N/A.
- [position]: muestra un número que
refleja el valor de Posición para el producto más cercano a
la etiqueta. El número ayuda a identificar la posición del producto
y tiene el mismo valor que
Posición en Lista de
artículos del proyecto.
- [reference]: muestra el valor de
Referencia
para el producto más cercano a la etiqueta.
- [name]: muestra el valor de Nombre (Propiedades
del artículo) para el producto más cercano a la etiqueta.
- [Propiedades
personalizadas de artículos [1 – 12]]: muestra el
valor de la propiedad personalizada correspondiente para el
producto más cercano. Reemplazar Propiedades personalizadas de
artículos [1 – 12] por el nombre real de la propiedad que
definió en la configuración. P. ej. [Peso]
- cualquier combinación de los valores
anteriores
- Valor predeterminado: vacío (= ninguno)
- Ejemplo: A la venta [br] 20%
DE DESCUENTO [br] [name]
Nota: Asegúrese de escribir los
corchetes cuando corresponda.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Aplicable solo a accesorios con
Comportamiento: tag
La altura del título de la etiqueta
seleccionada.
- Valores admitidos: valor numérico positivo
[0-9 y punto decimal] (de acuerdo con el Unidad
de medida)
- Valor predeterminado: vacío (= 0)
(altura automática del texto)
- Ejemplo: 0.3
Con un valor vacío o un valor de 0, la
altura del texto se calcula automáticamente en función de la
altura del elemento.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Aplicable solo a accesorios con
Comportamiento: tag
El color de las leyendas de texto de la
etiqueta seleccionada.
- Valores admitidos: códigos de color HTML (con
o sin el prefijo #, no distingue entre mayúsculas y minúsculas). La
referencia completa de estos códigos de color HTML se puede
encontrar, por ejemplo, en:
- Valor predeterminado: vacío (= 000000)
(negro)
- Ejemplo: #0000FF (azul).
Al crear o editar un elemento directamente en
la tarea Base de datos, el color también se puede elegir de la
siguiente manera:
- Haga clic en el icono del selector de color a
la derecha de la muestra de color para activar la herramienta.
- Elija cualquier color del elemento 3D en el
área de vista previa. Al presionar el botón del mouse sobre
cualquier área con el selector de color, la muestra de color se
actualiza con el color seleccionado.
- Suelte el botón del ratón para aplicar el
color.
Nota: La herramienta Selector de color
permanece activa hasta que haga clic en otra herramienta, como
Zoom.
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Solo aplicable a materiales.
Este parámetro determina cómo se aplica la
imagen del material a los elementos.
-
- Sí (marcado en la interfaz gráfica de
usuario): la imagen del material se coloca en mosaico (se repite)
en el elemento cuando se aplica.
- No (no marcado en la interfaz gráfica
de usuario): la imagen se estira para cubrir el elemento de la
habitación cuando se aplica.
- Valor predeterminado: Marcado como marca
de verificación
Propina: Posteriormente, puede anular
este valor de base de datos por elemento en cualquier planograma
(consulte Datos
artículos).
Se puede acceder a los siguientes comandos
como botones debajo de las propiedades del elemento.
Se utilizan para aplicar o cancelar los
cambios realizados en las propiedades del elemento.
Crear (elemento de la base
de datos)
Este comando finaliza la creación del elemento
con todos los valores introducidos y las elecciones realizadas en
Propiedades del artículo.
Consultar Nuevo
artículo para obtener instrucciones completas.
Aplicar (elemento de la base
de datos)
Este comando actualiza los elementos
seleccionados con todos los valores introducidos y las opciones
realizadas en Propiedades del artículo.
Propina: El proceso que se describe a
continuación es para modificar elementos directamente en la
interfaz de usuario. Otra característica, Import
lista + imágenes, le permite actualizar lotes de elementos y es
mucho más rápido cuando necesita modificar varios elementos con
diferentes valores de una sola vez. También tenga en cuenta que el
uso mixto de la edición de elementos en la interfaz de usuario y la
importación por lotes no es una buena idea. Puede dar lugar a
discrepancias entre el contenido de la base de datos y el contenido
del archivo local, lo que complica la sincronización de las
actualizaciones de elementos.
Instrucciones:
- A la izquierda de Lista de elementos de
base de datos expandir Elección de contenido si está
colapsado.
- Debajo Tipo de artículos, haga clic en
un botón de opción para elegir materiales, productos
o accesorios.
- Seleccione los elementos que desea modificar
en la lista. Uso Filtro
artículos Ayudar.
- Debajo Propiedades del
artículo A la derecha de la pantalla, cambia las propiedades de
tu(s) elemento(s).
- Una vez introducidos todos los valores
deseados:
- Haga clic en Aplicar (elemento de la base
de datos) para validar las modificaciones en su(s) artículo(s).
(También puede presionar Entrar en su teclado).
- De lo contrario, si ha cambiado de opinión y
no desea aplicar las modificaciones, puede hacer clic en Cancelar (elemento de
la base de datos) (o el Escapar clave).
- Si las modificaciones se aplican a más de un
elemento, aparecerá un mensaje emergente. Haga clic en Aceptar para
confirmar que desea actualizar los elementos seleccionados.
- Después de la actualización, los elementos se
volverán a generar en 3D. Esto puede llevar algún tiempo si está
cargando una imagen.
- Puedes ver tu(s) artículo(s) actualizado(s)
en Vista
previa del artículo seleccionando un elemento a la vez.
- Su(s) elemento(s) también está(n)
actualizado(s) en las siguientes áreas de PlanogramBuilder:
Nota: Si los elementos actualizados
están presentes en el planograma abierto actualmente, debe guardar,
cerrar y volver a abrir este proyecto para reflejar las
modificaciones de los elementos.
Cancelar (elemento de la
base de datos)
Este comando cancela la creación de un
elemento o de los cambios realizados en Propiedades del
artículo Si aún no has hecho clic en Crear (elemento de la
base de datos) o Aplicar (elemento de
la base de datos).
Suprimir (elemento de la
base de datos)
Este comando elimina los elementos
seleccionados de la base de datos.
Utilice este comando para eliminar elementos
de la base de datos cuando ya no deban utilizarse en planogramas.
Tenga mucho cuidado al eliminar elementos, ya que eliminará
permanentemente los elementos de todos los usuarios de su
empresa.
Notas:
- Para minimizar la eliminación accidental,
aparecerá un mensaje emergente como advertencia. Haga clic en
Aceptar para confirmar la eliminación de los elementos
seleccionados.
- Este comando es el único método para eliminar
elementos de la base de datos. Los elementos no se pueden eliminar
con Import
lista + imágenes o Import
lista.
Propina: En algunos casos, es posible
que desee simplemente deshabilitar los elementos en lugar de
eliminarlos de la base de datos. Consultar Activado para
obtener instrucciones.
Si se selecciona un solo elemento en la lista
de la base de datos, este panel muestra una vista previa
interactiva del elemento almacenado en la base de datos en su
estado actual.
Puede ajustar la vista previa con las
herramientas y los comandos de Navegación.
Nota: Si ha realizado algunos cambios
en las propiedades de un elemento, primero debe hacer clic en
Crear
(elemento de la base de datos) o Aplicar (elemento de
la base de datos) para validar los cambios y actualizar la
versión preliminar.